vue3.0 element-plus 不同版本 el-popover 循环优化
表格内循环el-popover

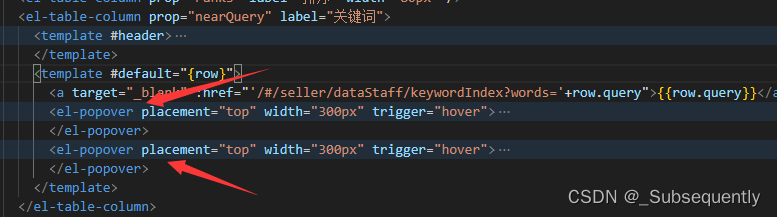
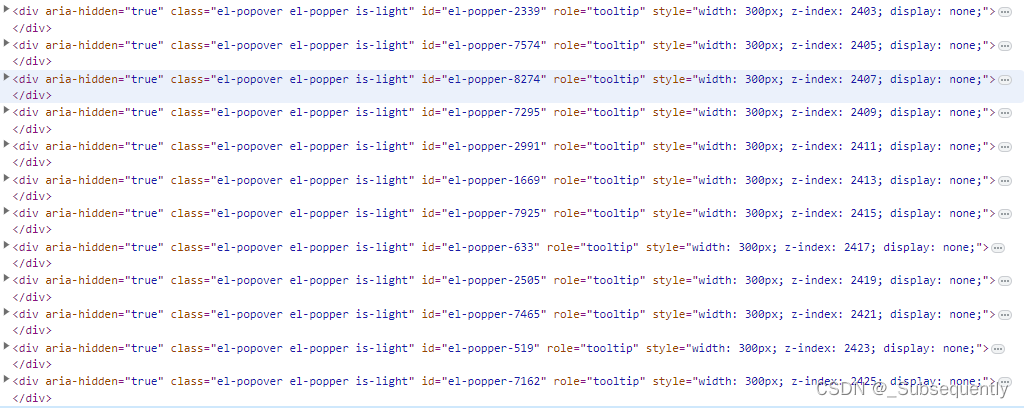
渲染以后的页面,数据量很大的时候页面会卡,生成的代码:

解决思路:将el-popover提出来,不参与循环,让el-popover只渲染一次
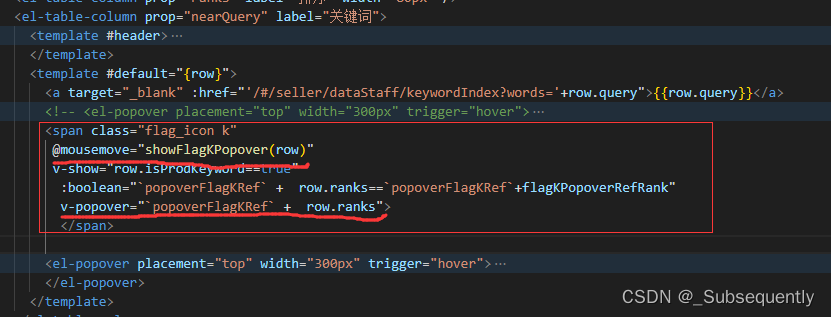
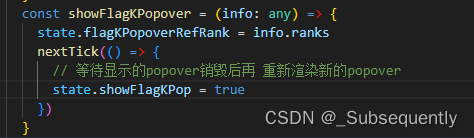
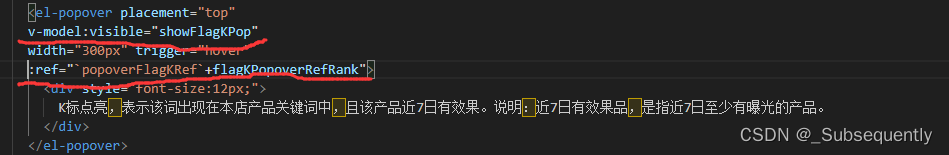
1、以1.1.0-beta.24版为例(低版本)
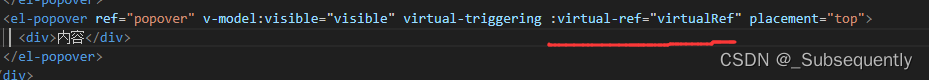
红色下划线部分是关键点



v-popover的值与el-popover的ref值要一致
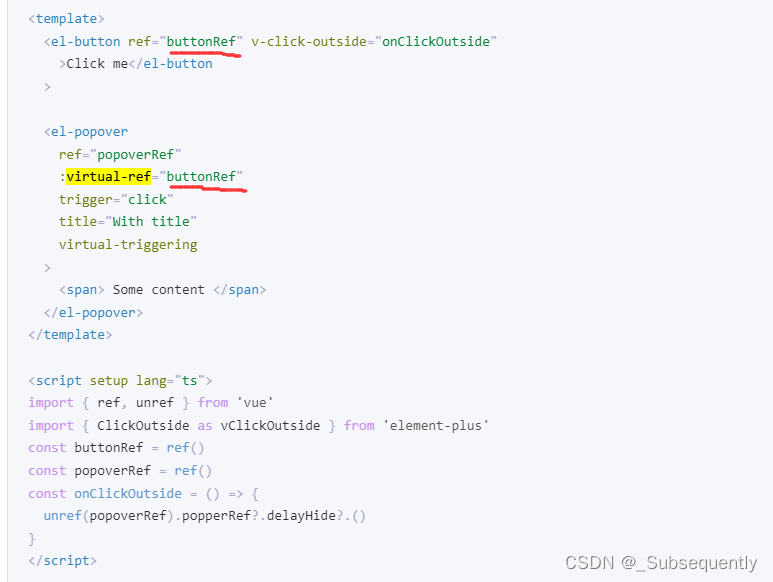
2、以2.3.9版为例(当前新版本)
与低版本不同, v-popover被弃用了

以官方文档为例

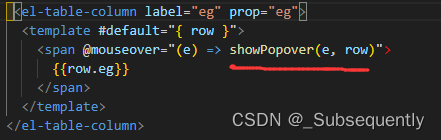
:virtual-ref 可以直接传dom,这样变得更简单了,主需要把需要操作的控件对应的dom直接赋值给变量,传给:virtual-ref就行,举例: