【转】selenium之css定位
selenium之css定位
实在记不住,烂笔头就记一下吧。
一. 单一属性定位
1:type selector
driver.find_element_by_css_selector(‘input’)
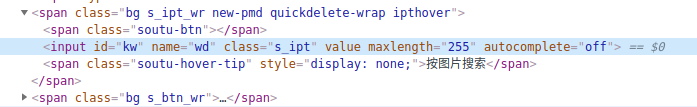
2:id 定位
driver.find_element_by_css_selector(’#kw’)
3:class 定位
driver.find_element_by_css_selector(’.s_ipt’)
4:其他属性定位
driver.find_element_by_css_selector(’[name=‘wd’]’)
driver.find_element_by_css_selector("[type=‘text’]")

二.组合属性
1:id组合属性定位
driver.find_element_by_css_selector(“input#kw”)
2:class组合属性定位
driver.find_element_by_css_selector(“input.s_ipt”)
3:其他属性组合定位
driver.find_element_by_css_selector(“input[name=‘wd’]”)
4:仅有属性名,没有值也可以
driver.find_element_by_css_selector(“input[name]”)
5:两个其他属性组合定位
driver.find_element_by_css_selector("[name=‘wd’][autocomplete=‘off’]")
三.模糊匹配属性值的方法
1>匹配属性包含so关键字字符串的元素,以符号 * 指明需要模糊匹配。
driver.find_element_by_css_selector(“input[class *=‘so’]”)
2>匹配属性值为字符串开头的方法
driver.find_element_by_css_selector(“input[class^=‘btn’]”)
3>匹配属性值字符串结尾的方法
driver.find_element_by_css_selector(“input[class$=‘s_btn’]”)
四.层级定位
1:父子层级定位元素
driver.find_element_by_css_selector(‘form#form>span>input’)#id是form的form下面的span下面的input
2:伪类定位元素
driver.find_element_by_css_selector(’#u_sp>a :nth-child(1)’)#id为u_sp的下面的第一个a标签。
-在冒号前一定要有空格,否则就定位不到期望的元素 -
3:E :nth-last-child(n),如字面意思:倒数第几个标签
4:E :first-child,第一个标签
5:E :last-child,最后一个标签
6:E :only-child,唯一的标签
五.兄弟同级元素
1.driver.find_element_by_css_selector(“div#div1>input + a”)
2.driver.find_element_by_css_selector(“div#div1>input + a + img”)
3.driver.find_element_by_css_selector(“div#div1>input + * + img”)
4.driver.find_element_by_css_selector(“ul#recordlist>p~li”)
六.多元素选择器,CSS定位方式支持多元素选择器,也就是一次可以同时选择多个相同的标签,也可以同时选择多个不同的标签,不同标签间用用英文的逗号(,)隔开。
1.driver.find_element_by_css_selector(“div#div1, input , img”) 同时查找所有ID属性值为div1的div元素,所有的input元素,所有的img元素。
Xpath 定位方式与CSS 定位方式很相似,Xpath 功能更强大一些,但是CSS定位方式的执行速度更快一些,selenium官方更推荐用CSS这一种定位方法。
转自:https://www.cnblogs.com/brianlai/p/10228906.html