node/npm/nvm node /以及镜像的安装和使用
node:
概述:
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, [1] 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言
node相关文档:
node 命令运行js文件的(自带)
npm 命令包管理器(管理依赖包的)(自带)
nvm node版本管理器(node version manage)(安装)
npx node的快速执行工具(类似于node 快速启动模块)(使用npm安装)
nrm node的npm管理工具(管理npm的镜像)(使用npm安装的)
nvm
GitHub地址
配置
在环境变量中进行编辑(如果你不配置对应的环境变量那么在path下要直接填入对应的变量值

在path中进行配置

测试:
nvm version

nvm相关指令
nvm current //查看当前的版本

nvm list //以列表形式查看所有管理的版本

nvm use 版本号 //使用当前版本号
npx (node版本5.2以上内置npx)
npm i npx -g
nrm (管理对应的镜像地址)
npm i nrm -g
npm配置国内淘宝镜像
1.通过cnpm使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.将cnpm设置为淘宝镜像:
cnpm config set registry https://registry.npm.taobao.org
3. 查看cnpm镜像设置:
cnpm config get registry
4.查看设置:
cnpm config list
5.将npm设置为淘宝镜像:
npm config set registry https://registry.npm.taobao.org
6.查看npm镜像设置:
npm config get registry
如图所示表示配置成功:

node和npm命令
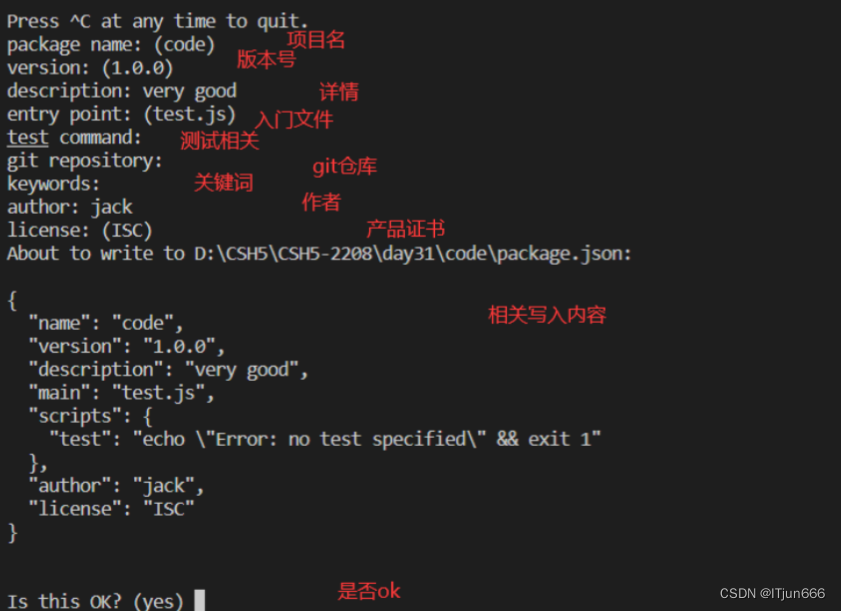
npm init模块初始化(产生一个package.json文件)
npm init

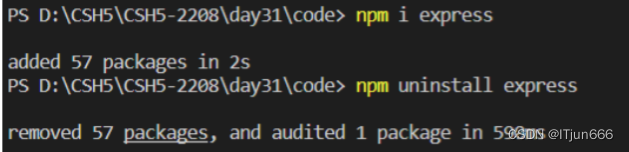
模块安装
npm install //模块名 可以简写为npm i
如果没有模块名他会自动找对应的package.json 里面的依赖(dependencies)如果对应的加了模块名他会在package.json里面添加一个字段

当你运行npm i的命令会产生一个node-modules的文件夹(模块包的代码都在里面
![]()
模块的卸载
npm uninstall 模块名

模块查看
npm ls //npm list

模块版本更新
npm update