Flask框架(一)——vs code中创建Flask项目
目录
前言
使用vs code搭建Flask项目的环境,以及项目的创建。
一、准备工作
1、工具准备
- vs code软件
- python软件
2、操作系统
- win 11
二、Flask项目搭建
1.新建项目文件夹
新建Demo1文件,然后用vs code 打开
2.搭建虚拟环境
(1)在终端创建虚拟环境
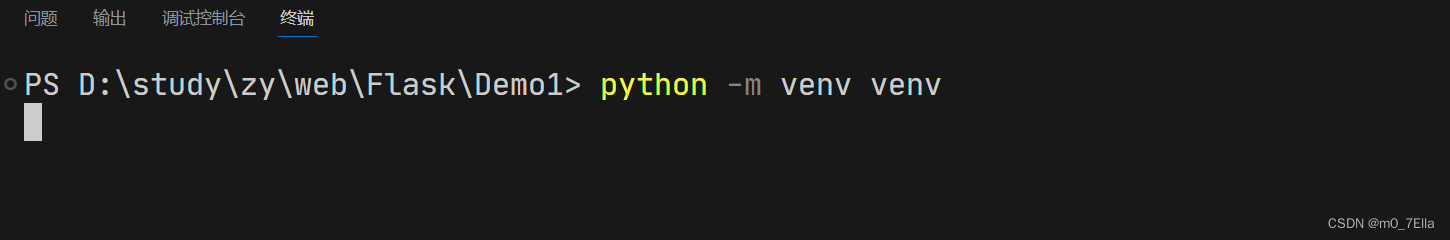
使用快捷键ctrl+shift+~,调出vscode的终端,然后输入命令
python -m venv venv
(2)激活虚拟环境
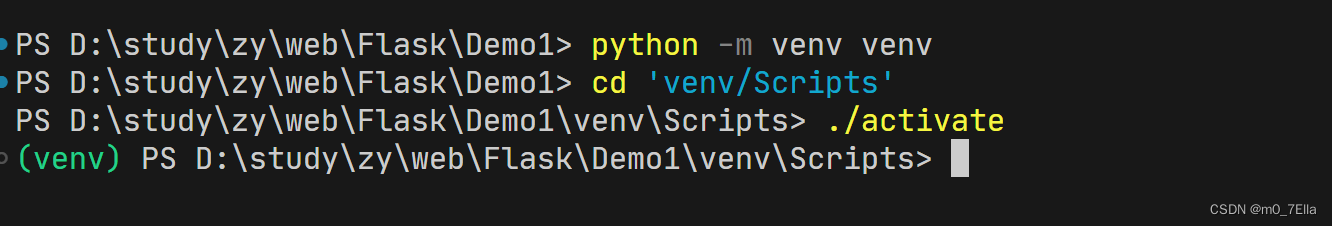
首先进入到'venv/Scripts' 路径下
cd 'venv/Scripts'
然后输入以下命令:
./activate
 这样就激活了虚拟环境。
这样就激活了虚拟环境。
3.安装Flask
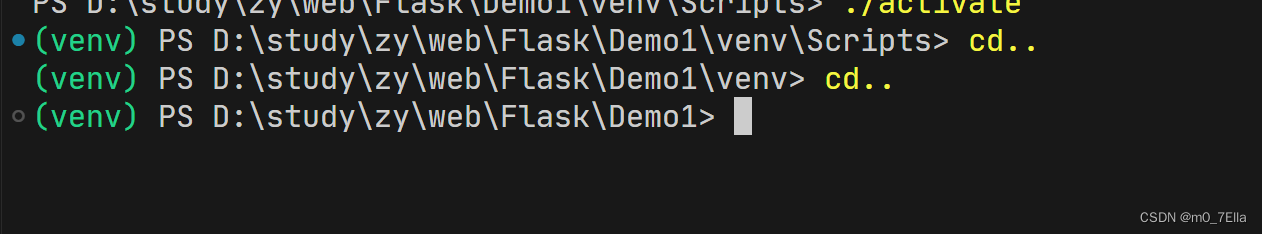
(1)先退回到项目文件夹下
cd..
cd..

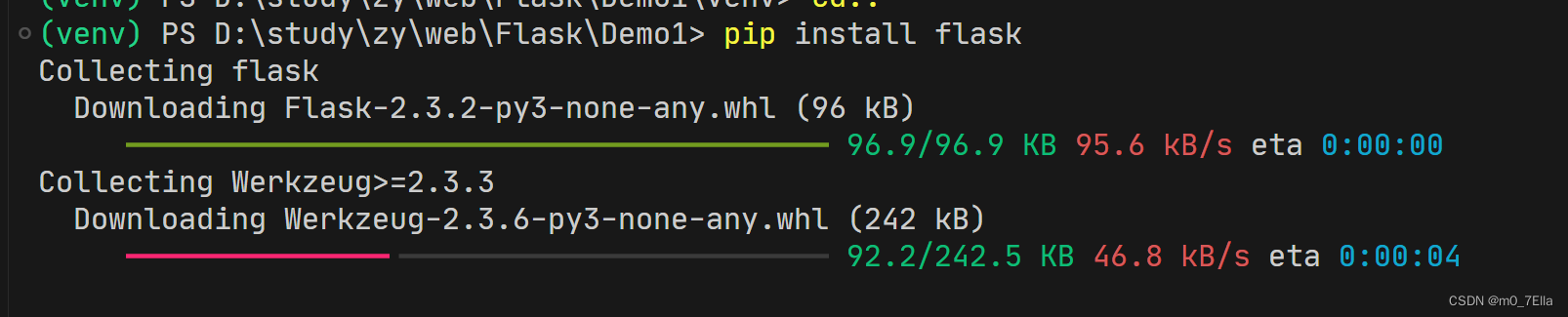
(2)输入命令安装Flask
pip install flask

然后等待它安装成功就可以了。
4、新建Flask需要的文件
(1)app.py文件
在项目根目录下新建app.py文件,然后写入如下代码
from flask import Flask
app=Flask(__name__)
@app.route("/")
def home():
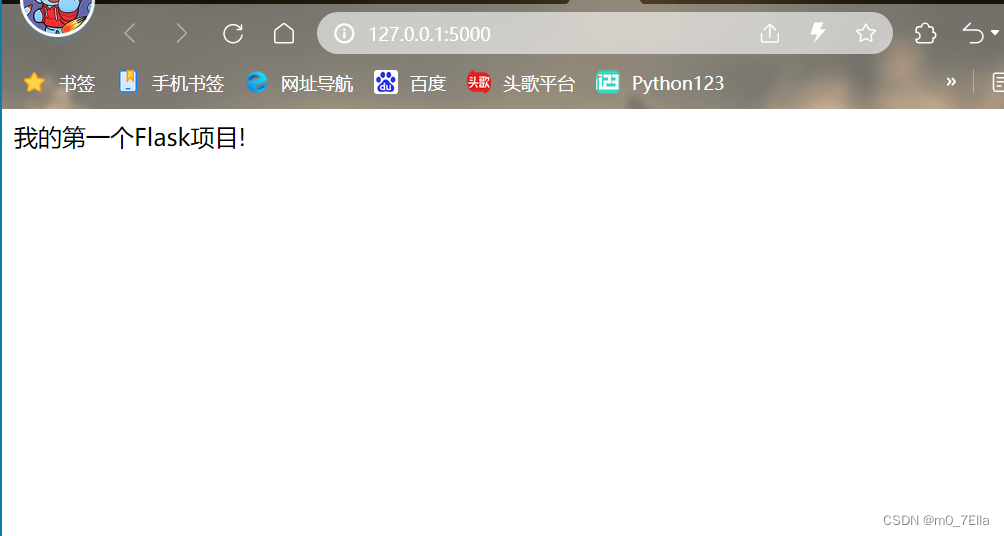
return "我的第一个Flask项目!"
if __name__=='__main__':
app.run()
(2)创建templates文件夹
在项目根目录下创建,用来存放模板文件(.html)
(3)创建static文件夹
在根目录下创建,用来存放静态文件。
5、运行项目
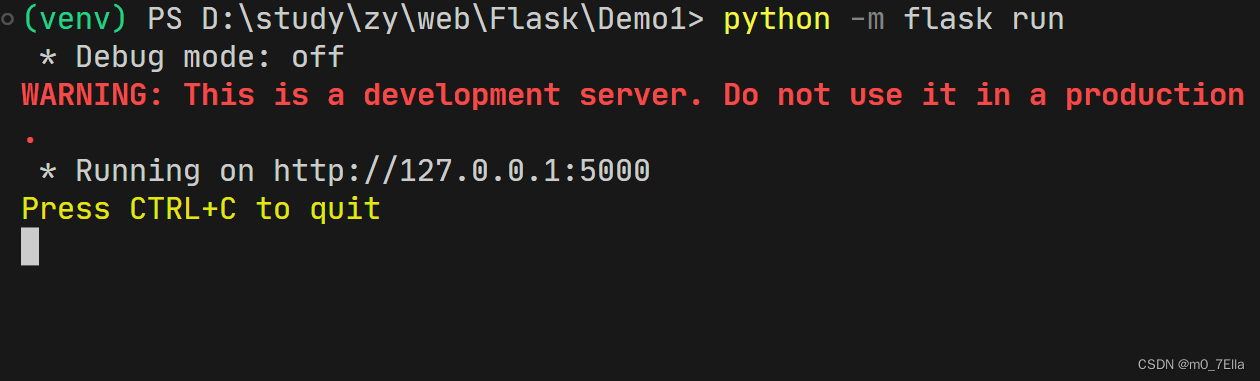
(1)输入命令,默认端口号是5000
python -m flask run

(2) 运行结果

总结
以上就是今天所学习的内容,本文仅仅简单介绍了Flask项目中vscode中是如何搭建的,以及虚拟环境的搭建,使用命令运行项目。