邮箱发送验证码(nodemailer)
前言:
想要实现向邮箱发送验证码功能,先来简单地梳理一下思路:
- 前端用正则表达式简单验证下邮箱格式的正确性
- 向后端发送请求,后端随机生成验证码,并根据前端传递的邮箱发送验证码
当然实际开发中当然没有那么简单,根据实际状况书写。
本文主要讲述后端实现步骤,前端挺容易的,自己研究一下吧。
后端实现
1、前期准备
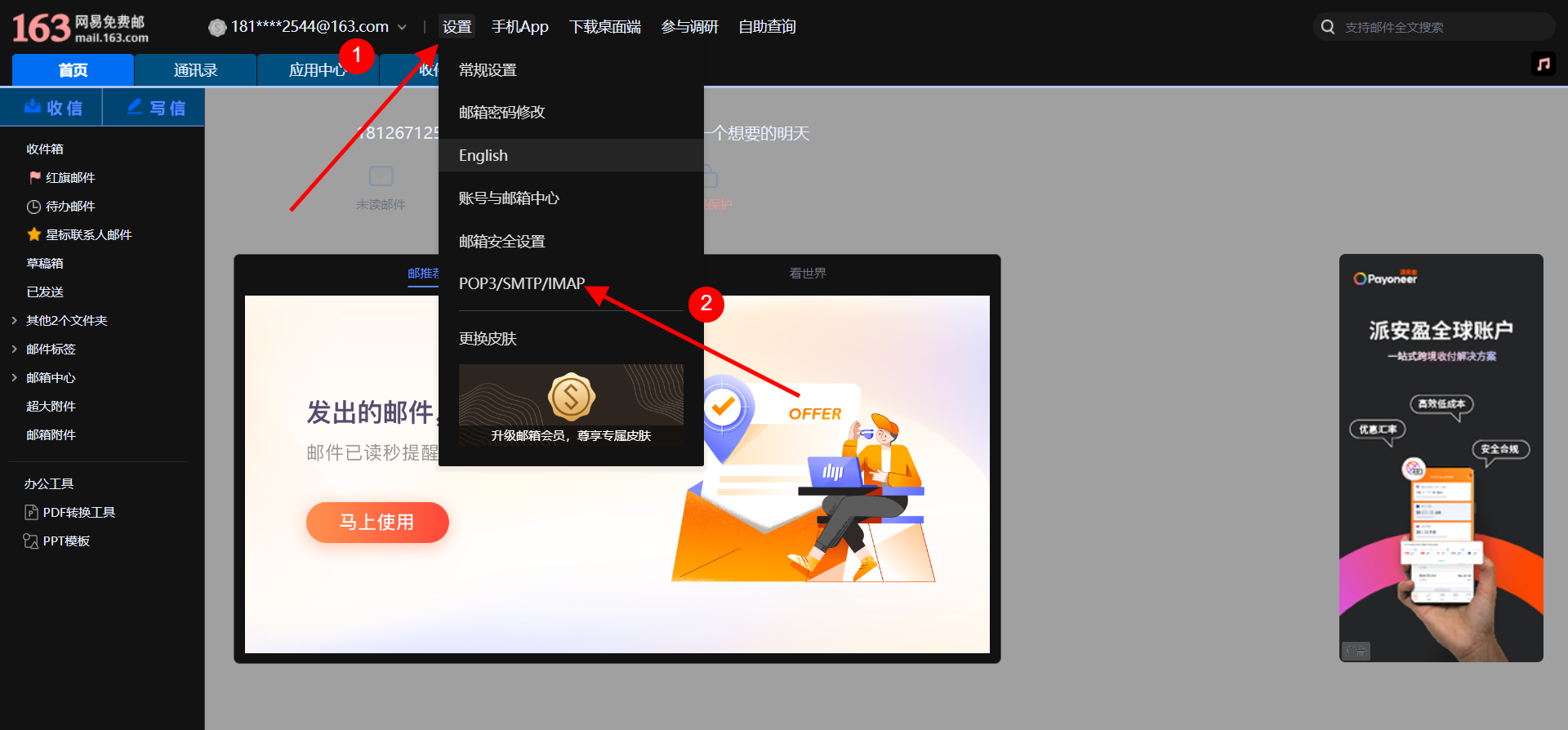
以163邮箱为例(若没有邮箱,先注册一个新邮箱),先登录,然后点击设置,选择POP3/SMTP/IMAP
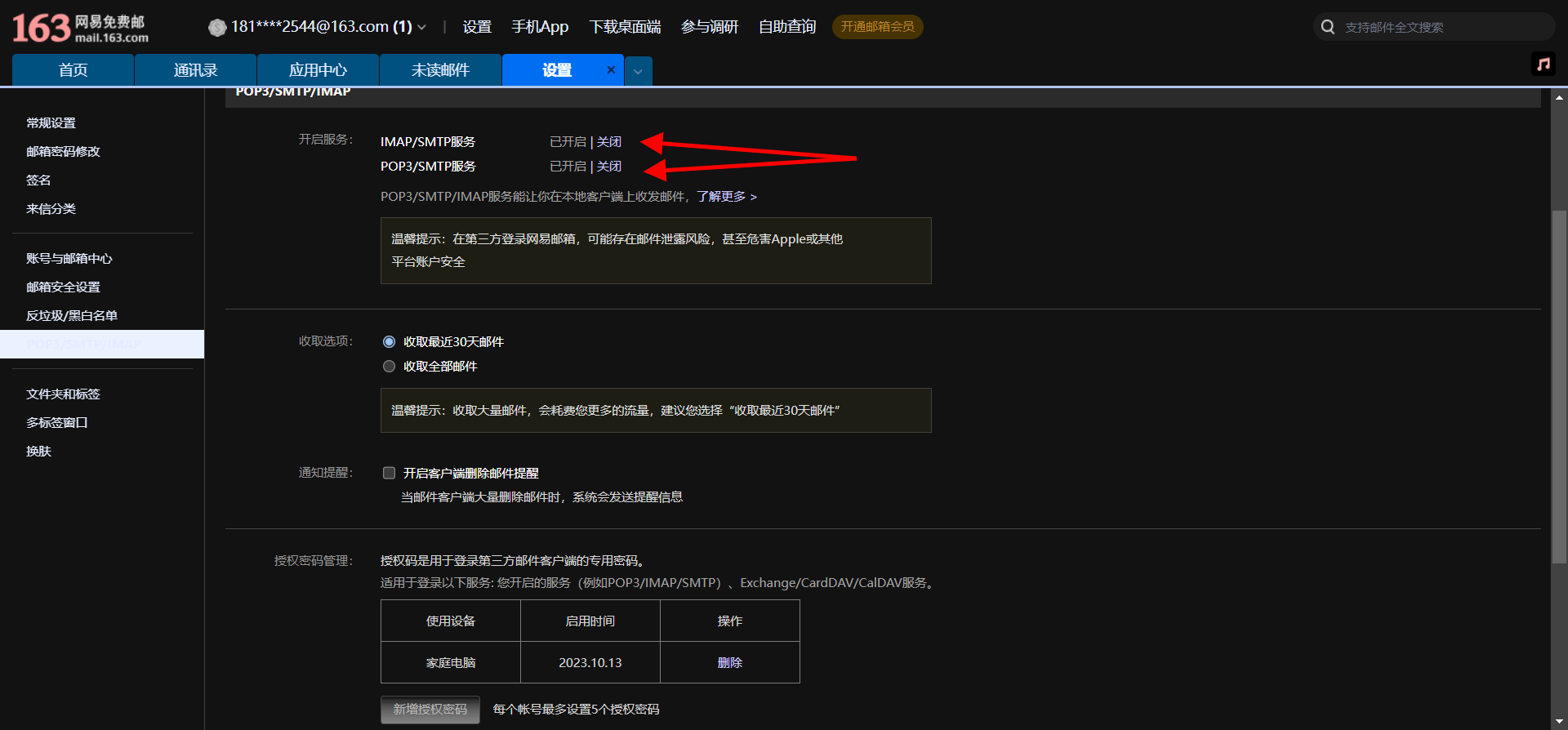
再开启服务
2、安装nodemailer
npm i nodemailer
3、代码实现
新建 utils 文件夹,该文件夹下新建mailer.js
const express = require('express');
//创建路由对象
const router = express.Router();
// 导入邮件路由处理函数对应的模块
const mail_handler = require("./mailHandler.js");
//挂载具体的路由
router.get('/mailer/sendmail', mail_handler)
同级目录下新建mailHandler.js,该文件用于存放实现发送验证码的函数
// 引入数据库
const db = require("../db/index");
// 引入bryptjs对验证码进行加密
const bcrypt = require("bcryptjs");
// 邮件发送插件
let nodemailer = require("nodemailer");
// 发送验证码函数
export.sendEmail = (req, res) => {
// 创建一个SMTP客户端对象
let transporter = nodemailer.createTransport({
host: 'smtp.163.com',
service: "163", //邮箱类型
secure: true, //是否使用安全连接,对https协议的
port: 465, //默认端口
auth: {
user: "xxx@163.com", //开启SMTP的邮箱,发件人
pass: "授权码在163邮箱中可以生成", // 163授权码
},
});
//产生随机6位验证码
let verify = Math.random().toFixed(6).slice(-6)
// 邮件内容
let options = {
from: "xxx@qq.com", //发送方
to: req.body.user_email, //接收方
subject: "激活验证码", //邮件主题
// 还可以是html格式,需要text改成html
text: "你的验证码为" + code, //邮件正文
}
// 发送邮件
transporter.sendMail(options, (err, info) => {
if (err) {
res.send(err);
} else {
// 加密验证码
code = bcrypt.hashSync(code, 10);
// 将验证码存放到数据库中
// 有技术的话存放到Redis缓存中去,经常查阅数据库可能会导致服务器超负荷
const sendCodeSql = "update users set user_code=? where user_email=?";
db.query(sendCodeSql, [code, req.body.user_email], (err, results) => {
console.log('-----------------------------------',results)
if (err) return res.cc(err);
if (results.affectedRows !== 1) return res.cc("添置验证码失败!");
res.send({
status: 200,
message: "添置验证码成功!",
data: { info, code },
});
});
}
});
}
为什么要切割成那么多文件呢?随着技术的不断提升,我们要逐渐形成模块化的思想。
在app.js导入并注册路由模块
const express = require('express');
const app = express();
//导入路由模块
const router = require('./route.js')
//注册路由模块
app.use(router);
app.listen(8080, () => {
console.log('hello server');
}
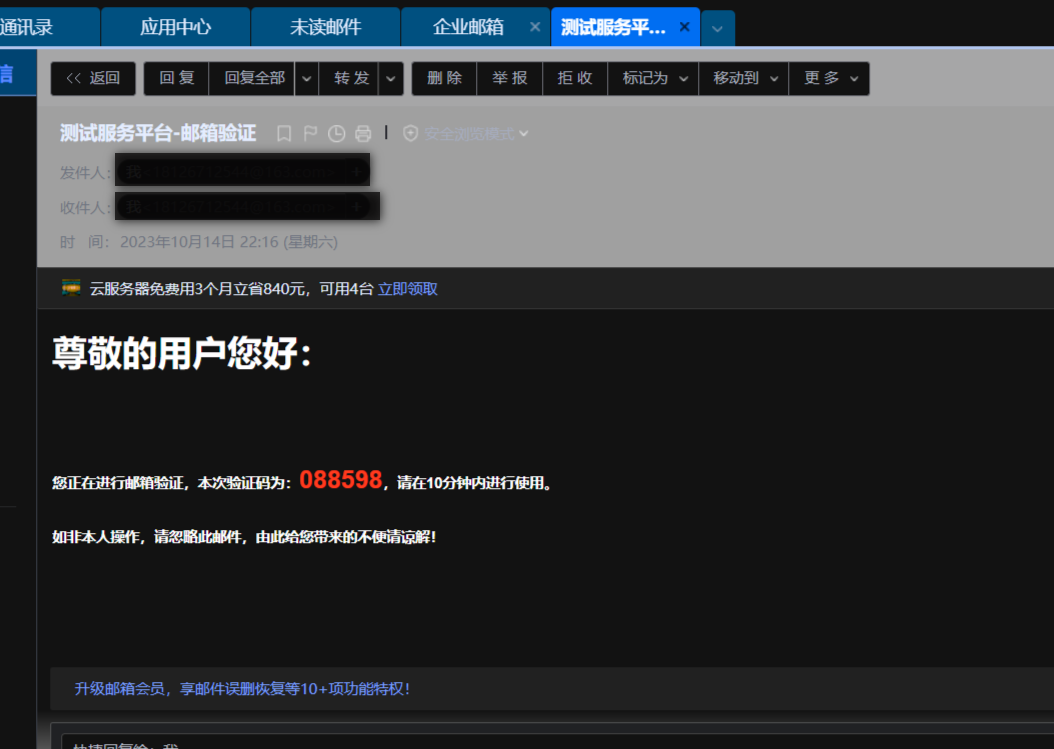
4、效果图
希望对你有帮助哟