Vue基于element UI 实现导出表格内容
通过点击导出信息按钮,实现表格内容的导出。

代码如下:
1.首先npm相应的依赖
![]()
![]()
npm i xlsx@0.16.9
npm i file-saver@2.0.52.引入导出Excel表格依赖
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
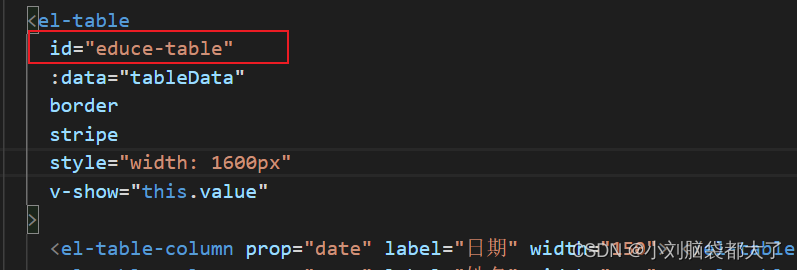
3.为自己需要导出的el-table表格添加一个id属性"educe-table"

4. 为button按钮绑定一个click事件exportExcel
<el-button type="primary" @click="exportExcel">导出信息</el-button >JS:
5.实现exportExcel方法
exportExcel() {
// 1.生成Excel工作簿对象
// var wb = XLSX.utils.table_to_book(document.querySelector('#educe-table'));
// 2.手机号,身份证号等会默认使用科学计数法表示,则需要这样设置
var wb = XLSX.utils.table_to_book(
document.querySelector("#educe-table"),
{ raw: true }
);
// 获取二进制字符串作为输出
var wbout = XLSX.write(wb, {
bookType: "xlsx",
book: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob: 对象表示一个不可变 原始数据的类文件对象,不一定是JS原生格式的数据。
// File: 基于Blob,继承了blob的功能并将其扩展使其支持用户系统上的文件。
new Blob([wbout], { type: "appliction/octet-stream" }),
// 设置导出的文件名称可随意
"评价结果.xlsx"
);
} catch (e) {
if (typeof console != "undefined") console.log(e, wbout);
}
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联组成。
return wbout;
},