JavaScript数组常用方法
1. 向数组的末尾添加(push)
2. 向数组的末尾删除(pop)
3. 向数组的开头添加元素(unshift)
4. 向数组的开头删除元素(shift)
5. 数组排序(sort)
6. 替换或删除数组中的元素(splice)
7. 数组反转(reverse)
8. 连接两个数组(concat)
9. 从数组中截取元素(slice)
10. 查到数组中的元素
indexOf()
inCludes()
11. 遍历数组 forEach
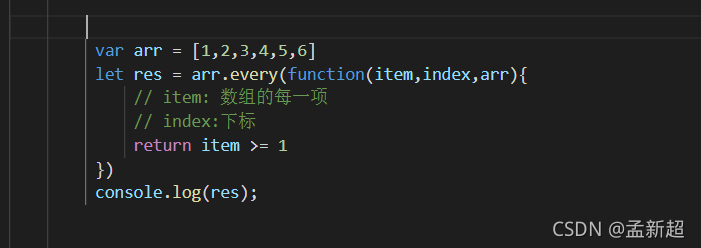
12. 当数组中所有元素都满足条件,返回true,只要有一个不满足条件,返回 false(every)

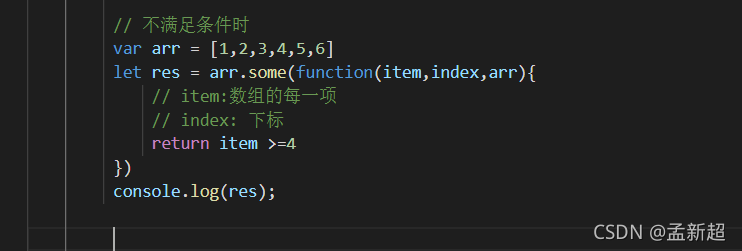
13. 当数组中所有元素都不满足条件,返回false,只要有一个条件满足,返回true(some)

14. 数组过滤方法 (filter)
15. 数组映射方法(map)
16. 判断数组中的元素是否满足条件,返回第一个满足条件的下标(findIndex)
17. 判断数组中的元素是否满足条件,返回第一个满足条件的元素(find)
18. 判断一个变量是否是数组(isArray)