修改(elementui)el-table底层背景色
1. 需求:仅修改当前页面的背景色,不修改所有el-table的背景色。
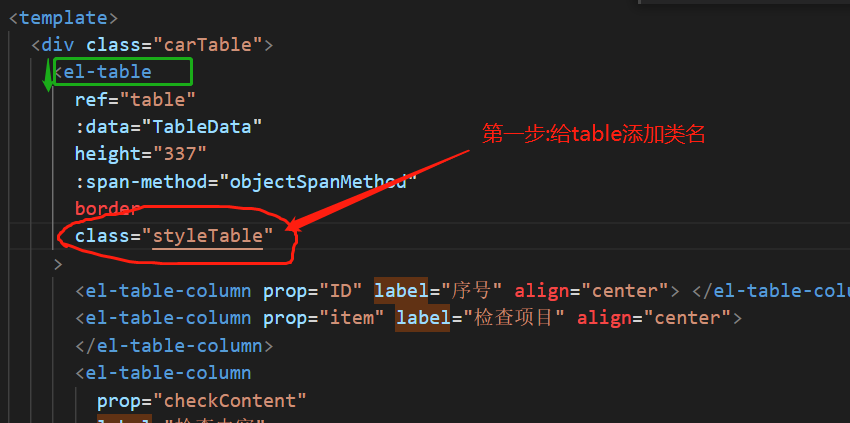
先给table添加类名(如class="styleTable")
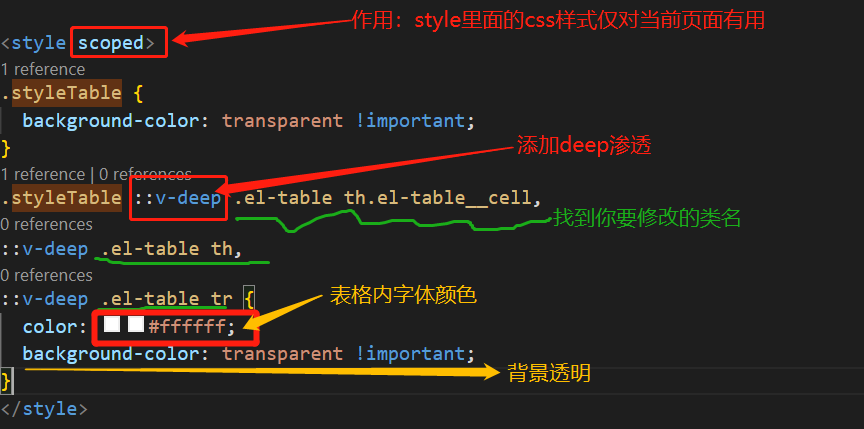
在style上面添加scoped
写法:类名 ::v-deep .el-table类名{}
注意:给styleTable也设置背景色为透明才生效。
如下图所示👇


2. 需求:修改全局背景色
单独创建一个css文件,给el-table th,el-table_cell等你要修改的类名添加背景色为透明;在每个vue页面都引用此文件即可生效。
扩展 (也可以不用看)
需求:设置table的最低高度
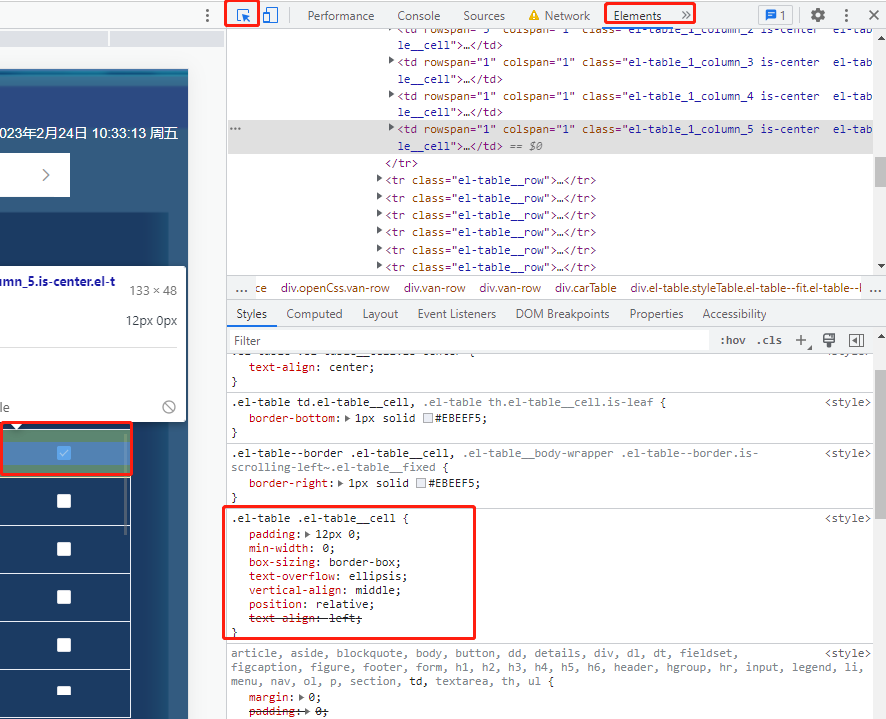
把padding的值设为0即可。
.el_table .el_table_cell{
padding:0px
}2. 怎么找是设置哪一个样式的属性?
F12打开控制台,然后找到Elements,点击【箭头】选中表格,然后到它的属性,我比较笨,我是一个一个试,最后发现.el_table .el_table_cell 设置了就成功了。

此文档仅供参考哈,鄙人也是刚踏进前端的门,可能写的有误,还请高人指导。🙏