vue-devtools(vue2和vue3) 安装总结(google浏览器上安装的)
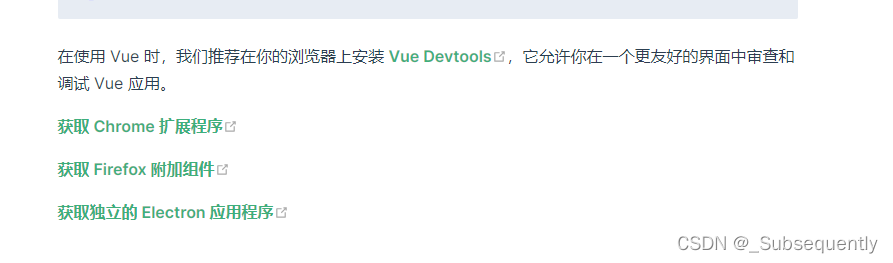
方法一:直接从谷歌应用商店安装(vue官网有给链接,我这边不能翻墙,我没用)
https://v3.cn.vuejs.org/guide/installation.html#vue-devtools

方法二:从github上下载安装
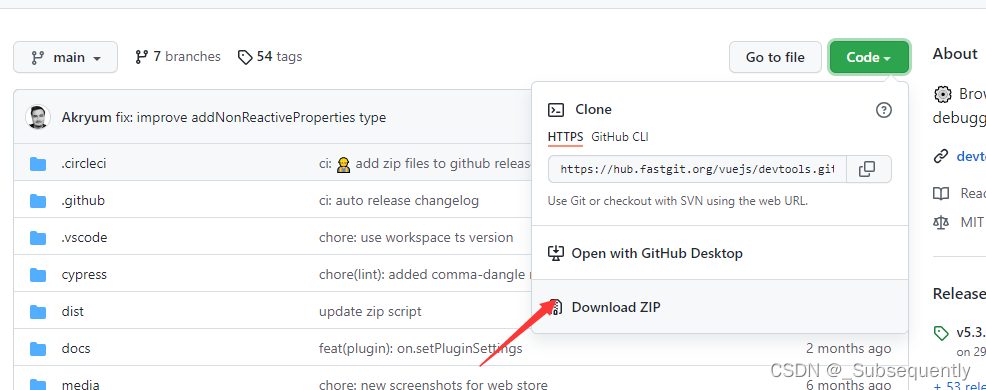
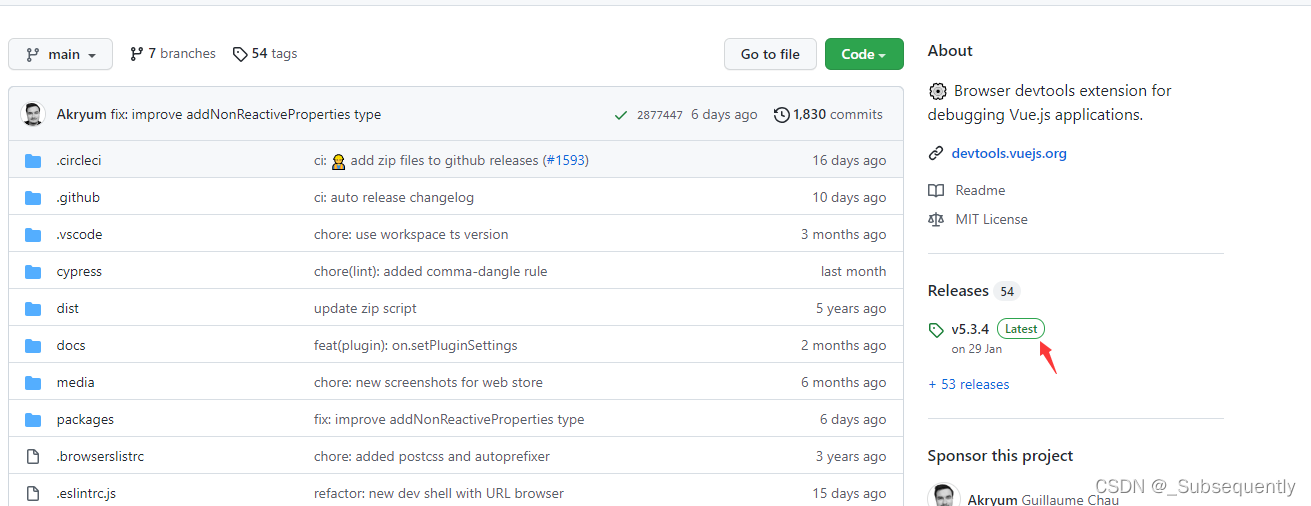
1、从github上下载安装包(链接:https://hub.fastgit.org/vuejs/devtools/tree/main)
不知道为啥我直接下载下来的,运行npn run build 会报错,找了半天没找到解决办法

然后我从这里点进去下载的压缩包,解压之后,运行npm run build 就可以了(好奇怪,不知道是我哪里没有搞好,知道的大佬可以指正一下,谢谢!)


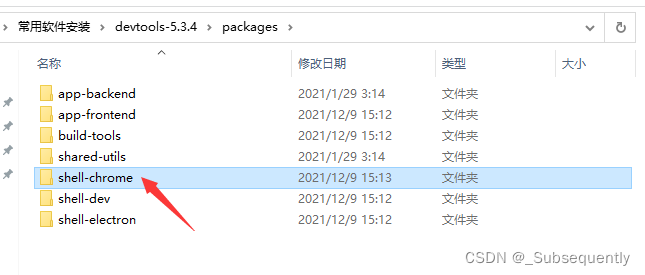
2、把下载下来的压缩包解压,点进去安装依赖执行npm install(我是用yarn安装的,npm太慢),安装完成之后执行npm run build
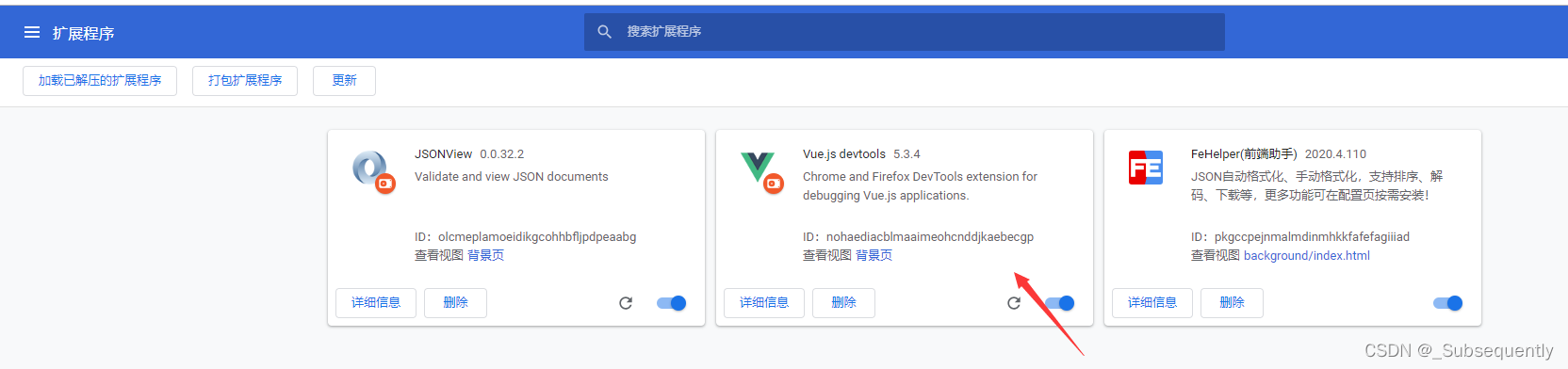
3、然后把插件添加进浏览器就行了,添加选中的文件路劲:


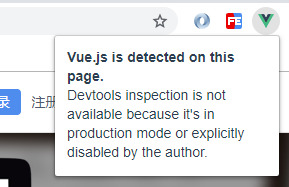
添加成功以后遇到的问题:
Vue.js is detected on this page.
Devtools inspection is not available because it's in production mode or explicitly disabled by the author.

解决办法:在入口文件(main.ts)添加
![]()

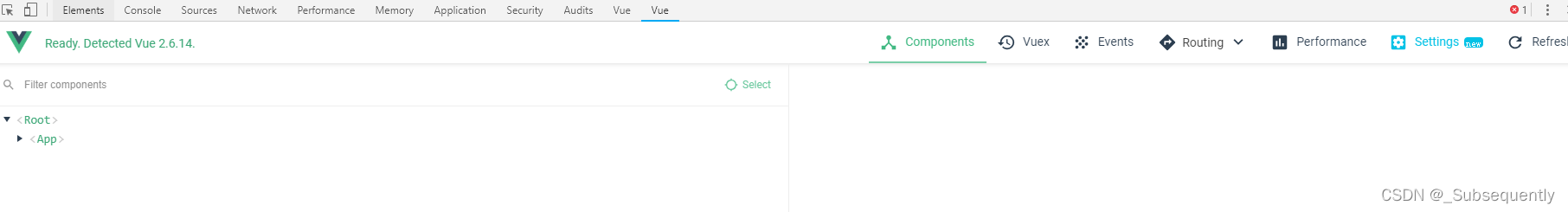
这样就成功了,打开控制台,发现工具栏没有vue,(按F5+F12,我是这样的),就出来了

在vue2就可以用了,但是在vue3不能用

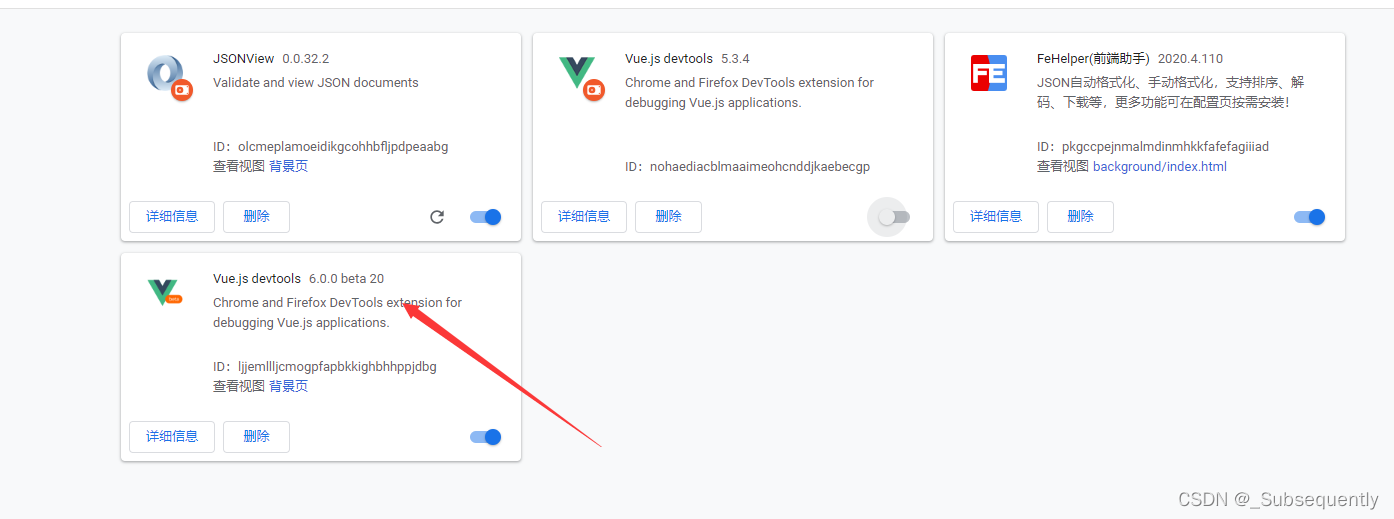
vue3 要下载对应版本的bate版才行(但是我还没自己安装打包成功,导入都报错,搞不好,以后搞好了再更新吧,我用的别人封装好的ctx文件),文件链接:Vue.js Devtools_6.0.0.20_chrome扩展插件下载_极简插件

添加成功了
而且vue3对应的devtools也还在测试中