html_study
HTML
--------
--------
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。

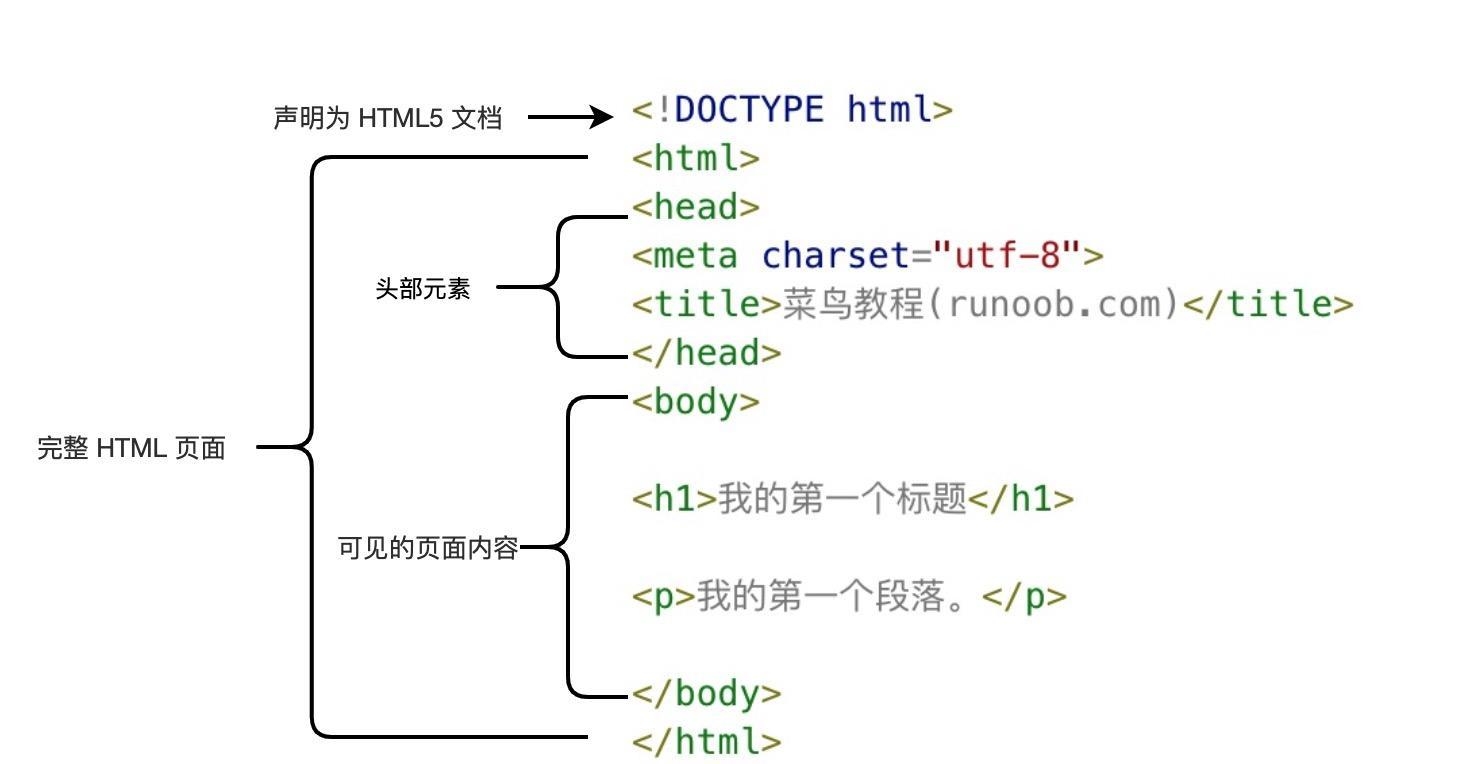
<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
HTML简介
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:

HTML 网页结构
下面是一个可视化的HTML页面结构:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-or0NJ2ZG-1677724029742)(C:\Users\00308559\AppData\Roaming\Typora\typora-user-images\image-20210831170944074.png)]
 | 只有<body>区域 (白色部分) 才会在浏览器中显示。 |
|---|---|
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>
页面标题</title>
</head>
HTML基础
标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
段落
HTML 段落是通过标签 <p> 来定义的。
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
链接
HTML 链接是通过标签 <a> 来定义的。
<a href="https://www.runoob.com">这是一个链接</a>
在 href 属性中指定链接的地址。
使用 **target 属性,**你可以定义被链接的文档在何处显示。
下这行会在新窗口打开文档
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a>
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id=“tips”)":
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id=“tips”)":
<a href="https://www.runoob.com/html/html-links.html#tips">访问有用的提示部分</a>
注释: 请始终将正斜杠添加到子文件夹。假如这样书写链接:href=“https://www.runoob.com/html”,就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href=“https://www.runoob.com/html/”。
图像
HTML 图像是通过标签 <img> 来定义的.
<img loading="lazy" src="/images/logo.png" width="258" height="39" />
图像的名称和尺寸是以属性的形式提供的。
元素
| 开始标签 * | 元素内容 | 结束标签 * |
|---|---|---|
<p> | 这是一个段落 | </p> |
<a href="default.htm"> | 这是一个链接 | </a> |
<br> | 换行 |
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.runoob.com">这是一个链接</a>
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
 提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:name=‘John “ShotGun” Nelson’
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:name=‘John “ShotGun” Nelson’
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
HTML 头部
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
使用 <title> 标签定义HTML文档的标题
使用 <base> 定义页面中所有链接默认的链接目标地址。
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集
<meta>标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="免费 Web & 编程 教程">
<meta name="author" content="Runoob">
<meta http-equiv="refresh" content="30">
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<style>标签定义了HTML文档的样式文件引用地址
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
<script>标签用于加载脚本文件,如: JavaScript。
列表
无序列表
无序列表使用<ul>标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h4>无序列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sGpkwnAB-1677724029745)(C:\Users\00308559\AppData\Roaming\Typora\typora-user-images\image-20210831191345937.png)]
有序列表:有序列表始于<ol>标签。每个列表项始于<li>标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QMU92nkL-1677724029747)(C:\Users\00308559\AppData\Roaming\Typora\typora-user-images\image-20210831191414520.png)]
区块
HTML 可以通过 **<div> 和 <span>**将元素组合起来。
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
大多数 HTML 元素被定义为块级元素或内联元素。
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用
<table> 元素的作用是显示表格化的数据。
HTML[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NHVSO36I-1677724029748)(C:\Users\00308559\AppData\Roaming\Typora\typora-user-images\image-20210831192146273.png)]<span>元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div>
</div>
</body>
</html>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1Zr18DZl-1677724029749)(C:\Users\00308559\AppData\Roaming\Typora\typora-user-images\image-20210831193632193.png)]
表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
.
input 元素
.
</form>
表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
文本域
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。\
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
密码字段
通过标签<input type="password"> 来定义:
<form>
Password: <input type="password" name="pwd">
</form>
浏览器显示效果如下:
Password:
**注意:**密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
浏览器显示效果如下:
MaleFemale
复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
浏览器显示效果如下:
I have a bikeI have a car
钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>
浏览器显示效果如下:
Username:假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.php” 的页面。该页面将显示出输入的结果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<form action="">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
<p><b>注意:</b> 表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符。</p>
</body>
</html>
Last name:
注意: 表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符。
框架iframe
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1vNR6k07-1677724029751)(C:\Users\00308559\AppData\Roaming\Typora\typora-user-images\image-20210831195330550.png)]
iframe语法:
该URL指向不同的网页
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:“80%”)。
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
出于有些网页不希望被嵌套, 响应头中有一选项
X-Frame-Options
他有三个可配置值
DENY:表示该网站页面不允许被嵌套,即便是在自己的域名的页面中也不能进行嵌套。
SAMEORIGIN:表示该页面可以在相同域名页面中被嵌套展示。
ALLOW-FROM uri:表示该页面可以在指定来源页面中进行嵌套展示
URL
一个网页地址实例: http://www.runoob.com/html/html-tutorial.html 语法规则:
scheme😕/host.domain:port/path/filename
说明:
-
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
但是你可以指定其按比例显示 (如:“80%”)。
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
出于有些网页不希望被嵌套, 响应头中有一选项
X-Frame-Options
他有三个可配置值
DENY:表示该网站页面不允许被嵌套,即便是在自己的域名的页面中也不能进行嵌套。
SAMEORIGIN:表示该页面可以在相同域名页面中被嵌套展示。
ALLOW-FROM uri:表示该页面可以在指定来源页面中进行嵌套展示
URL
一个网页地址实例: http://www.runoob.com/html/html-tutorial.html 语法规则:
scheme😕/host.domain:port/path/filename
说明:
-
- scheme - 定义因特网服务的类型。最常见的类型是 http
- host - 定义域主机(http 的默认主机是 www)
- domain - 定义因特网域名,比如 runoob.com
- :port - 定义主机上的端口号(http 的默认端口号是 80)
- path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
- filename - 定义文档/资源的名称