Vue 如何将封装好的UI组件库打包发布到npm
一、目录调整
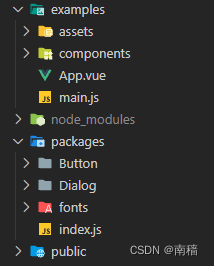
- 根目录创建两个文件夹
packages和examples
packages:用于存放所有的组件(把components中所有的组件放入到packages中),该文件夹主要用于打包发布。
examples:用于进行测试(这里是把src改成examples)。

二、更改配置项
更改目录结构后,vue项目是无法启动的,此时需更改配置项。
- 在根目录下新建文件
vue.config.js,配置内容如下:
const path = require('path');
module.exports = {
lintOnSave: false,
pages: {
index: {
// 修改项目入口文件
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html',
},
},
// 扩展webpack配置,使packages加入编译
// 高版本js语法转为低版本
chainWebpack: config => {
config.module
.rule('js')
.include.add(path.resolve(__dirname, 'packages'))
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项
return options;
});
},
};
三、vue.js插件
上诉中提到packages文件夹是用于打包发布的,但是如何将该文件夹打包发布呢?此时需要了解vue.use(plugin)。这里不做太多说明,可自行翻阅官方文档。具体实现如下。
- 在
packages文件夹下新建index.js文件,该文件作为整个包的入口文件,内容如下:
// 定义 install 方法,接受 Vue 作为参数,如果使用 use 注册插件,则所有的组件都将被注册
// 导入组件
import Button from './Button/Button.vue';
import Dialog from './Dialog/Dialog.vue';
import './fonts/iconfont.css'; // 字体图标
// 定义组件数组
const components = [Button, Dialog];
const install = function (Vue, options) {
if (options && options.components) {
components = options.components;
}
// 循环全局注册组件
components.forEach(item => {
Vue.component(item.name, item);
});
};
// 判断是否时直接引入文件,如果是,就不用调用Vue.use,script直接引用
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export { Button, Dialog };
export default { install };
四、导入测试
- 在
examples文件夹下的main.js文件引入上述的index.js文件,测试是否能正常使用组件
import Vue from 'vue';
import App from './App.vue';
import ZigbeeUI from '../packages/index'; // 引入index.js
Vue.config.productionTip = false;
Vue.use(ZigbeeUI); // 使用
new Vue({
render: h => h(App),
}).$mount('#app');
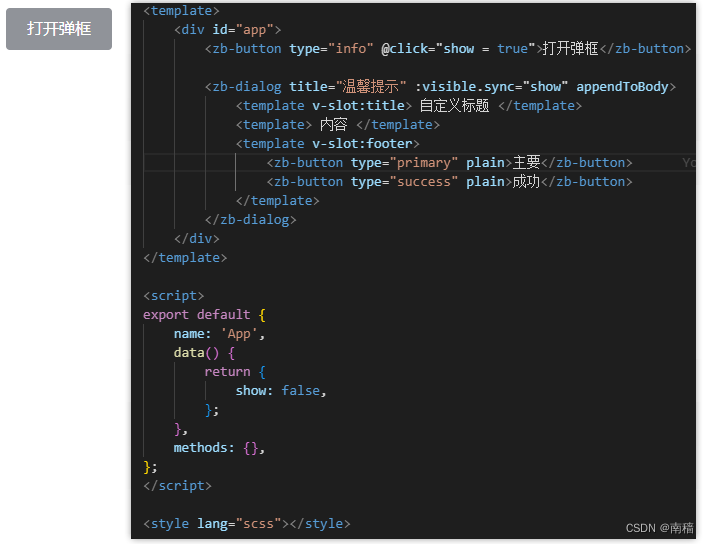
- 使用方法和效果如下:

五、打包
-
在
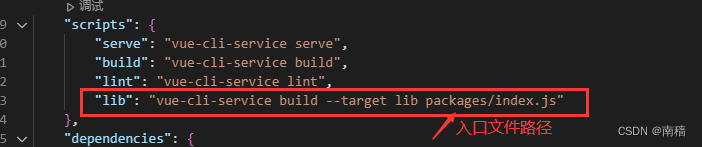
package.json文件中新增一条打包命令,可查阅官方文档Vue.CLI。因为我们的目的是打包成一个UI库,因此需要在package.json文件中的scripts下增加如下命令。入口文件路径即是我们需要打包的文件,即上述内容构建的index.js文件。

-
通过命令
yarn lib或者npm run lib即可将package文件夹打包,打包成功后会在根目录下生成一个dist文件夹,该文件夹就是我们的UI组件库,也是最后需要发布到npm上的文件夹。
六、发布到npm
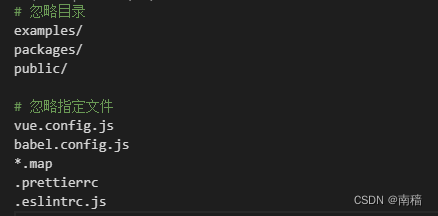
- 在根目录下新建
.npmignore文件,该文件类似于.gitignore文件,.gitignore文件是针对git的一些配置,而.npmignore文件是针对npm所做的一些配置。配置内容如下。

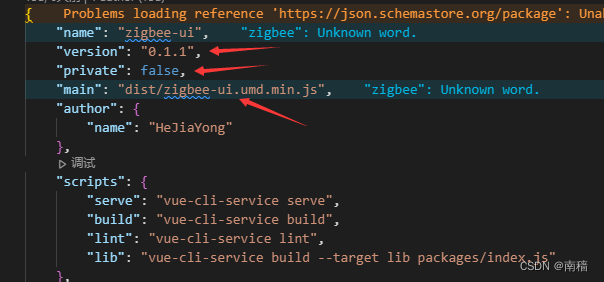
- 对
package.json文件进行修改。如下图所示。

1、要想将组件库发布到
npm上,必须将private字段置为false,否则无法发布。
2、version版本号必须在每次发布到npm上的时候进行更新,版本号不能重复。
3、main字段配置当前组件库的入口文件,即打包后的dist文件夹下的带有.umd.min.js结尾的文件。
4、name字段代表当前需要发布的组件库的名称,该名称必须是独一无二的,如果在npm上已经存在则无法发布。
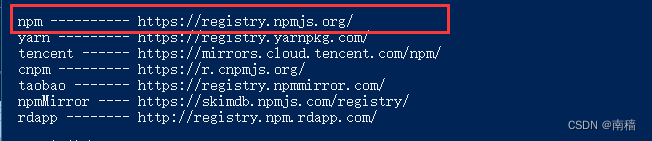
- 发布的时候必须使用
npm的源,如果使用的是taobao源需要更改回来。

- 登录
npm,须拥有npm的账号,如果没有则提前注册。

- 最后通过命令
npm publish发布即可,发布成功后可到npm官网搜索发布的包。

- 发布成功