修改elementUI“分页组件”的默认样式
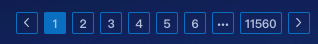
效果图

<!-- 分页 -->
<div class="pager-box">
<el-pagination
small
background
layout="prev, pager, next"
:total="totalDataCount"
:current-page="pageInfo.page"
:page-size="pageInfo.limit"
@size-change="handleSizeChange"
@current-change="handleCurrentChange">
</el-pagination>
</div>
/*重写element样式*/
.pager-box >>> button,
.pager-box >>> .el-pager li{
background-color: transparent !important;
color: #B4C2DC !important;
border: 1px solid #0672C4;
}
.pager-box >>> .el-pagination.is-background .el-pager li:not(.disabled).active {
background-color: #0672C4 !important;
}