vue在哪个生命周期可以获取和操作DOM
vue从mounted钩子函数开始可以获取和操作dom,此前操作DOM浏览器会报错。
vue生命周期Vue 实例
测试代码如下。在每个钩子函数中添加相应的DOM,测试能否获取及修改DOM。
<template>
<div id="body">
<input v-model="test" />
</div>
</template>
<script>
export default {
data() {
return {
test: "",
};
},
beforeCreate() {
let body = document.getElementById("body");
if (body !== null) {
console.log("beforeCreate 可以获取 DOM");
} else {
console.log("beforeCreate 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "beforeCreate";
body.appendChild(div);
},
created() {
let body = document.getElementById("body");
if (body !== null) {
console.log("created 可以获取 DOM");
} else {
console.log("created 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "created";
body.appendChild(div);
},
beforeMount() {
let body = document.getElementById("body");
if (body !== null) {
console.log("beforeMount 可以获取 DOM");
} else {
console.log("beforeMount 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "beforeMount";
body.appendChild(div);
},
mounted() {
let body = document.getElementById("body");
if (body !== null) {
console.log("mounted 可以获取 DOM");
} else {
console.log("mounted 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "mounted";
body.appendChild(div);
},
beforeUpdate() {
let body = document.getElementById("body");
if (body !== null) {
console.log("beforeUpdate 可以获取 DOM");
} else {
console.log("beforeUpdate 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "beforeUpdate";
body.appendChild(div);
},
updated() {
let body = document.getElementById("body");
if (body !== null) {
console.log("updated 可以获取 DOM");
} else {
console.log("updated 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "updated";
body.appendChild(div);
},
beforeDestroy() {
let body = document.getElementById("body");
if (body !== null) {
console.log("beforeDestroy 可以获取 DOM");
} else {
console.log("beforeDestroy 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "beforeDestroy";
body.appendChild(div);
},
destroyed() {
let body = document.getElementById("body");
if (body !== null) {
console.log("destroyed 可以获取 DOM");
} else {
console.log("destroyed 不可以获取 DOM");
}
let div = document.createElement("div");
div.innerHTML = "destroyed";
body.appendChild(div);
},
};
</script>
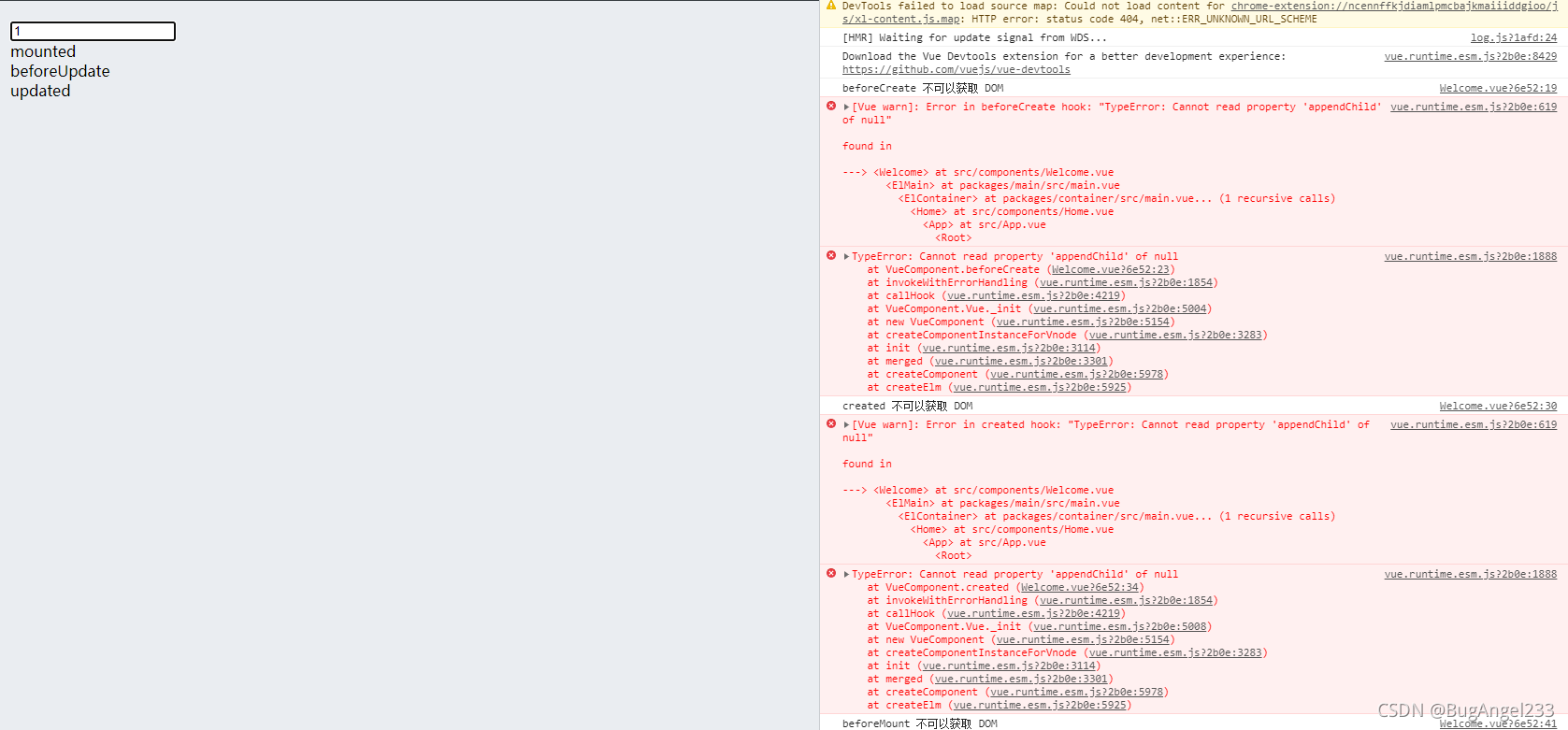
运行程序,打开界面

可以看到mounted钩子函数中,JS可以正常添加元素,它之前的钩子函数都会报错。修改文本框内容,触发更新钩子函数,同样可以修改dom。
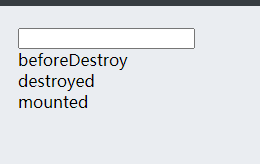
在代码中添加methods作用域,其中不添加任何方法,再保存使代码重新编译,这样可以在不改变之前逻辑的情况下触发destory。

可以看到destroyed时仍可以操作DOM。