web 打印条码 有虚线_【Dynamic Web TWAIN教程】条码读取器(上)
使用条形码识别在文档数字化中自动分类
介绍
现在,无纸化办公的想法越来越受欢迎,纸质文件的数字化已经成为一种趋势。与此同时,许多行业,如医院,银行等,仍然需要打印文件,然后再将其数字化。那么这将会导致一种情况:由于不同操作之间的时间差异,很可能会堆积大量纸质文档并且正等待扫描。然后,我们需要对多个文档进行一次性扫描,在此期间需要对文档进行分类。当然,这些任务可以手动完成,但自动化可以节省大量的时间和精力。在本文中,我们将分享如何通过Web应用程序中的条形码实现自动化。
环境
Windows
本地Web服务器
步骤
步骤1 创建一个新目录DocumentsSeparation在其中创建一个新页面index.html
Documents Separation步骤2 参考核心JavaScript库
Documents Separation注意:此处引用了在线JavaScript文件。在项目中,你应该引用项目中的相应文件。如果你以前在本地安装了Dynamic Web TWAIN产品,也可以在以下目录中找到相同的文件。
C:Program Files (x86)DynamsoftDynamic Web TWAIN SDK {version number} {Trial}Resource
步骤3 添加DIV和几个按钮
效果如下:

步骤4 添加初始化代码
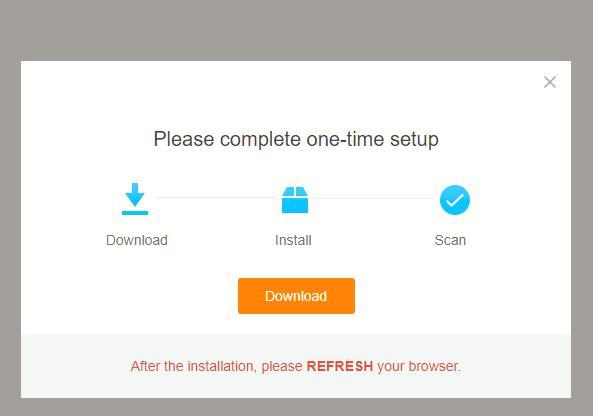
步骤5 在浏览器中打开index.html。如果之前未安装,请按照页面上的提示安装相应的扫描和条形码识别控件。此安装过程只需在每台计算机上完成一次

通常的安装路径为 C:WindowsSysWOW64DynamsoftDynamsoftService
以下是本文中使用的主要文件。
- DynamsoftService.exe
- dwt_trial_14.1.0.0828.dll
- DynamsoftBarcodeReaderx86_6.3.dll
- dbr_6.3.0.0723.dll
步骤6 添加按钮的代码
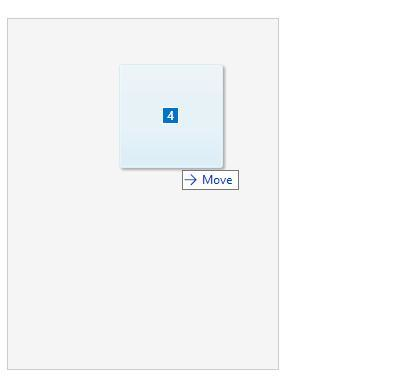
function AcquireImage() { if (DWObject) { DWObject.SelectSource(function () { var OnAcquireImageSuccess, OnAcquireImageFailure; OnAcquireImageSuccess = OnAcquireImageFailure = function () { DWObject.CloseSource(); }; DWObject.OpenSource(); DWObject.IfDisableSourceAfterAcquire = true; DWObject.AcquireImage(OnAcquireImageSuccess, OnAcquireImageFailure); }, function () { console.log('Failed to select a source'); }); }} function LoadImages() { if (DWObject) { DWObject.LoadImageEx('', 5, function () { }, function (errorCode, errorString) { console.log('ailed to load a file with the error code:' + errorString); } ); }}function RemoveImages() { if (DWObject) DWObject.RemoveAllSelectedImages();}步骤7 刷新页面。此时,你可以调用本地扫描仪加载本地图像,或删除所选图像。你甚至可以直接拖动本地图像直接加载它


步骤8 添加条码识别码,因为条码有很多种类,我们先添加一个选择框,相应的代码如下
HTML
JavaScript
var BarcodeInfo = [ { desc: "All