CSS学习笔记之iconfont图标库的使用
阿里巴巴矢量图标库iconfont-阿里巴巴矢量图标库
1、单色图标库
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./font-veafwwbvy/iconfont.css">
</head>
<body>
<i class="iconfont icon-anzhuoceshi"></i>
</body>
</html>步骤
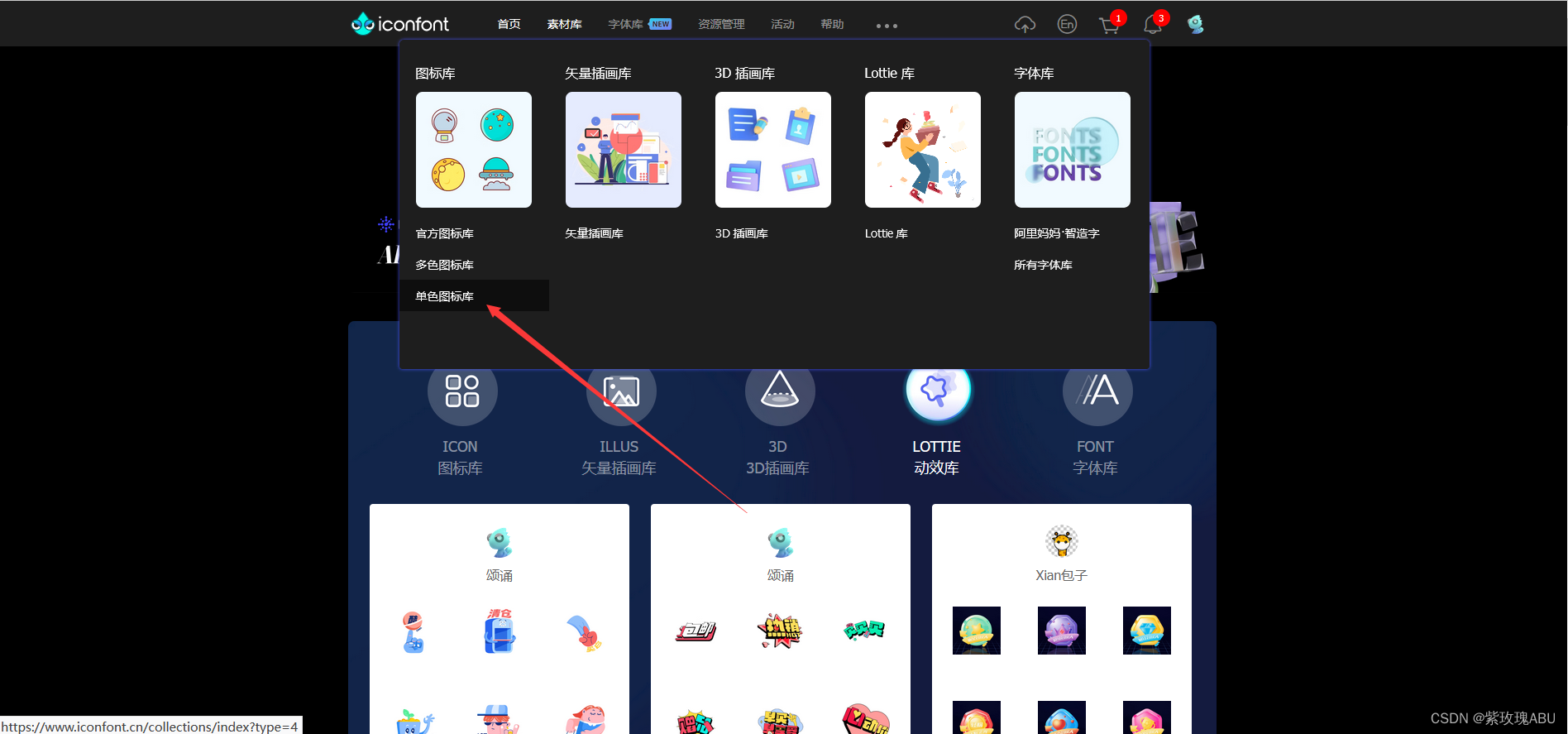
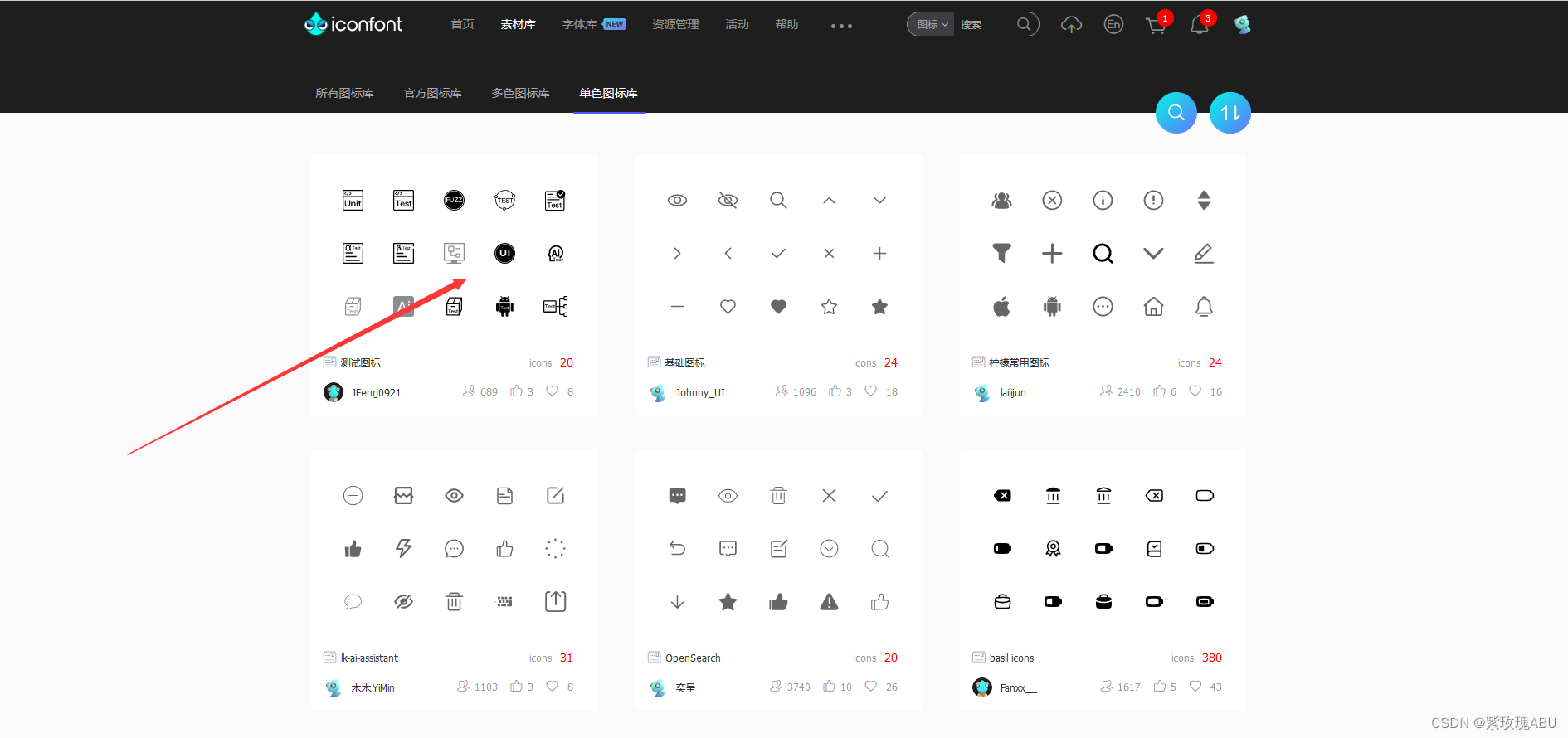
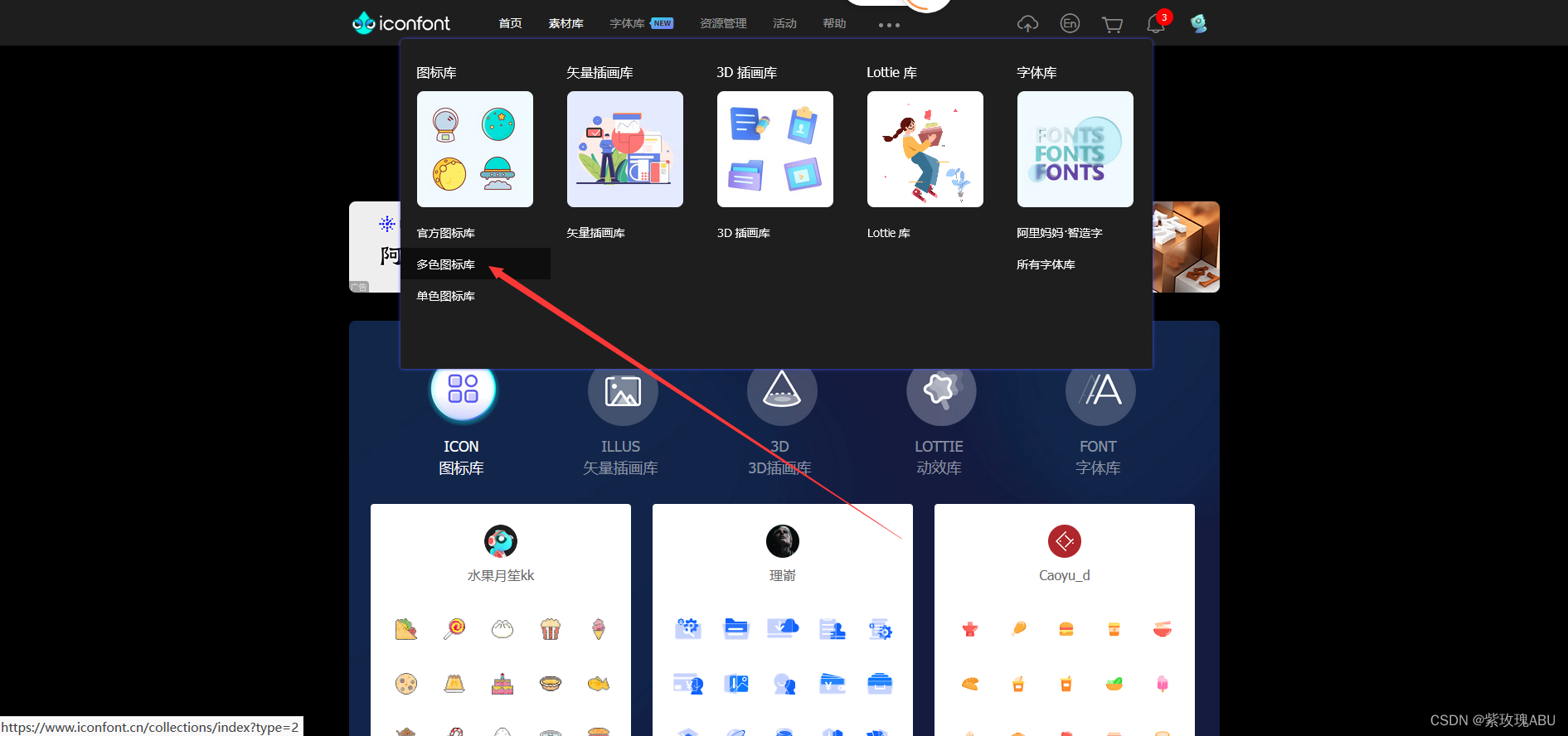
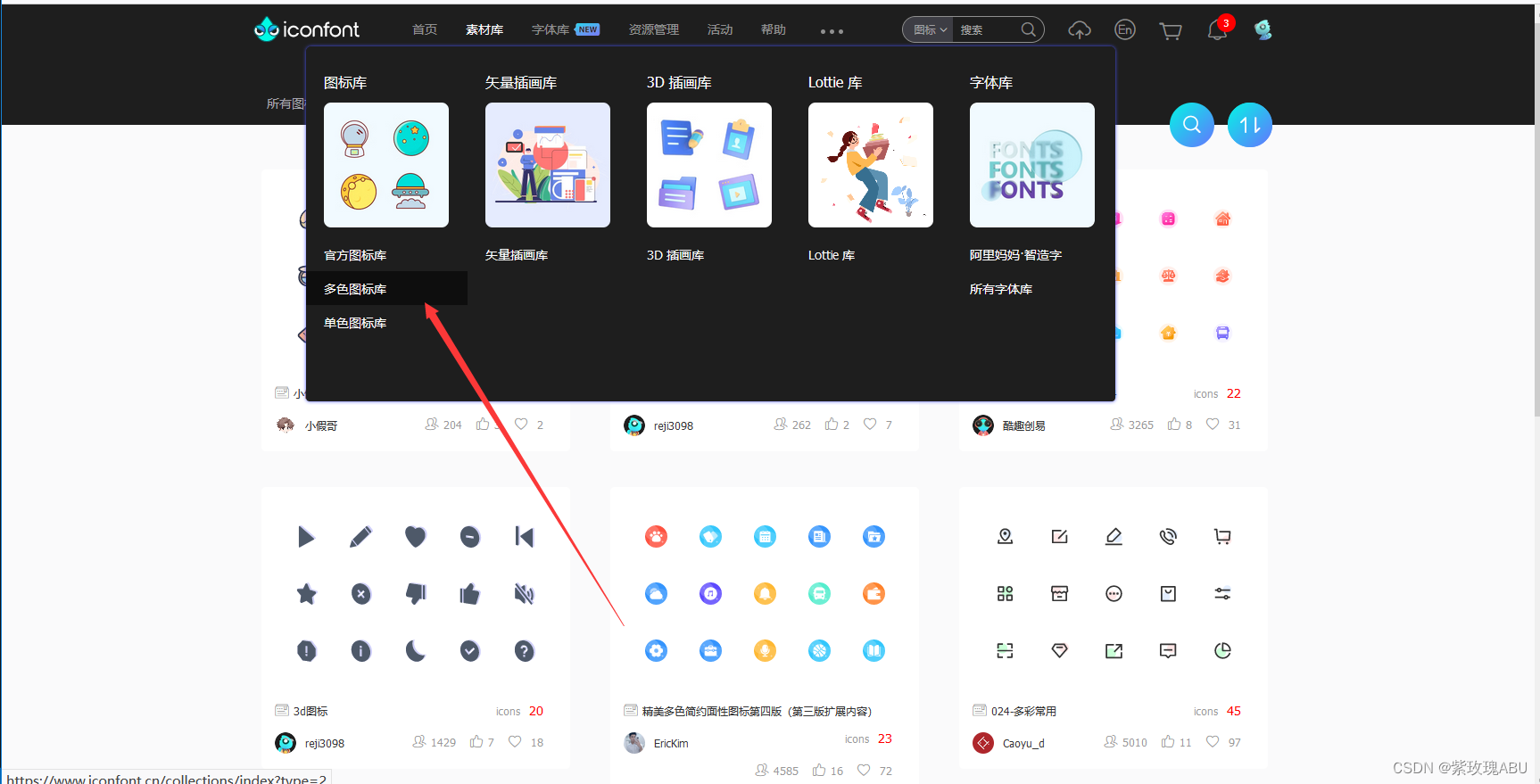
打开阿里巴巴矢量图标库,在素材库中选择单色图标库

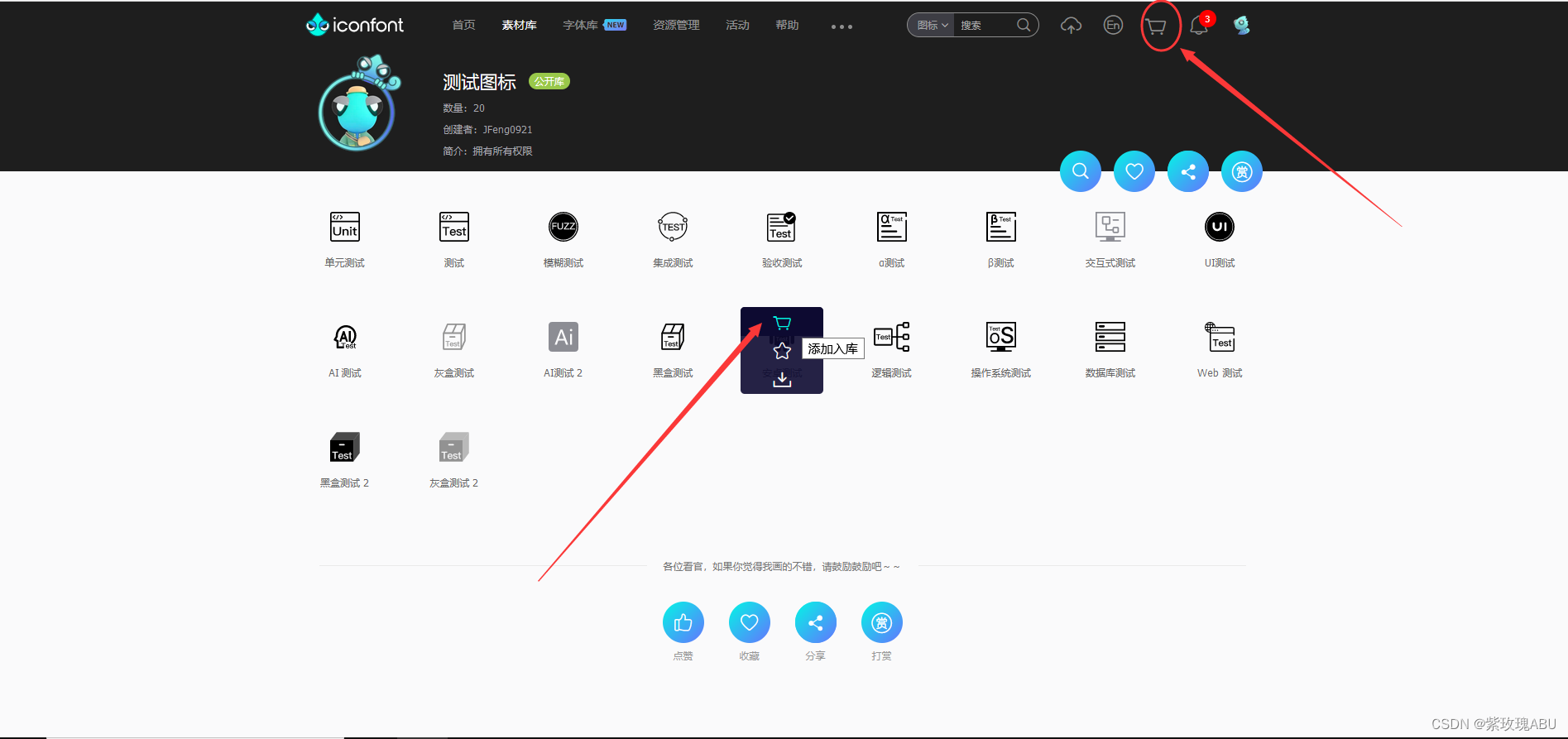
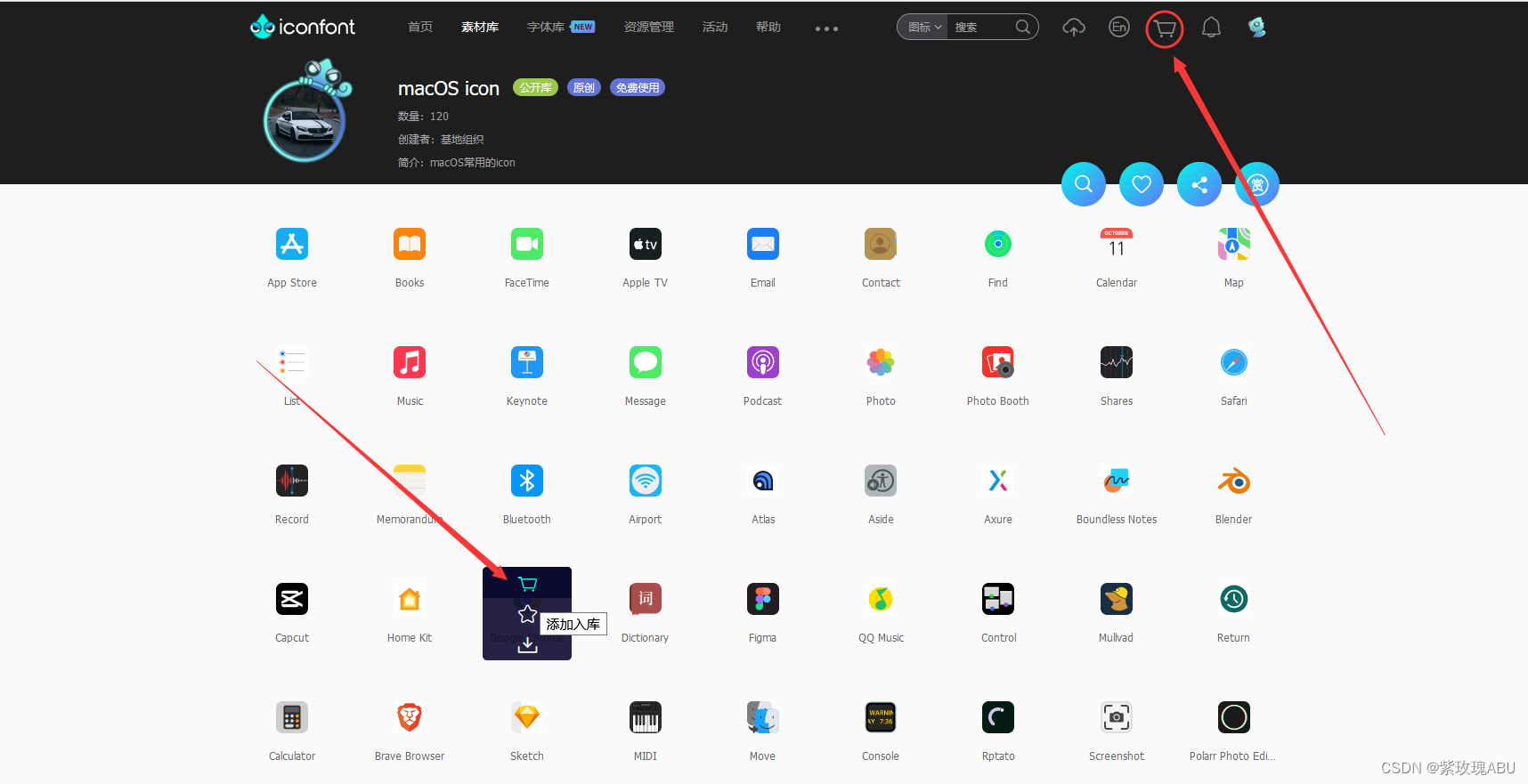
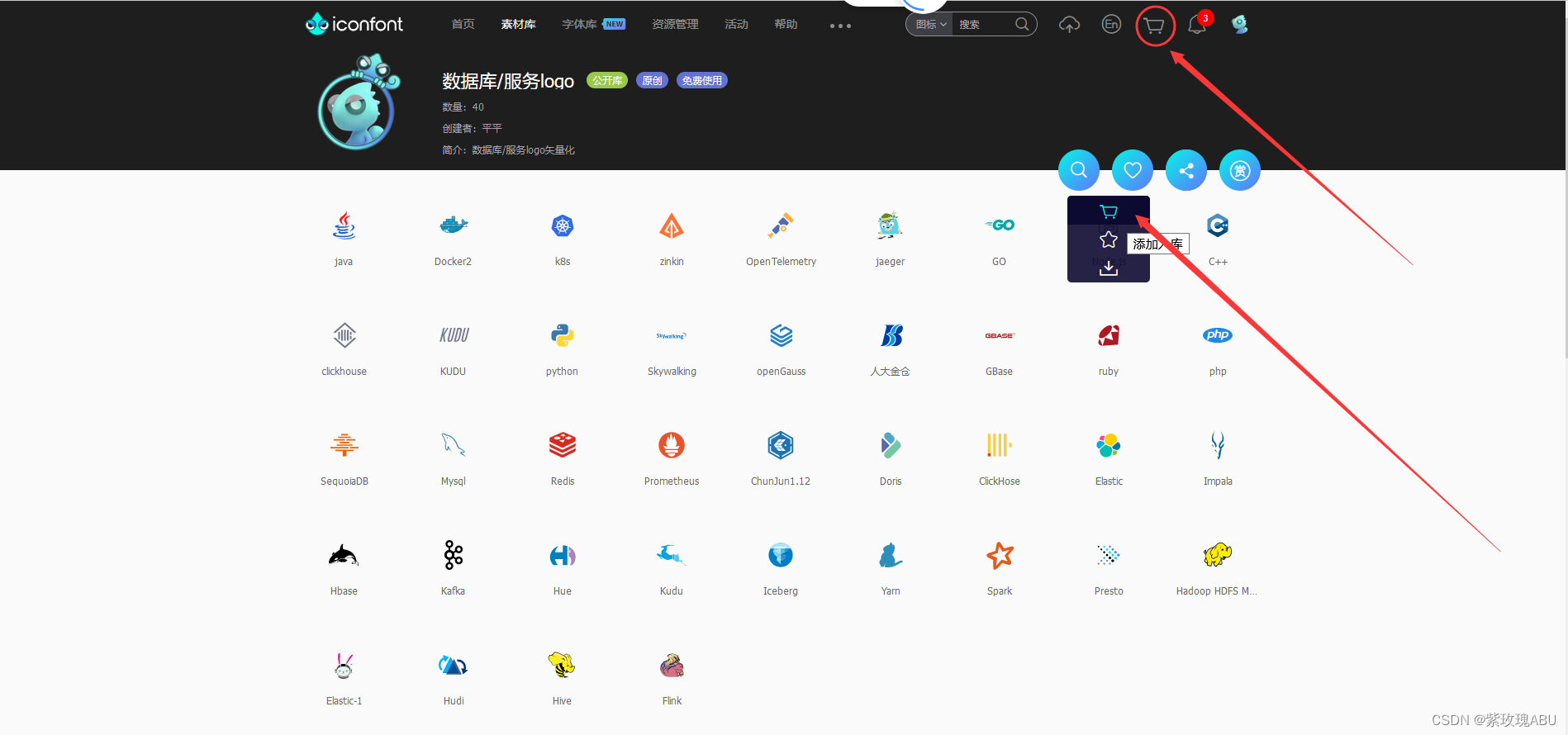
选择一款单色图标并添加入库,点击进入购物车


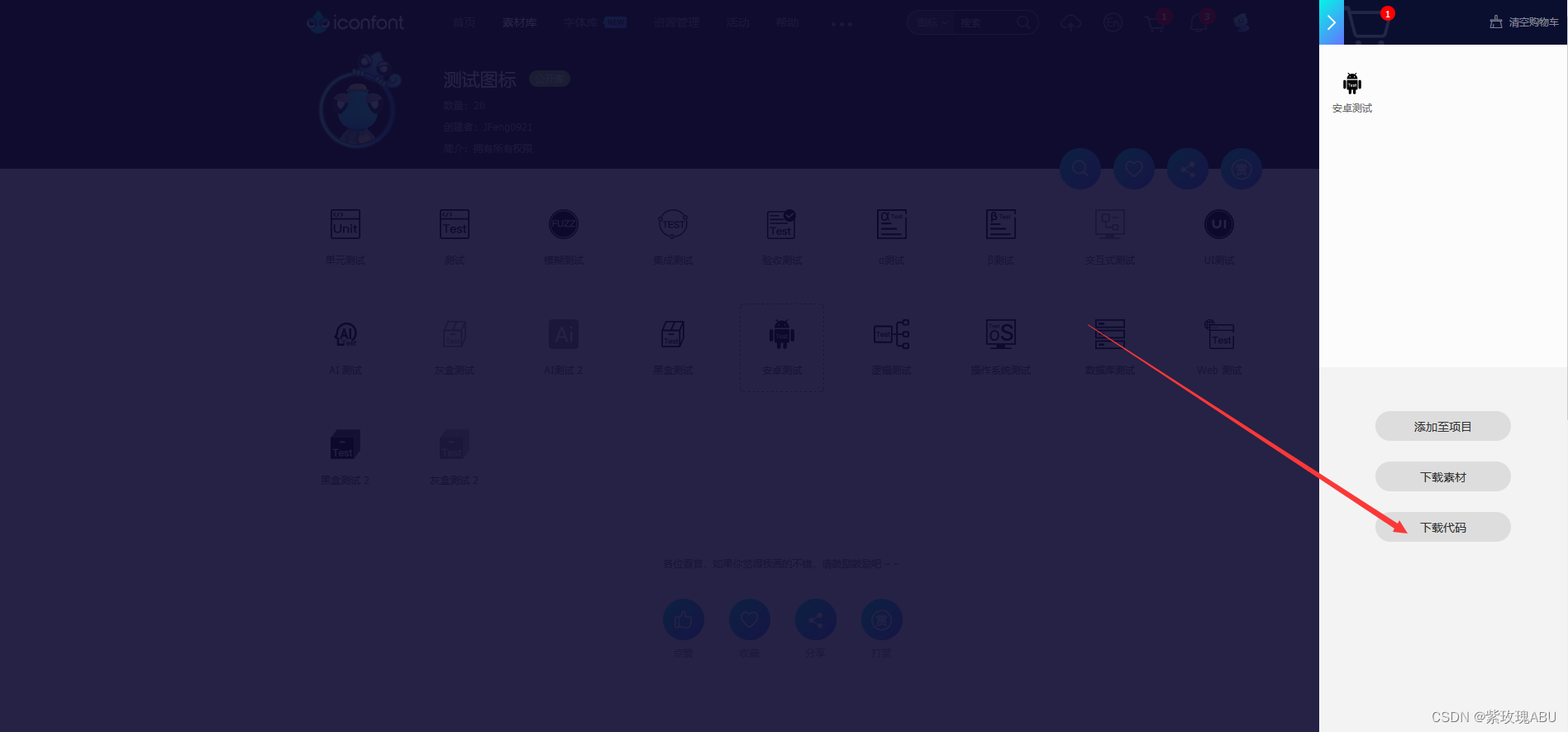
下载所选择单色图标的代码

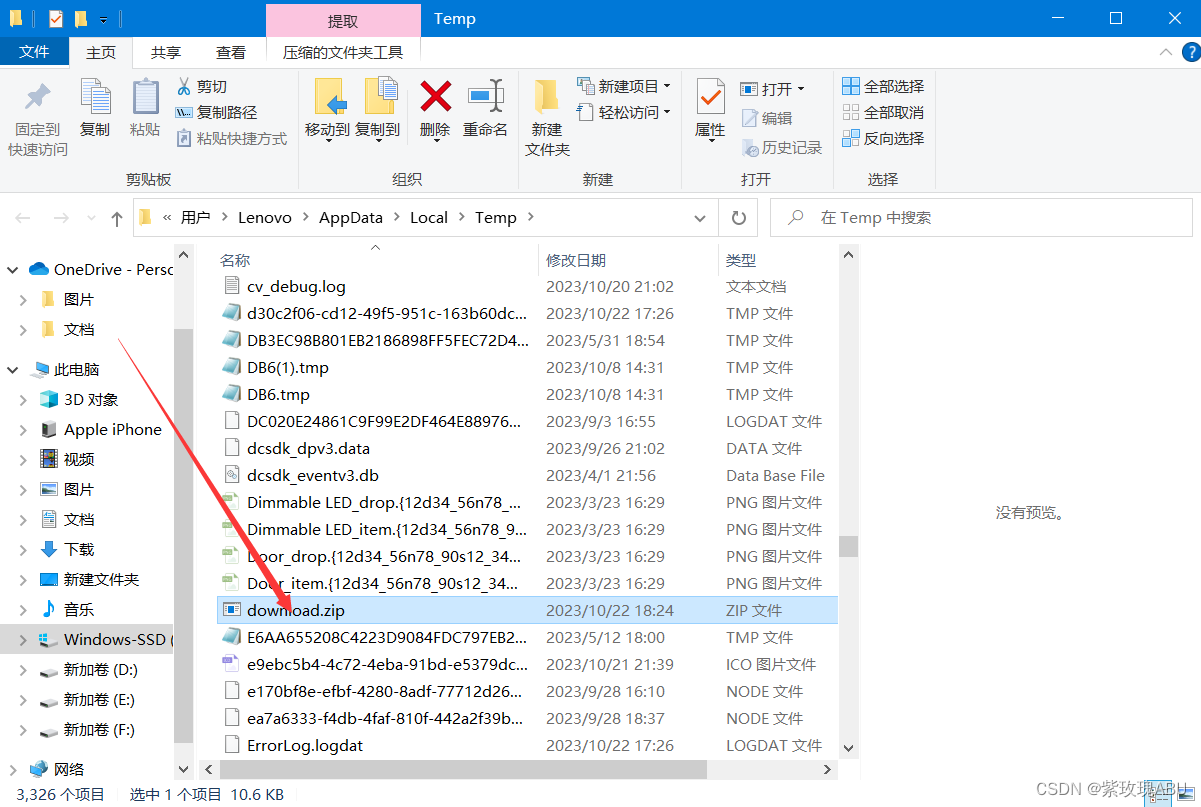
复制所下载的压缩文件夹

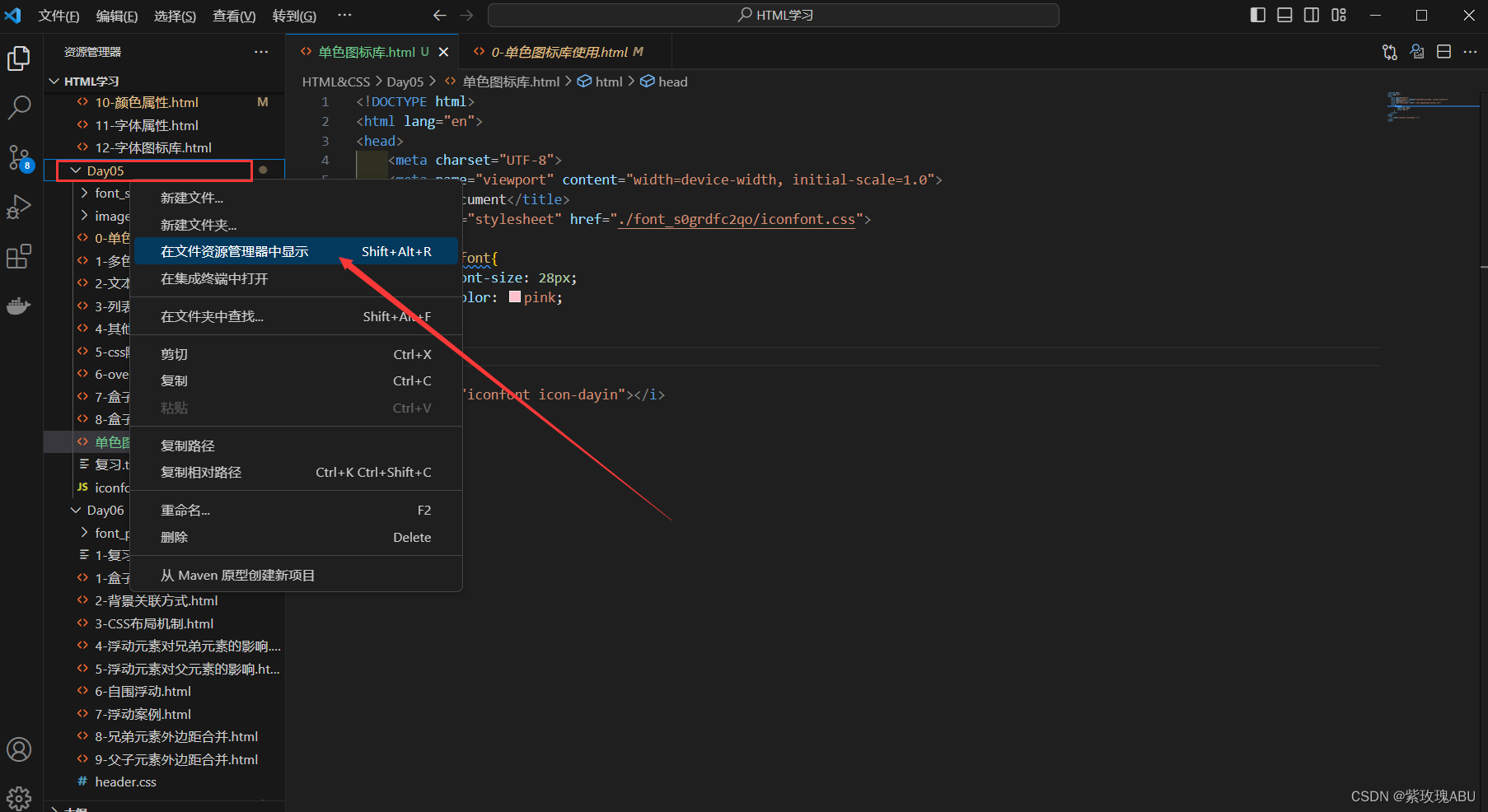
右击项目所在文件夹,点击在文件资源管理器中显示

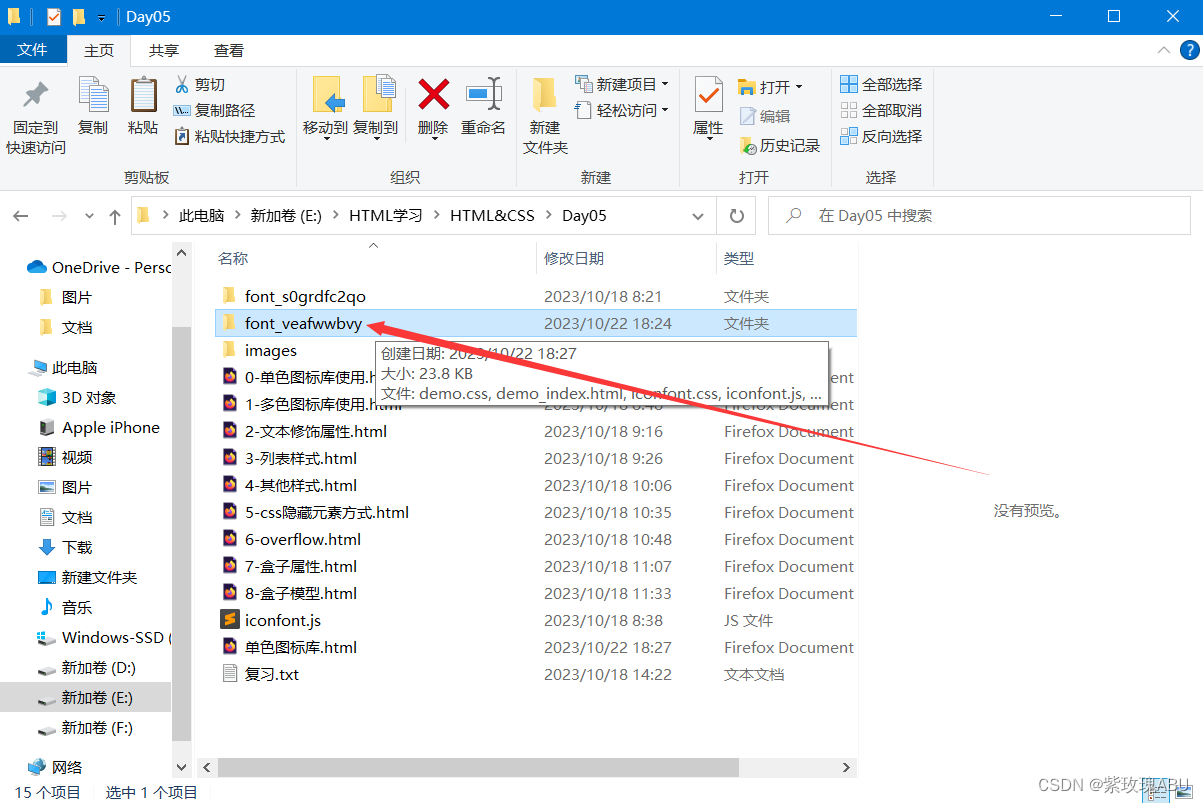
粘贴压缩文件夹,并解压至项目文件夹中 ,如下图文件夹font-veafwwbvy

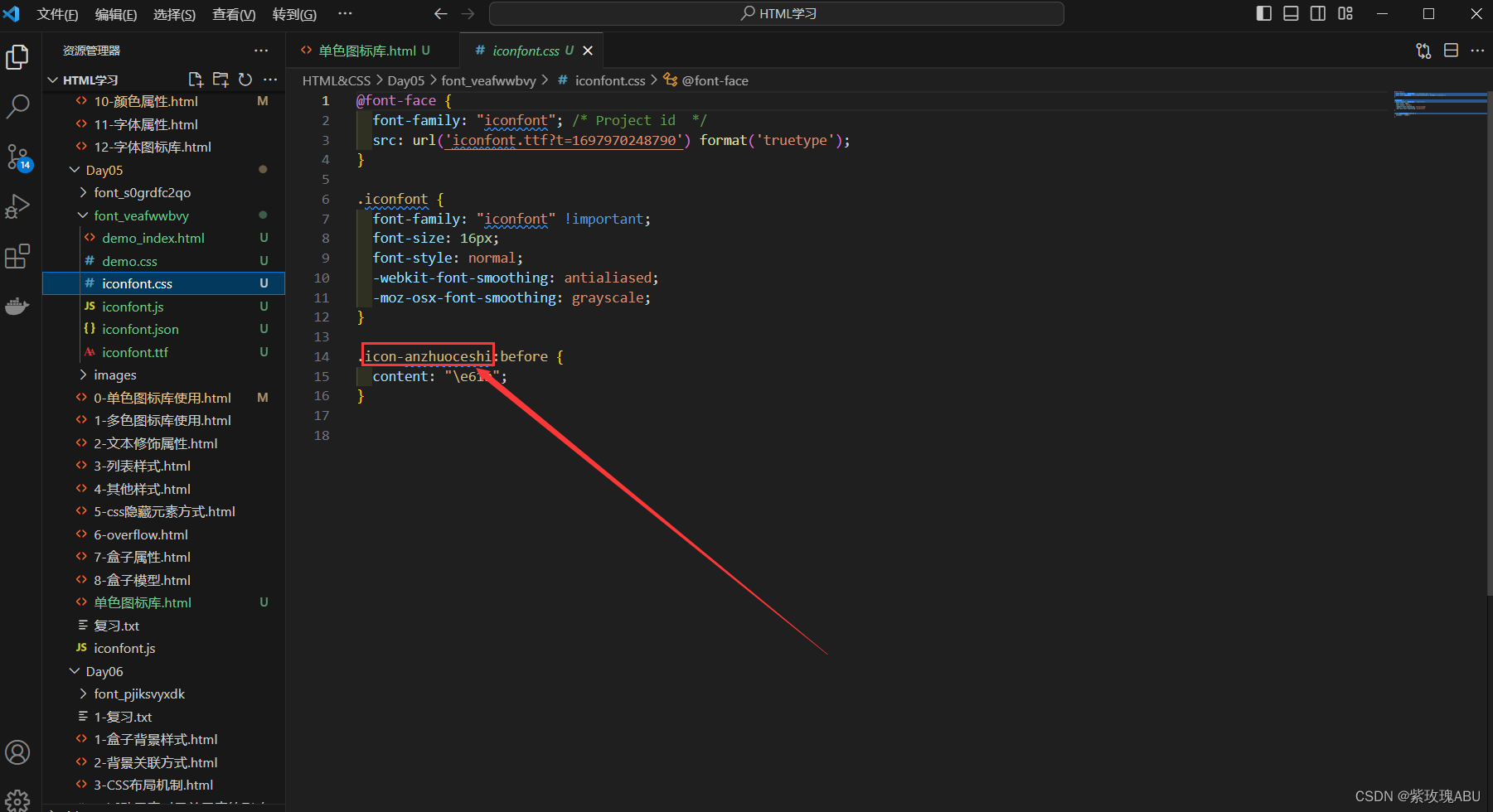
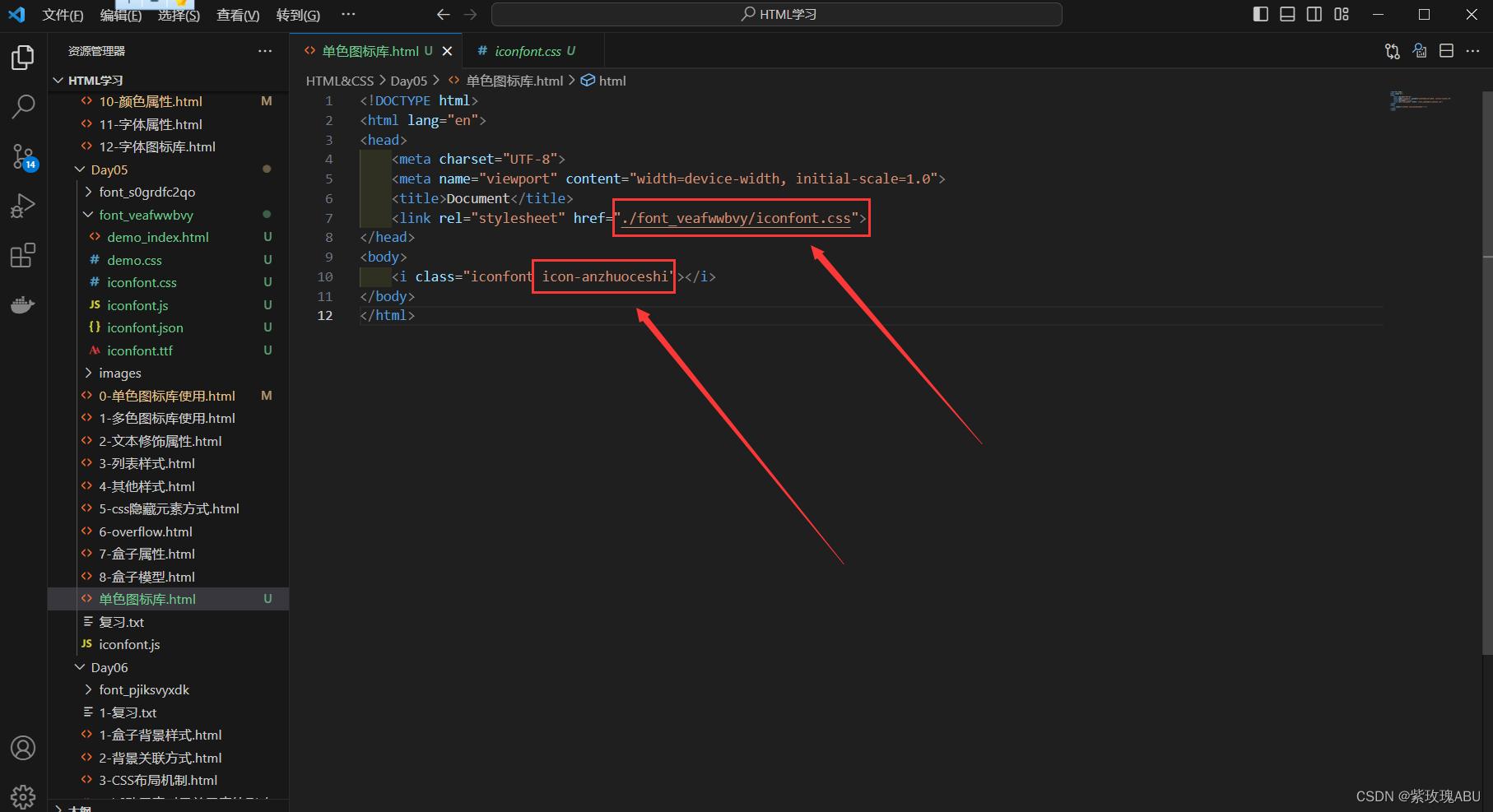
在VSCode中选择文件夹font-veafwwbvy下的iconfont.css中图标的类名,并复制类名,如下图

在html文件中,首先通过link引入iconfont.css的路径,其次,在class中粘贴图标类名 
最终效果

2、多色图标库
1.在线引入
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://at.alicdn.com/t/c/font_4297416_g7ted2244pt.js"></script>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-a-Nodejs"></use>
</svg>
</body>
</html>步骤
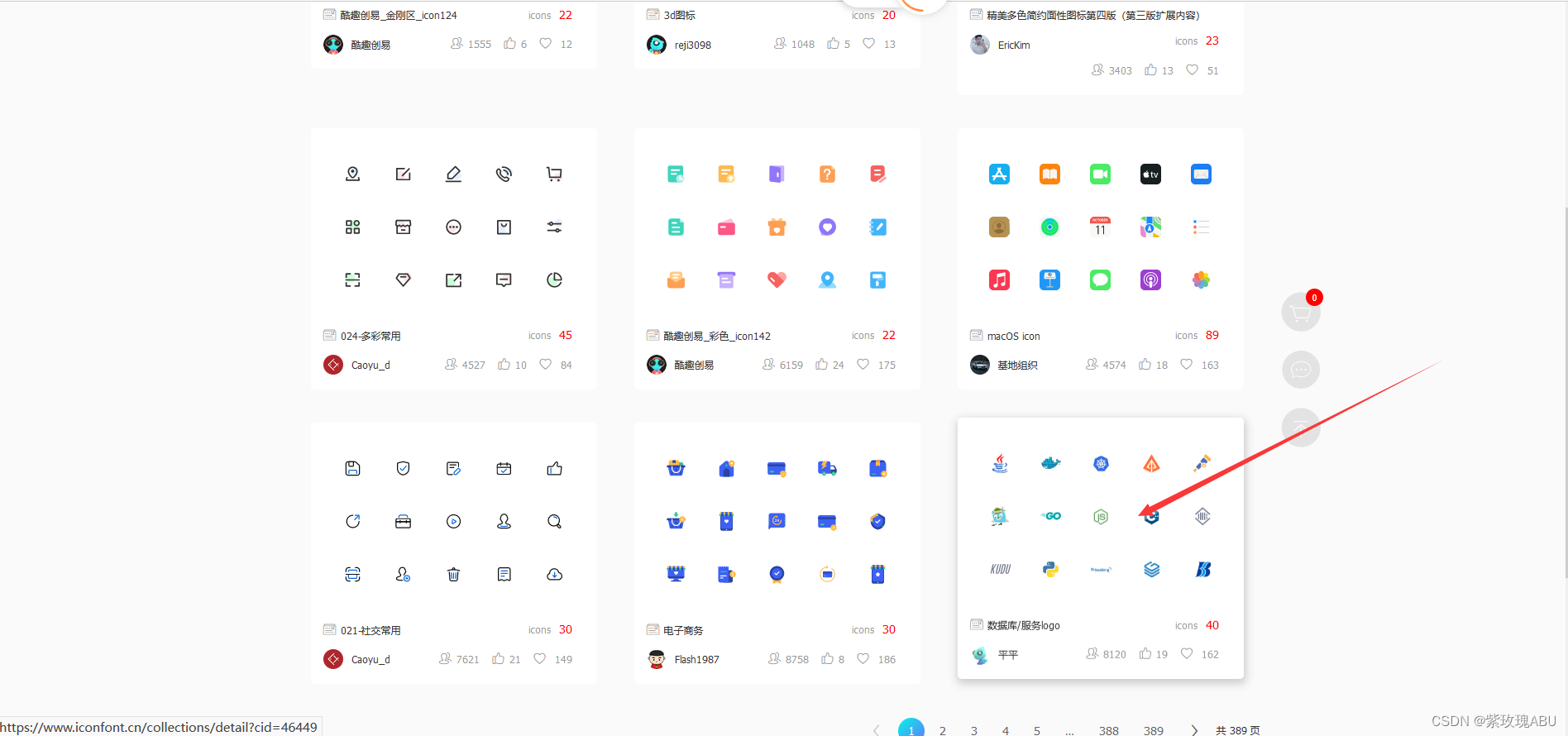
打开阿里巴巴矢量图标库,在素材库中选择多色图标库 ,选择一款多色图标


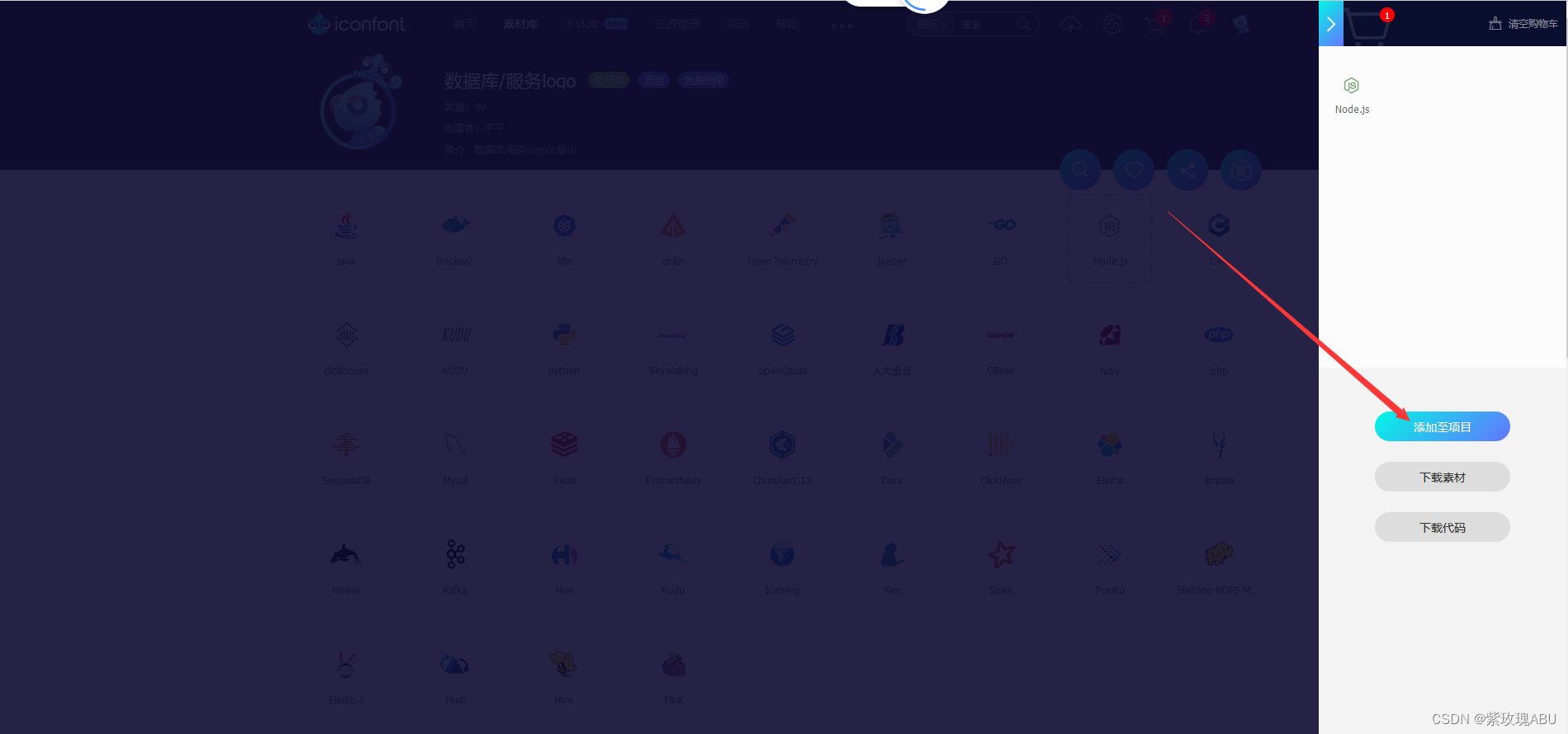
将选择的多色图标添加入库,并且打开购物车

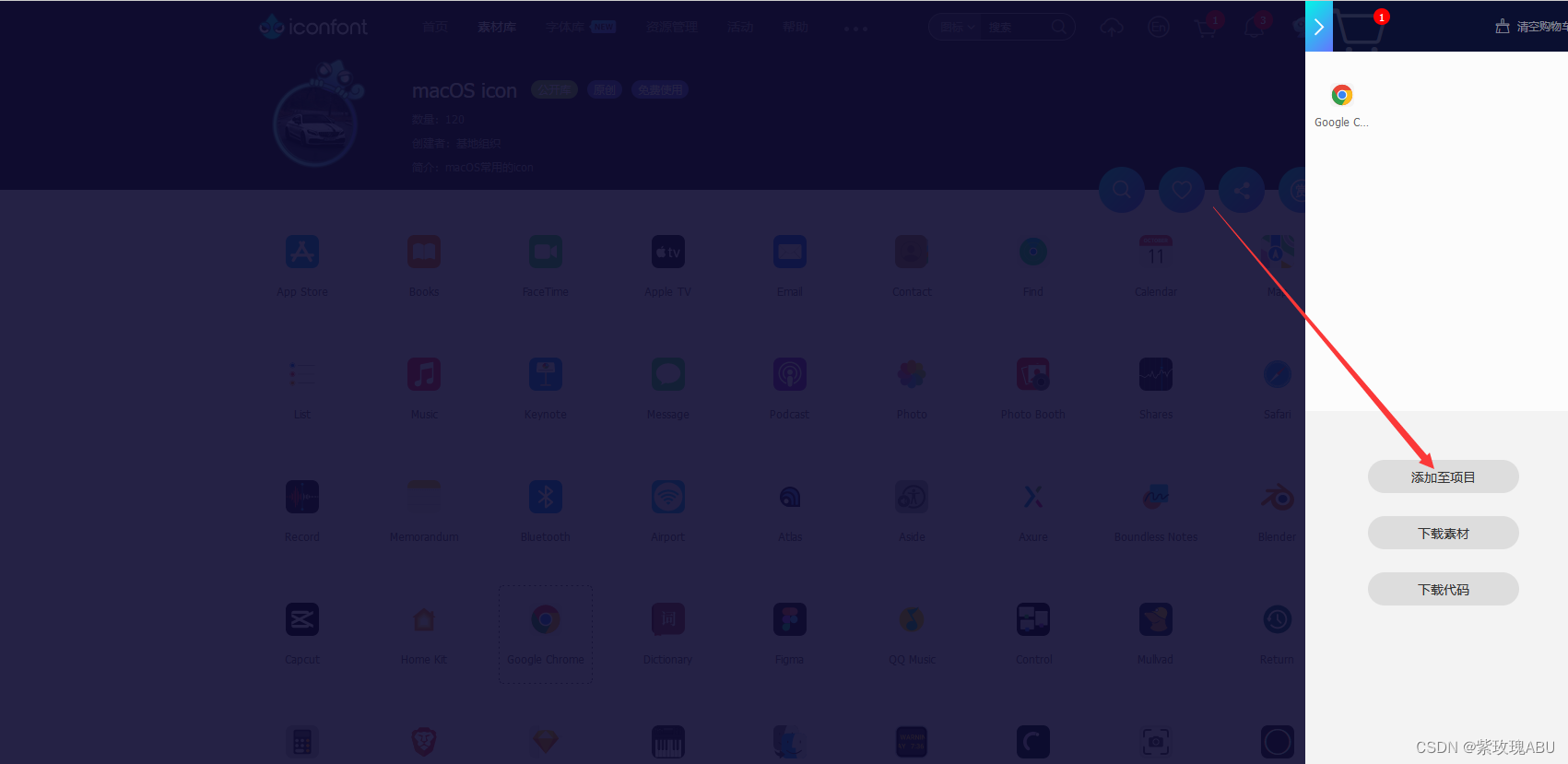
将购物车中选择的多色图标添加至项目

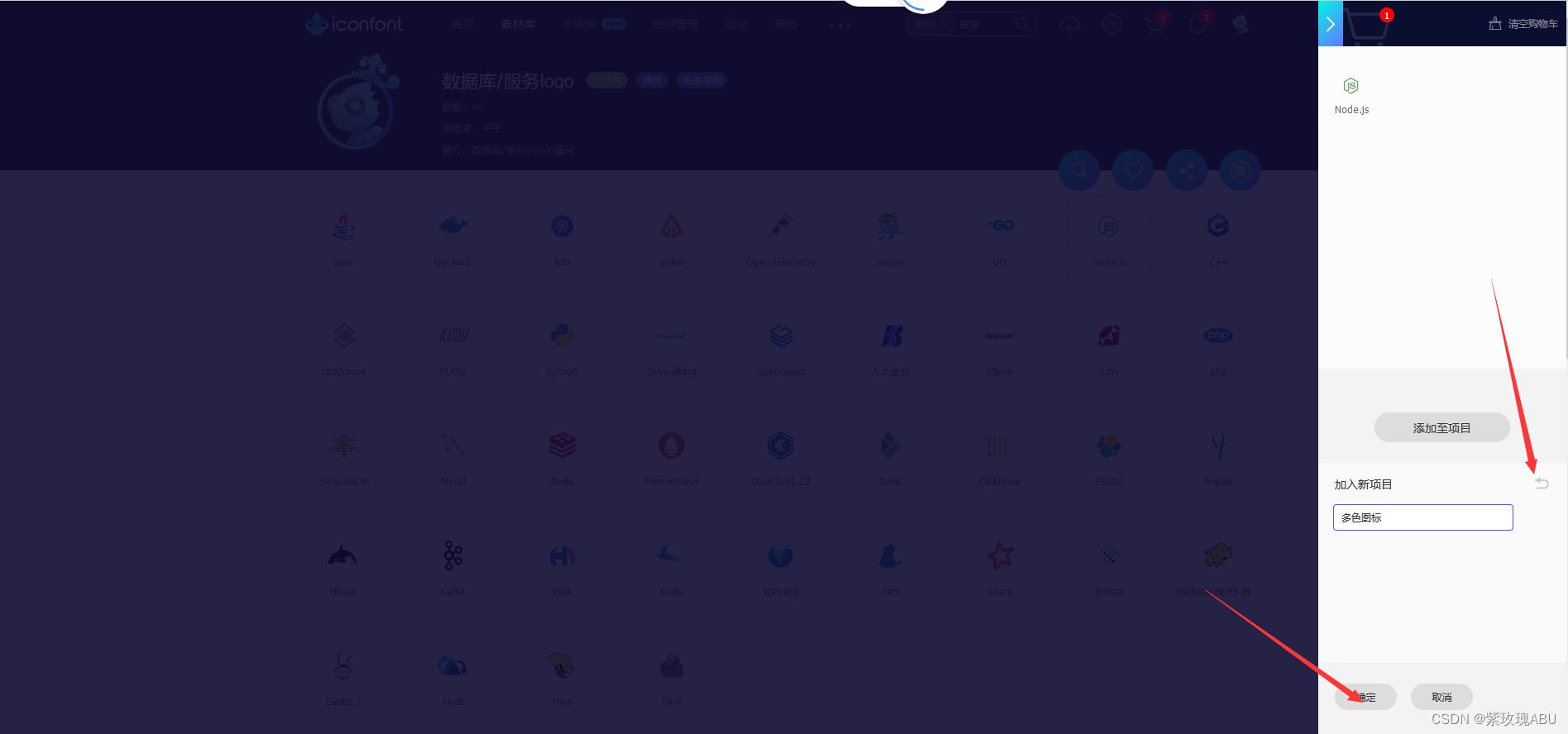
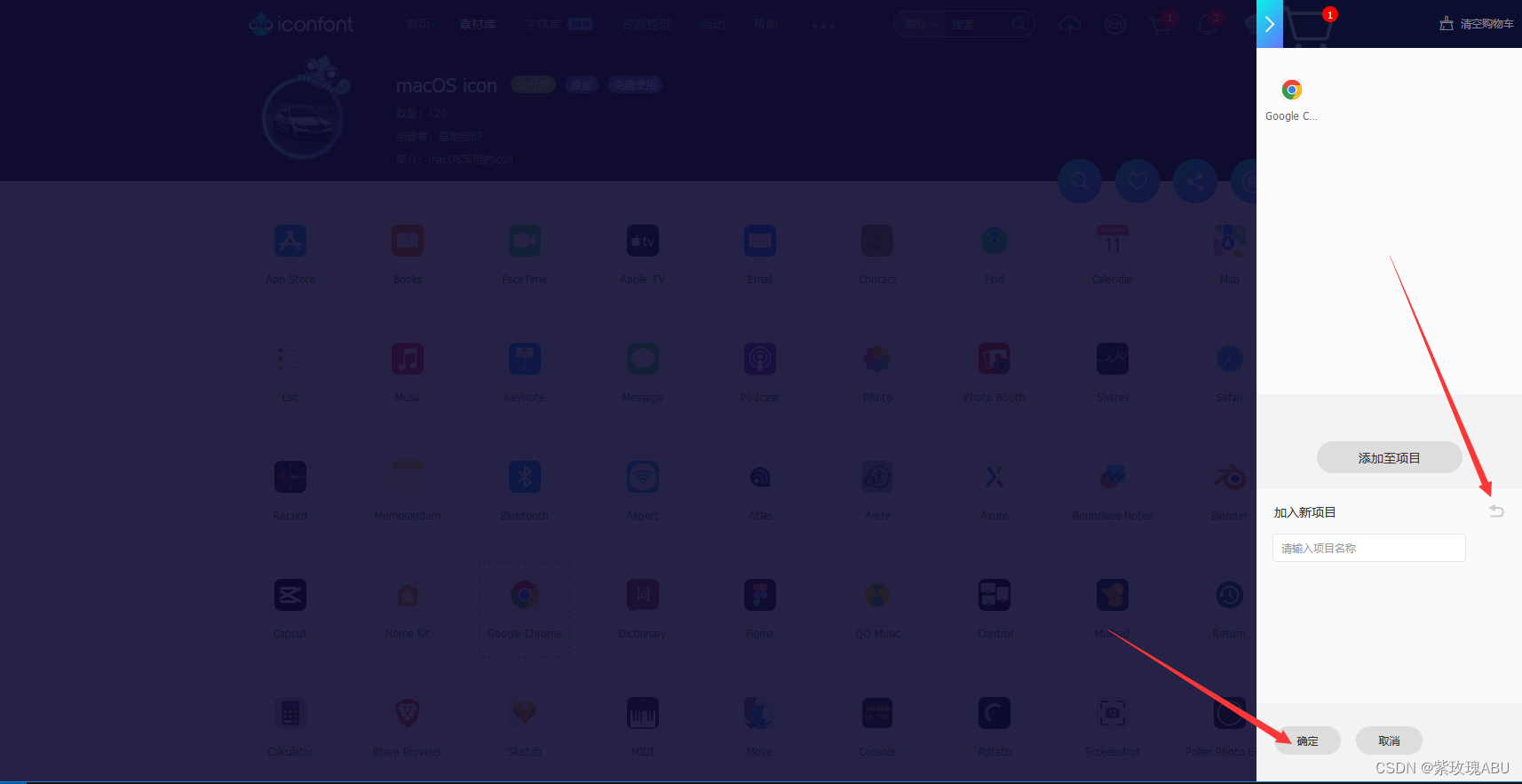
点击右上角新建文件图标,将多色图标添加到新建项目,点击确定

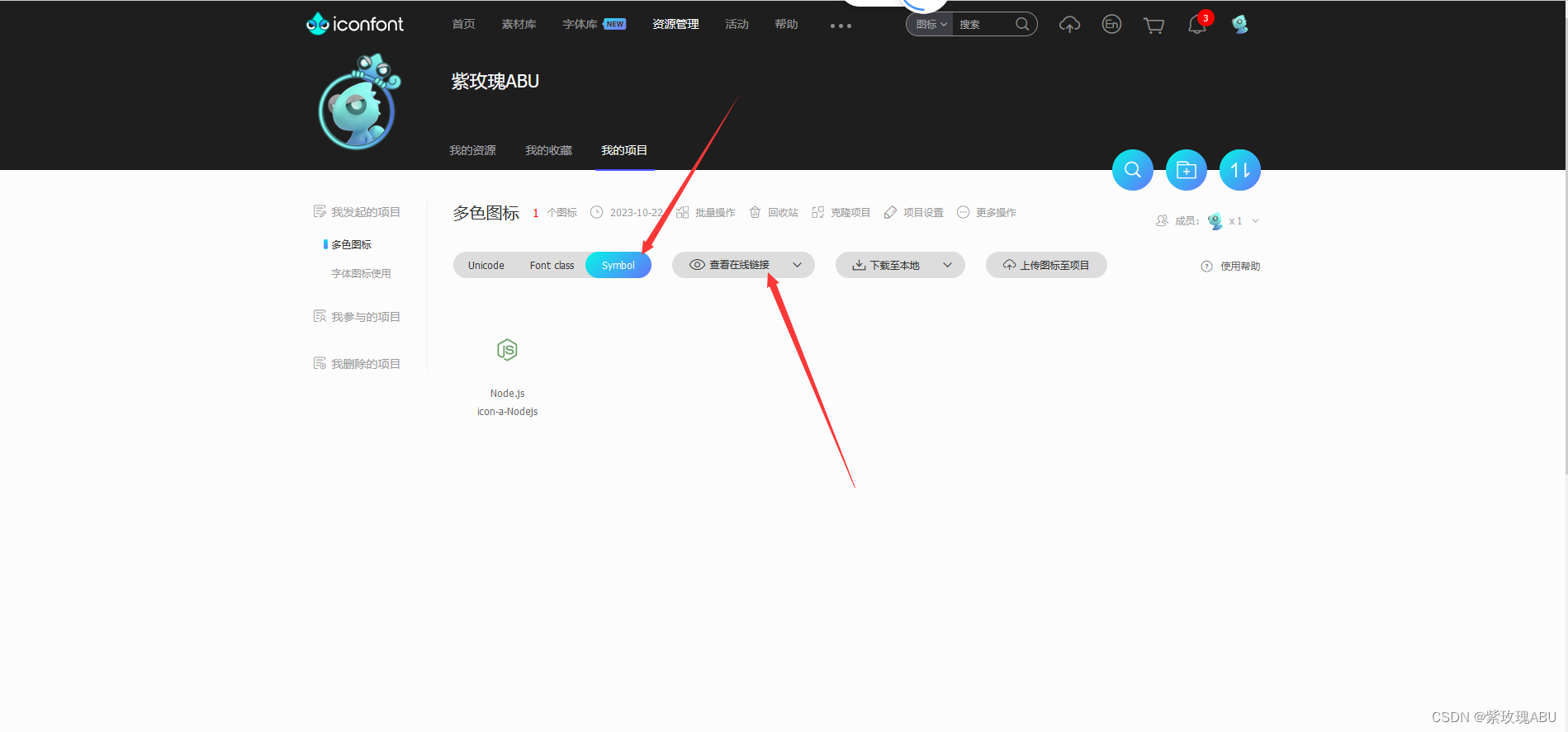
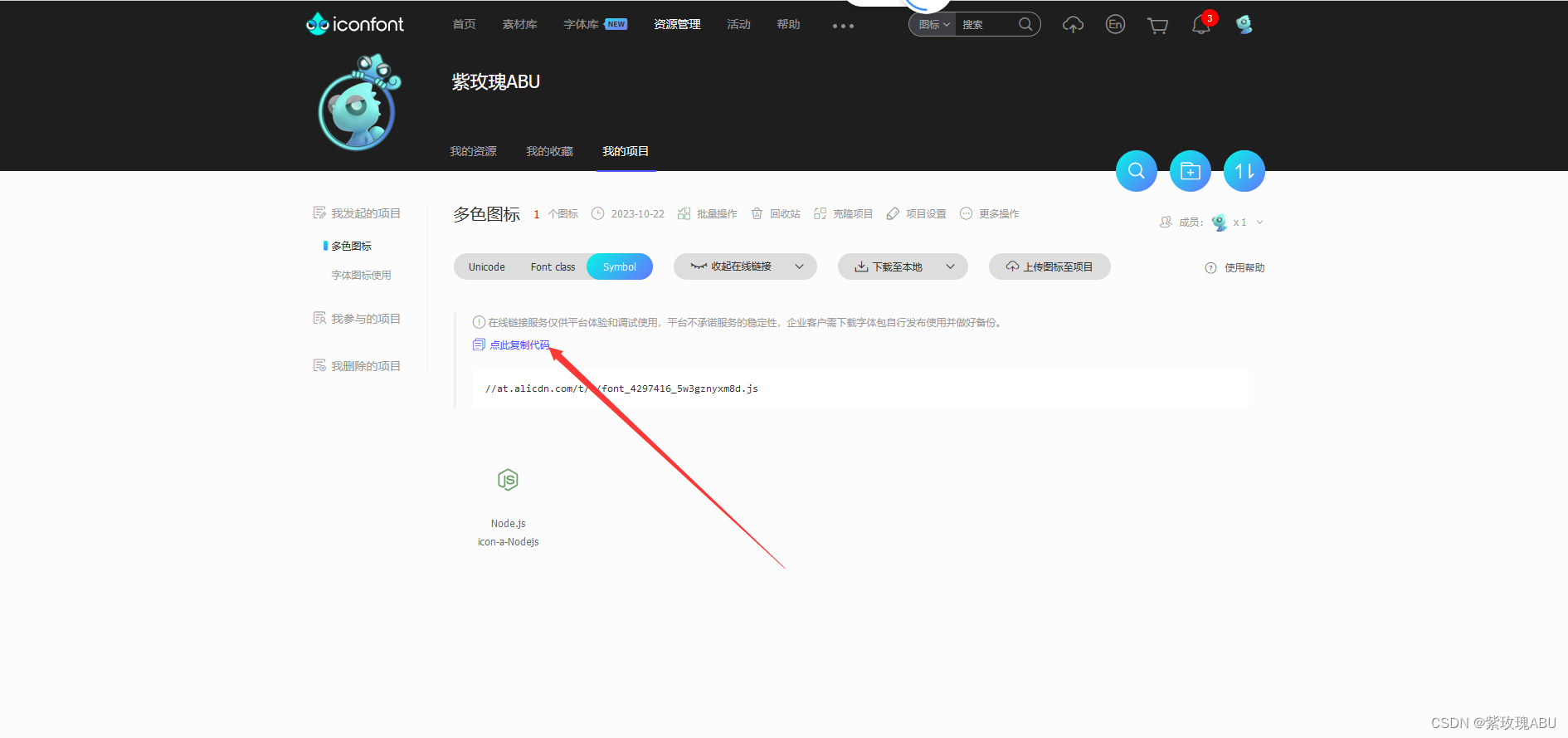
点击symbol,再点击查看在线链接

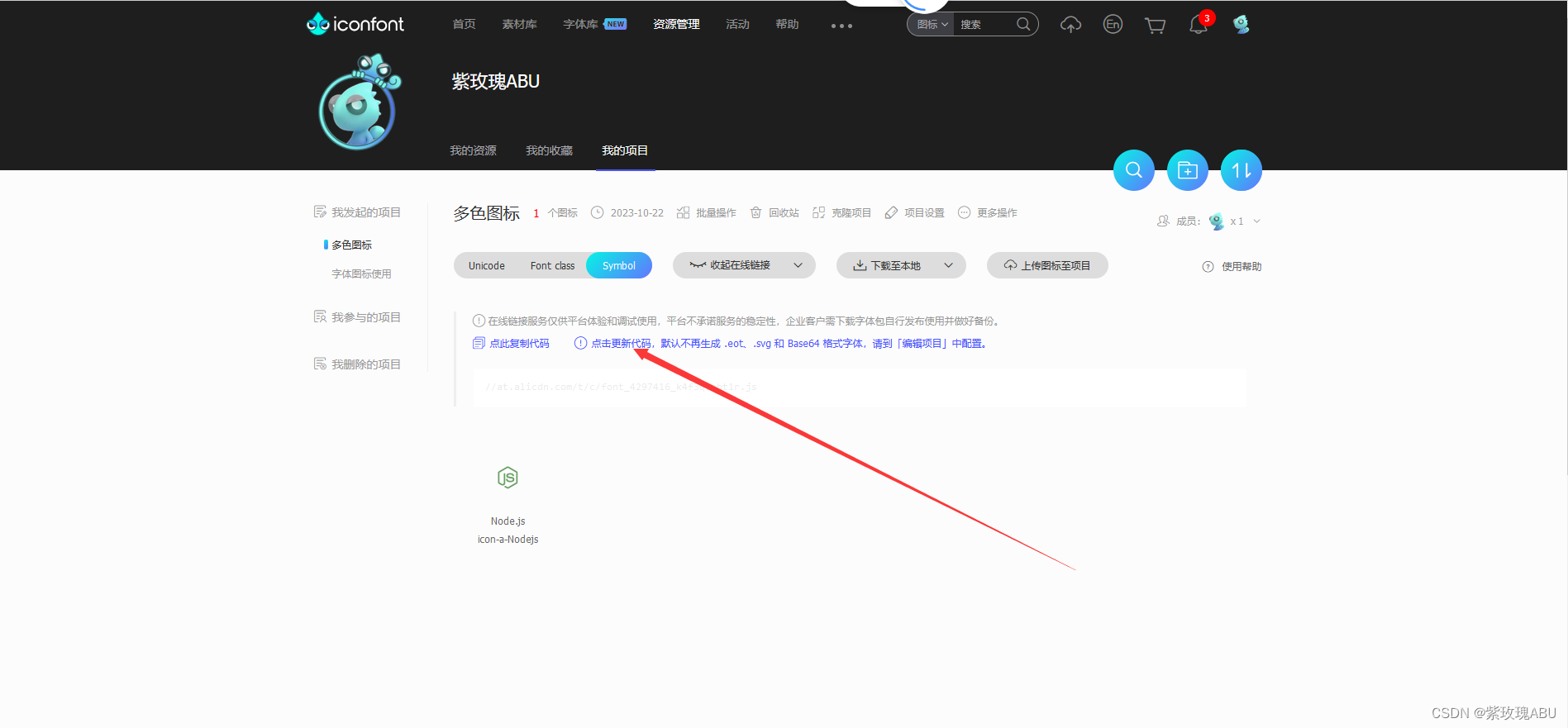
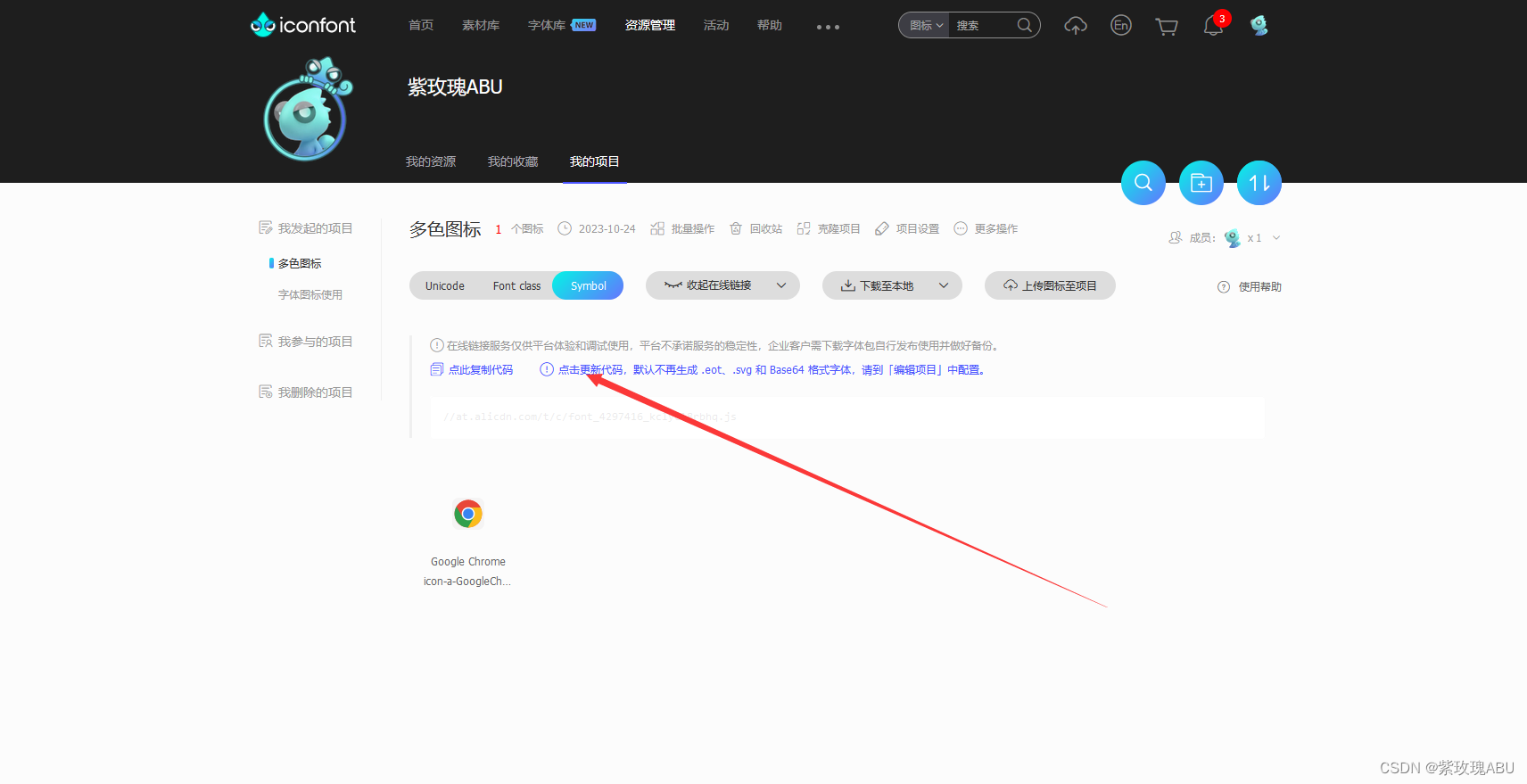
点击更新代码,弹出框选择确定

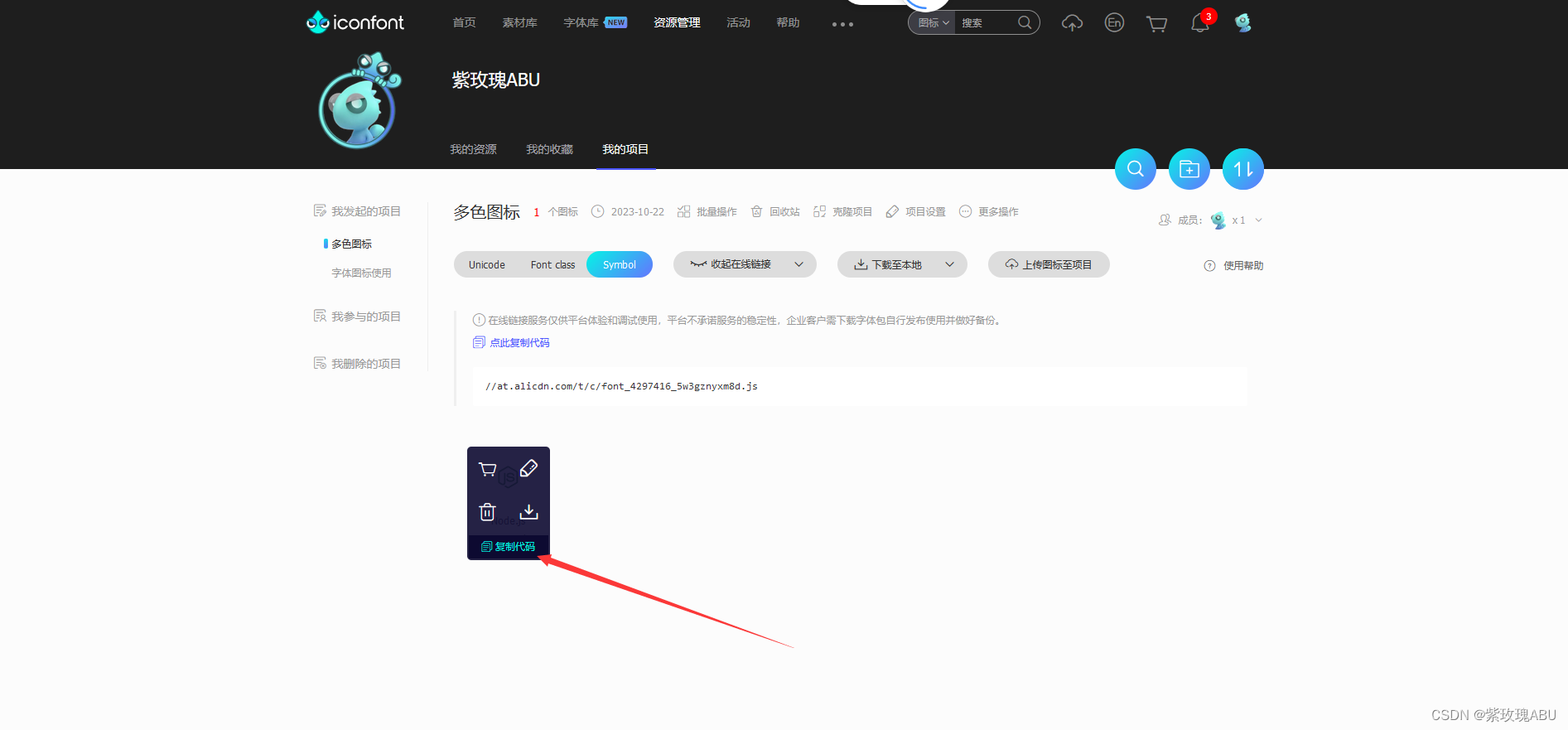
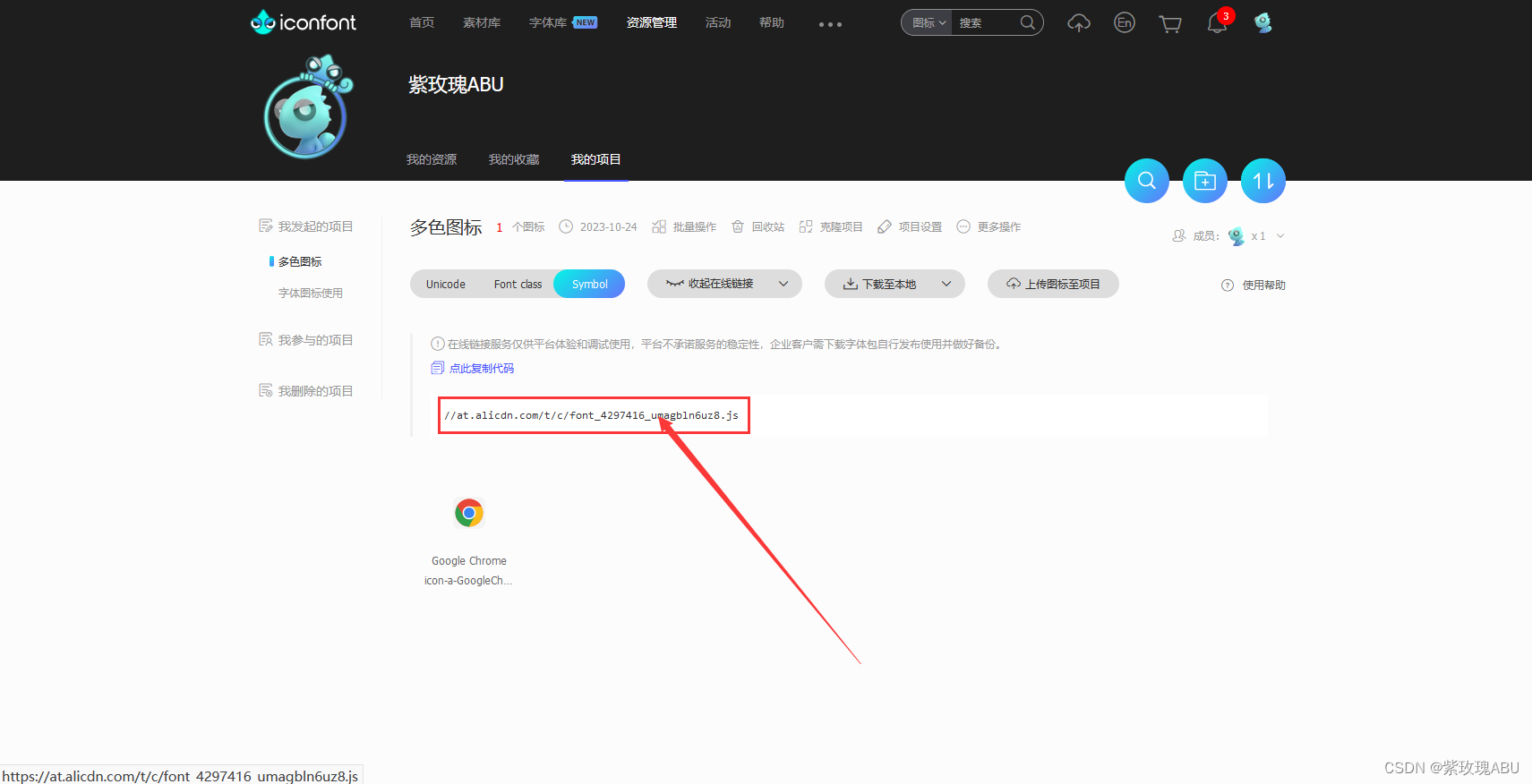
点击复制代码(在线路径),再选择所需要的多色图标,复制代码(多色图标的类名)


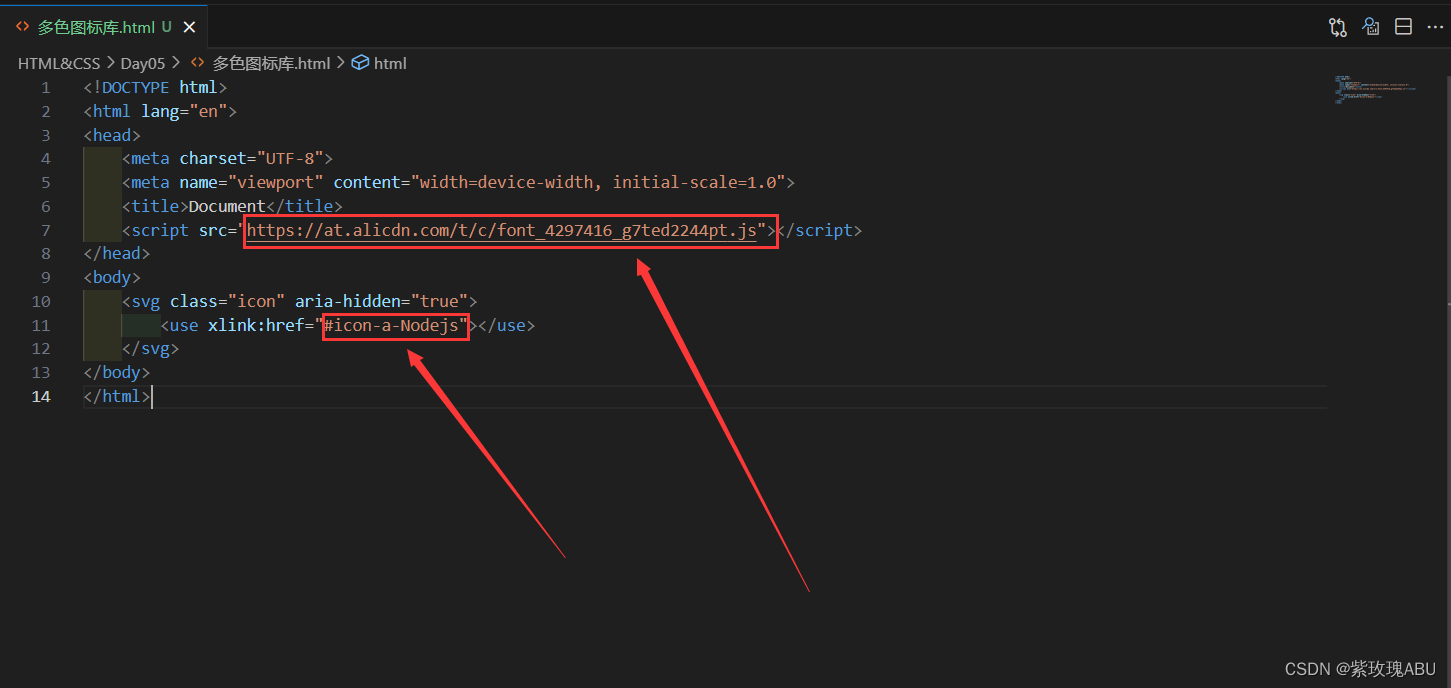
将两次复制的代码分别写入下列位置

最终效果图

2.本地引入
示例代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./iconfont.js"></script>
<style>
.icon{
width: 2em;
height: 2em;
}
</style>
</head>
<body>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-a-GoogleChrome"></use>
</svg>
</body>
</html>步骤
打开阿里巴巴矢量图标库,在素材库中选择多色图标库 ,选择一款多色图标


将选择的多色图标添加入库,并且打开购物车

将购物车中选择的多色图标添加至项目

点击右上角新建文件图标,将多色图标添加到新建项目,点击确定

点击更新代码,弹出框选择确定

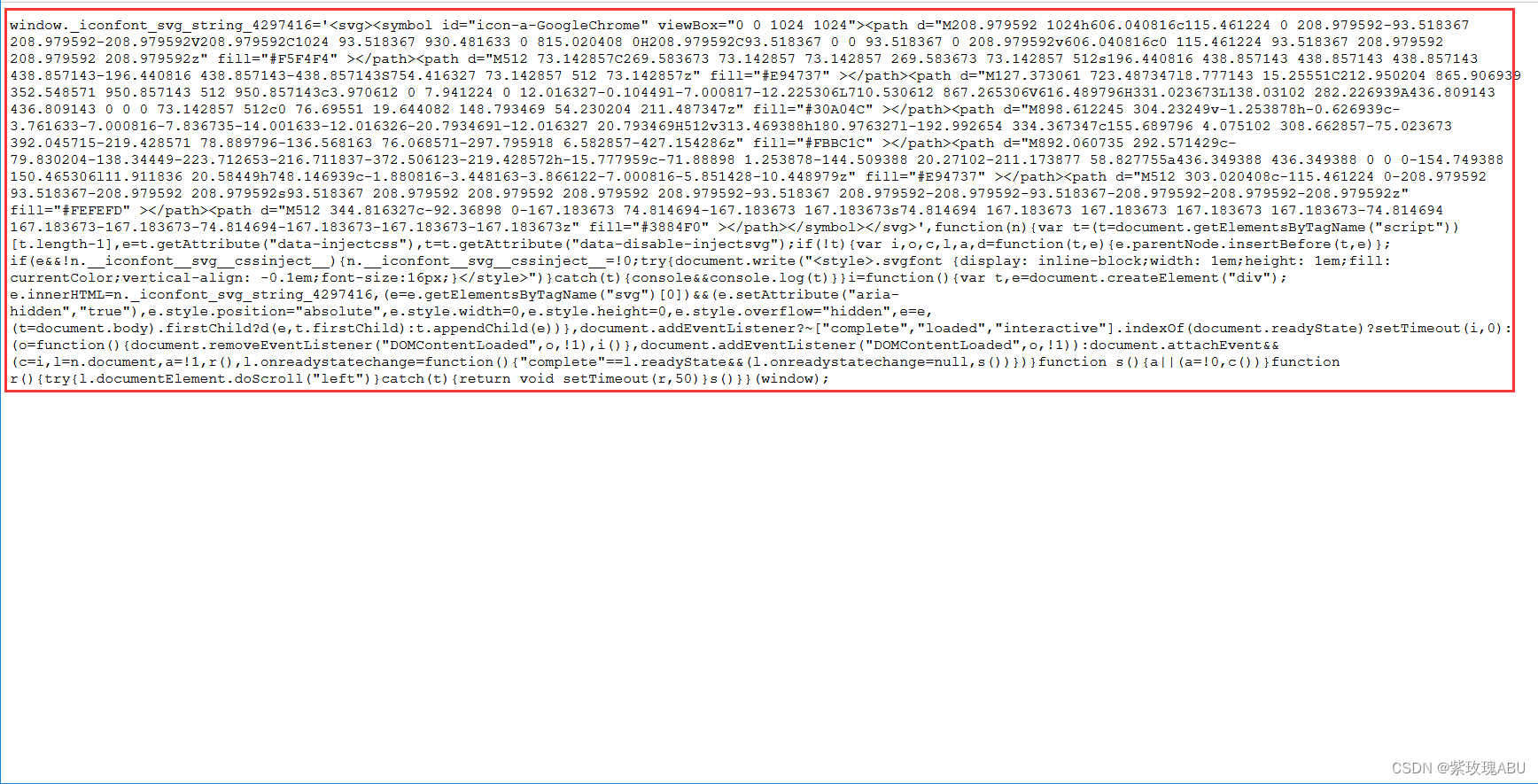
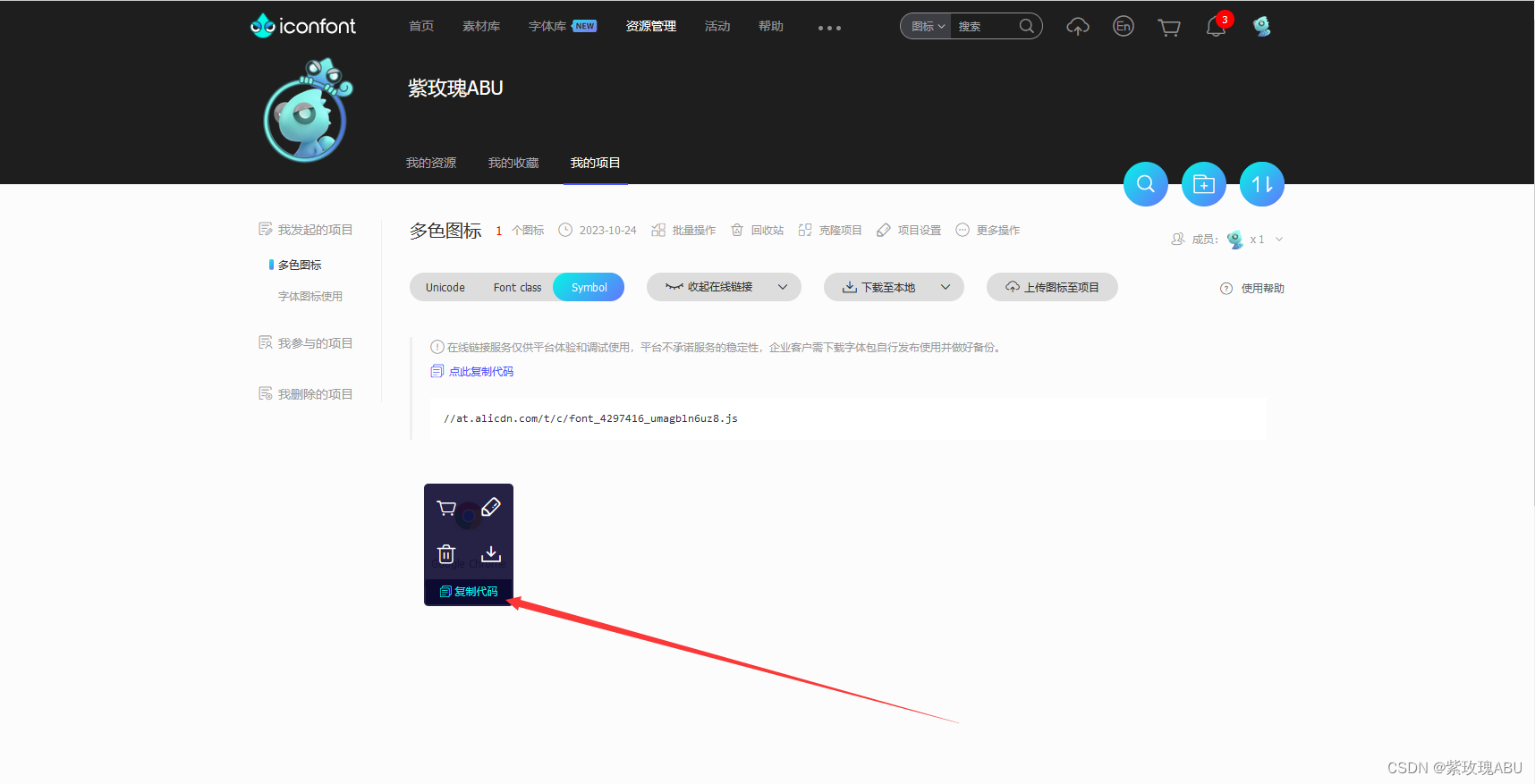
点击图中代码部分

复制以上代码

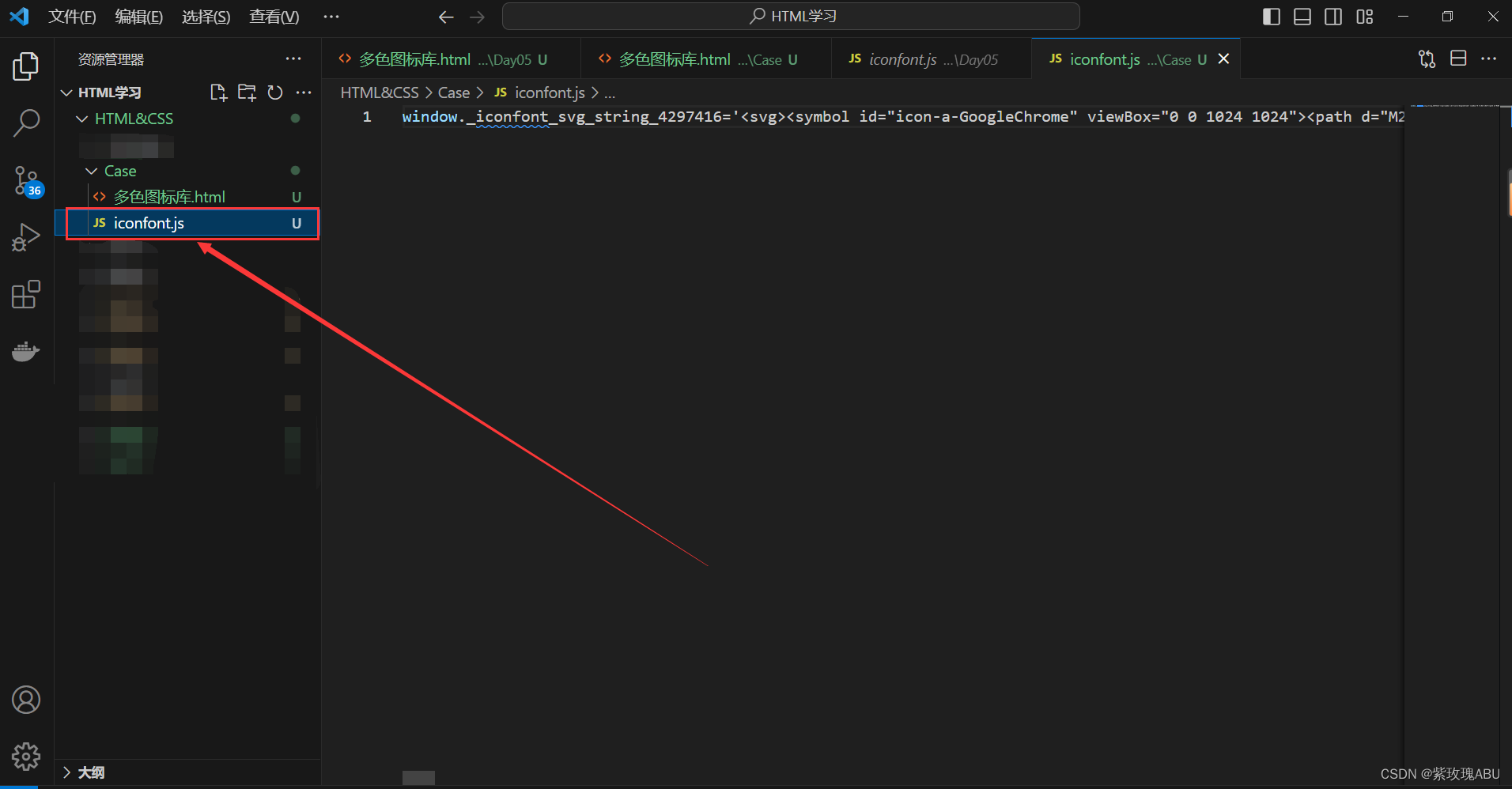
在项目下方新建iconfont.js文件,将所复制代码写入

复制所选多色图标的类名

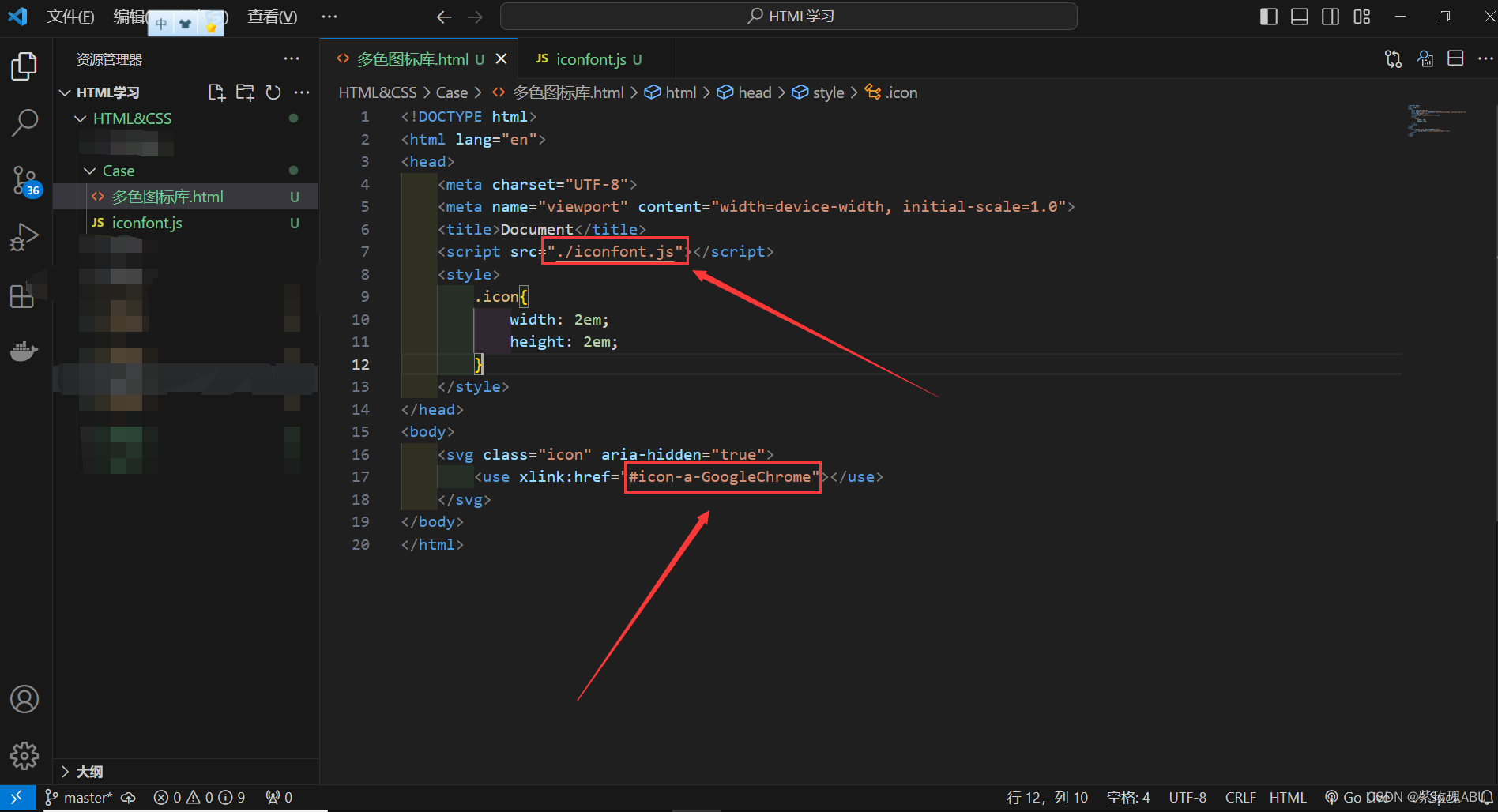
在html文件中,引入iconfont.js的路径,并且将所复制的类名写入xlink:href属性中

最终效果
