ECharts柱状图设置圆角borderRadius
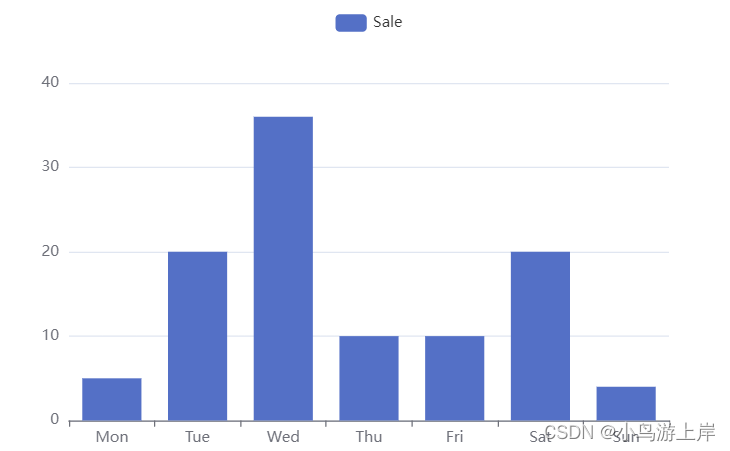
原本样式

代码
option = {
tooltip: {},
legend: {},
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
series: [{
name: "Sale",
type: "bar",
data: [5, 20, 36, 10, 10, 20, 4]
}]
}
全体设置圆角
官方文档说上可以利用series-bar.itemStyle. borderRadius来给全体设置圆角
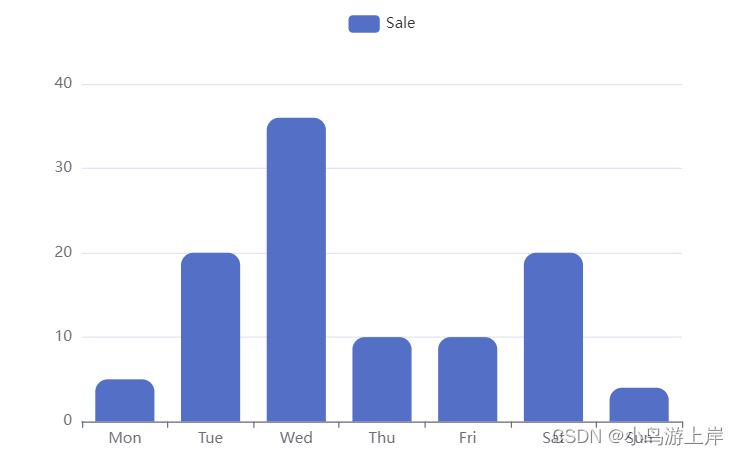
效果

代码
option = {
tooltip: {},
legend: {},
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
series: [{
name: "Sale",
type: "bar",
data: [5, 20, 36, 10, 10, 20, 4],
itemStyle: {
// borderRadius: 10, // 统一设置四个角的圆角大小
borderRadius: [10, 10, 0, 0] //(顺时针左上,右上,右下,左下)
}
}]
}
单独设置圆角
我们通过查阅官方文档发现可以通过 series-bar.data.itemStyle. borderRadius 来单独设置圆角
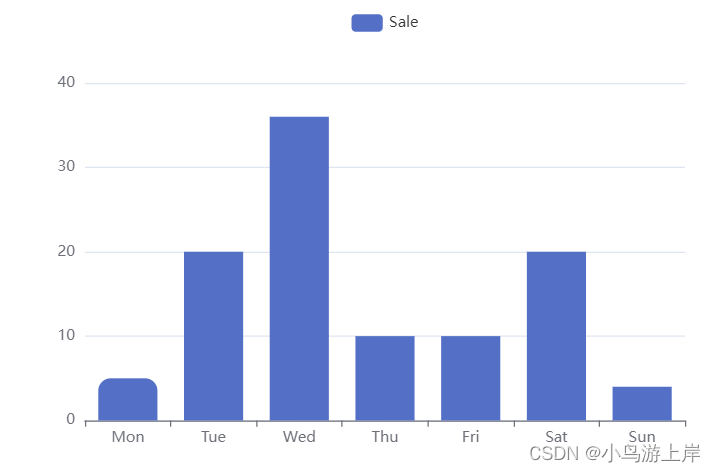
效果

代码
option = {
tooltip: {},
legend: {},
xAxis: {
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {},
series: [{
name: "Sale",
type: "bar",
data: [{
value: 5,
itemStyle: {
borderRadius: [10, 10, 0, 0]
}
}, 20, 36, 10, 10, 20, 4]
}]
}
如果遇到样式不显示可以尝试
问题代码
itemStyle: {
color: '#254065',
borderRadius: [15, 15, 0, 0]
},
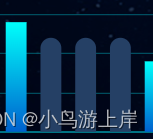
效果

修改后代码
itemStyle: {
color: '#254065',
barBorderRadius: [15, 15, 0, 0]
修改后效果