ant design vue pro设置默认语言为中文
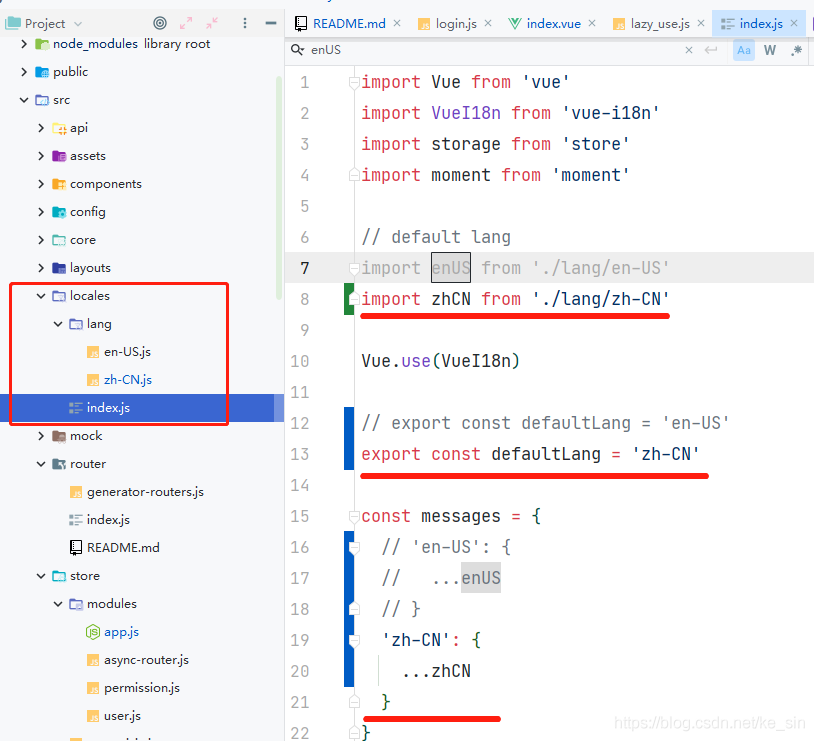
1.在src\locales\index.js文件修改默认语言

// import enUS from './lang/en-US'
import zhCN from './lang/zh-CN'
Vue.use(VueI18n)
// export const defaultLang = 'en-US'
export const defaultLang = 'zh-CN'
const messages = {
// 'en-US': {
// ...enUS
// }
'zh-CN': {
...zhCN
}
}
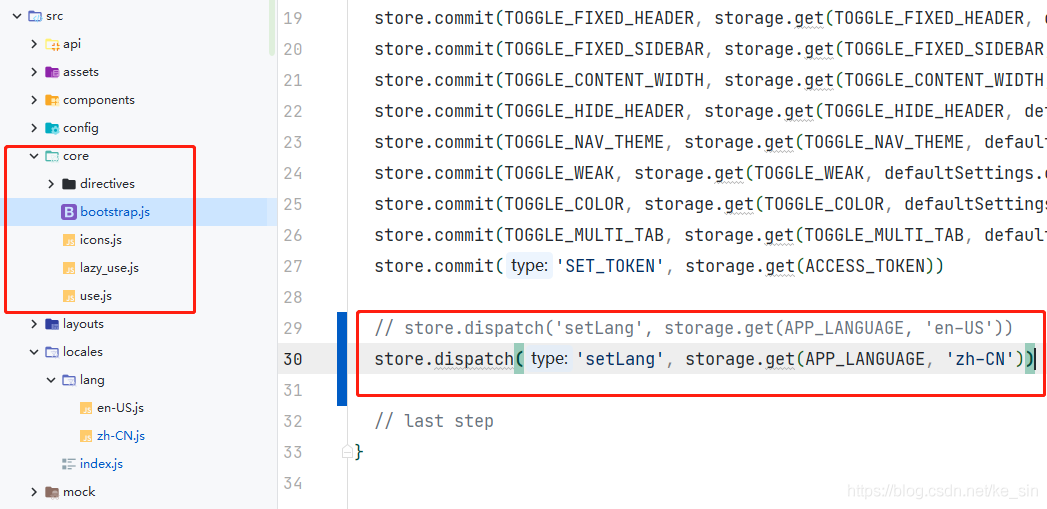
2.在src\core\bootstrap.js文件,修改初始化的语言

// store.dispatch('setLang', storage.get(APP_LANGUAGE, 'en-US'))
store.dispatch('setLang', storage.get(APP_LANGUAGE, 'zh-CN'))
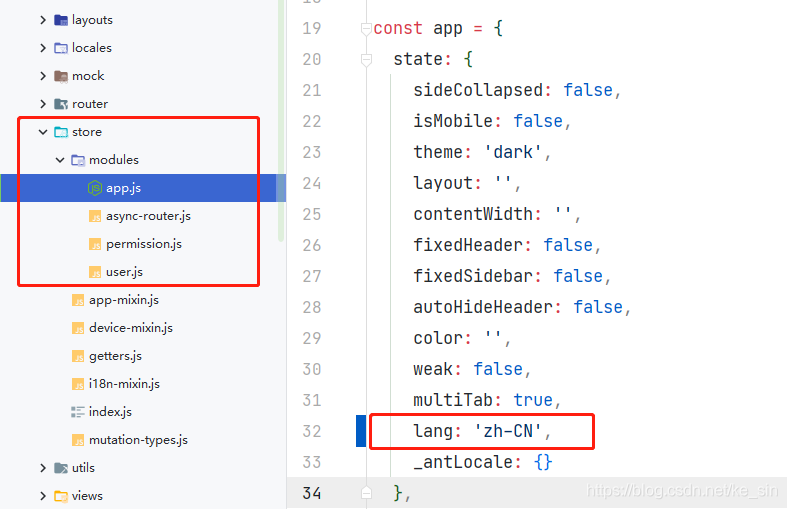
3.在src\store\modules\app.js文件,修改app对象里state中的lang属性

lang: 'zh-CN',
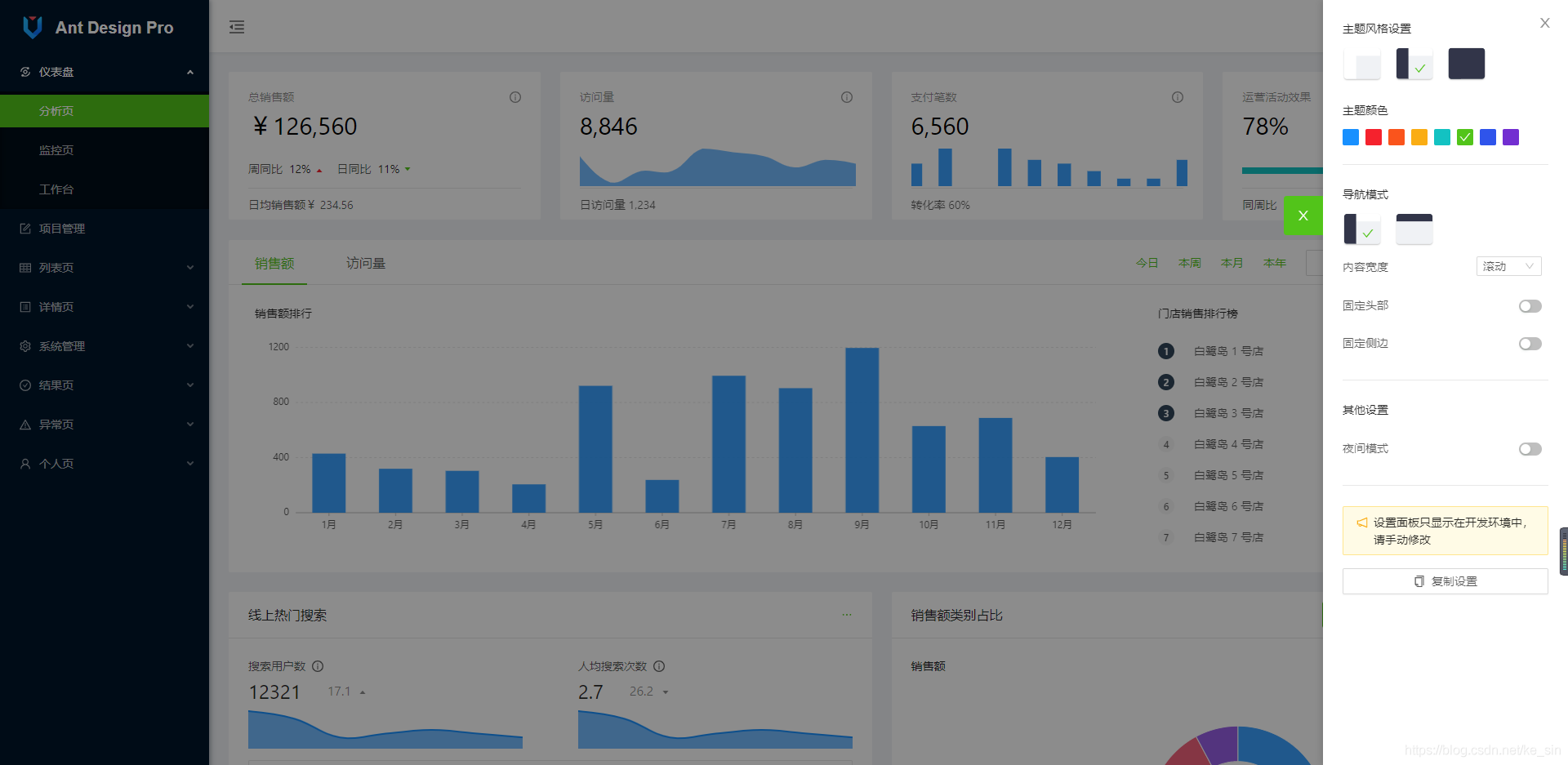
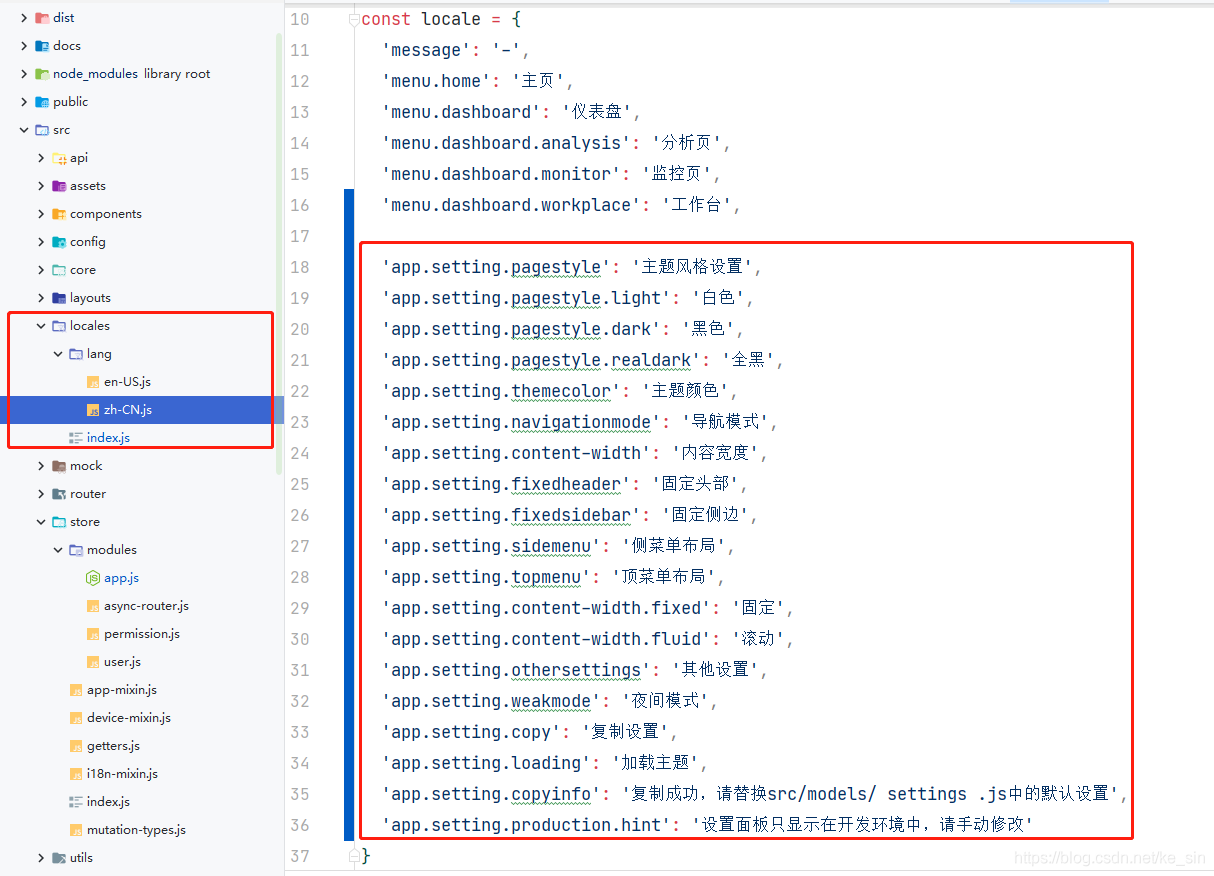
4.改完之后发现侧边栏主题设置变成了类似app.setting…的字样,接着在src\locales\lang\zh-CN.js里添加配置,因为英文的这里有这个配置文件,中文的没有,所以手动添加一个

'app.setting.pagestyle': '主题风格设置',
'app.setting.pagestyle.light': '白色',
'app.setting.pagestyle.dark': '黑色',
'app.setting.pagestyle.realdark': '全黑',
'app.setting.themecolor': '主题颜色',
'app.setting.navigationmode': '导航模式',
'app.setting.content-width': '内容宽度',
'app.setting.fixedheader': '固定头部',
'app.setting.fixedsidebar': '固定侧边',
'app.setting.sidemenu': '侧菜单布局',
'app.setting.topmenu': '顶菜单布局',
'app.setting.content-width.fixed': '固定',
'app.setting.content-width.fluid': '滚动',
'app.setting.othersettings': '其他设置',
'app.setting.weakmode': '夜间模式',
'app.setting.copy': '复制设置',
'app.setting.loading': '加载主题',
'app.setting.copyinfo': '复制成功,请替换src/models/ settings .js中的默认设置',
'app.setting.production.hint': '设置面板只显示在开发环境中,请手动修改'
5.重启项目,然后清除浏览器缓存,就ok啦