Flutter入门-环境搭建
概述
Flutter简介
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
特点:
-
快速开发。毫秒级的热重载,修改后,您的应用界面会立即更新。使用丰富的、完全可定制的widget在几分钟内构建原生界面。Flutter的热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。
-
富有表现力和灵活的UI。快速发布聚焦于原生体验的功能。分层的架构允许您完全自定义,从而实现难以置信的快速渲染和富有表现力、灵活的设计。使用Flutter内置美丽的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。
-
原生性能。Flutter包含了许多核心的widget,如滚动、导航、图标和字体等,这些都可以在iOS和Android上达到原生应用一样的性能。使用Flutter的现代、响应式框架,和一系列基础widget,轻松构建您的用户界面。使用功能强大且灵活的API(针对2D、动画、手势、效果等)解决艰难的UI挑战。通过平台相关的API、第三方SDK和原生代码让您的应用变得强大易用。 Flutter允许您复用现有的Java、Swift或ObjC代码,访问iOS和Android上的原生系统功能和系统SDK。
-
统一的应用开发体验。Flutter拥有丰富的工具和库,可以帮助您轻松地同时在iOS和Android系统中实现您的想法和创意。 如果您没有任何移动端开发体验,Flutter是一种轻松快捷的方式来构建漂亮的移动应用程序。 如果您是一位经验丰富的iOS或Android开发人员,则可以使用Flutter作为视图(View)层, 并可以使用已经用Java / ObjC / Swift完成的部分(Flutter支持混合开发)。
环境搭建
须知
1、Flutter开发环境支持
- Windows
- Mac
- Linux
2、跨平台
- Android,推荐使用真机作为开发设备,或者夜神模拟器,Android Studio的模拟器太卡,如果是Mac电脑,还可以使用Xcode模拟器,挺快的。
- iOS,开发阶段可以使用Android设备切换iOS运行效果,不是说非要有iOS设备。
- WIndow
- Mac
- Chrome Web
- 小程序,不太建议,存在很多问题但是也有一些大厂解决方案,个人觉得还不如直接进行小程序开发。
3、开发工具选择
推荐使用VSCode作为主要开发工具,占用内存小,速度快。有时处理一些问题,可能还是需要使用Android Studio和Xcode作为辅助开发工具,分别调试android部分代码和iOS部分代码,比如百度地图集成。
4、参考资料
- 入门:在macos上搭建Flutter开发环境
- 如何在没有 Mac 的情况下使用 Flutter 和 Codemagic 构建和分发 iOS 应用
- 快让Flutter应用跑Mac上,能让Flutter应用运行在Mac OS和Windows上的平台
5、其它
- Flutter使用Dart作为开发语言,需要提前学习Dart语言。
Mac搭建
搭建Flutter开发环境
参考:
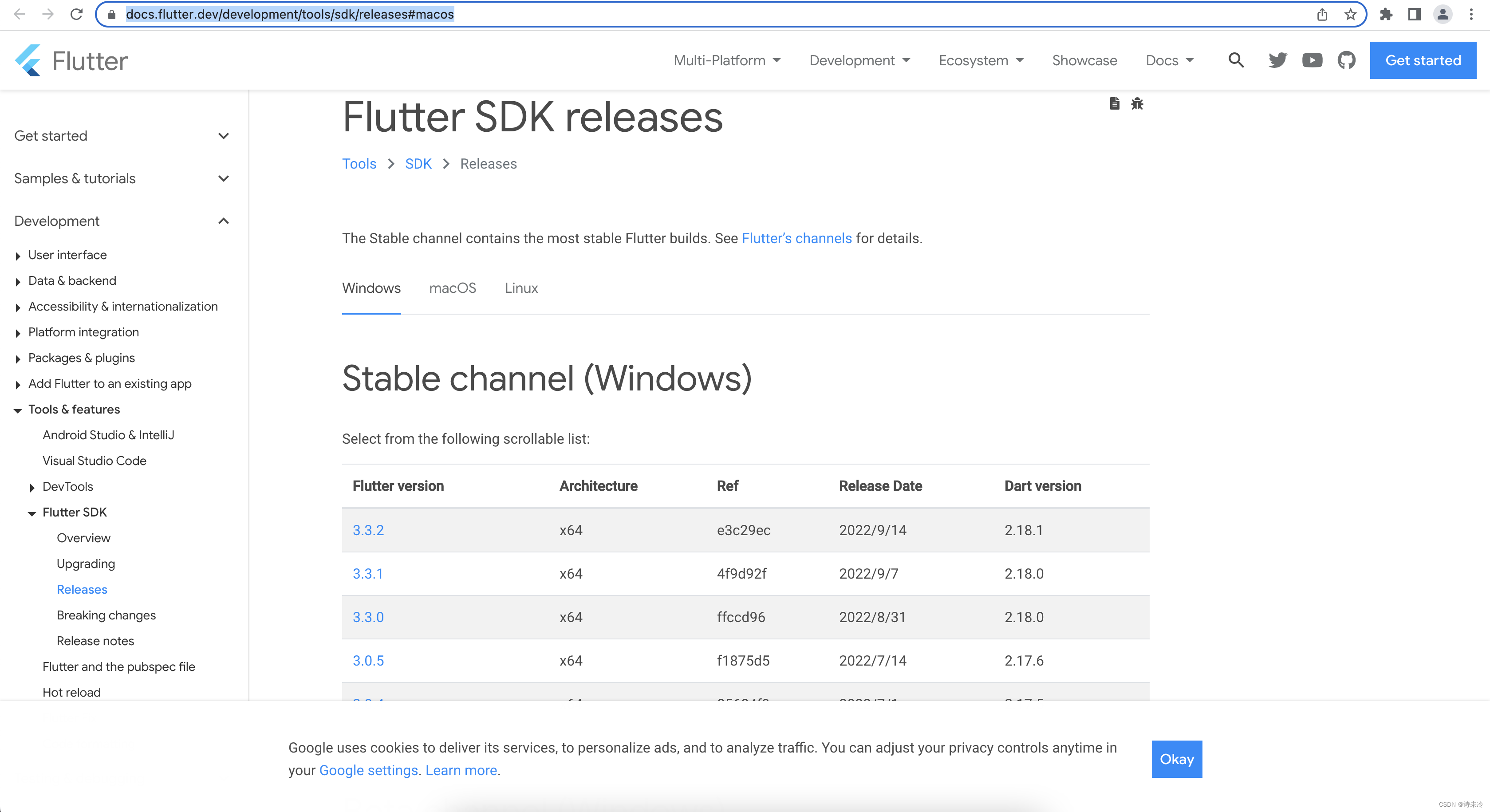
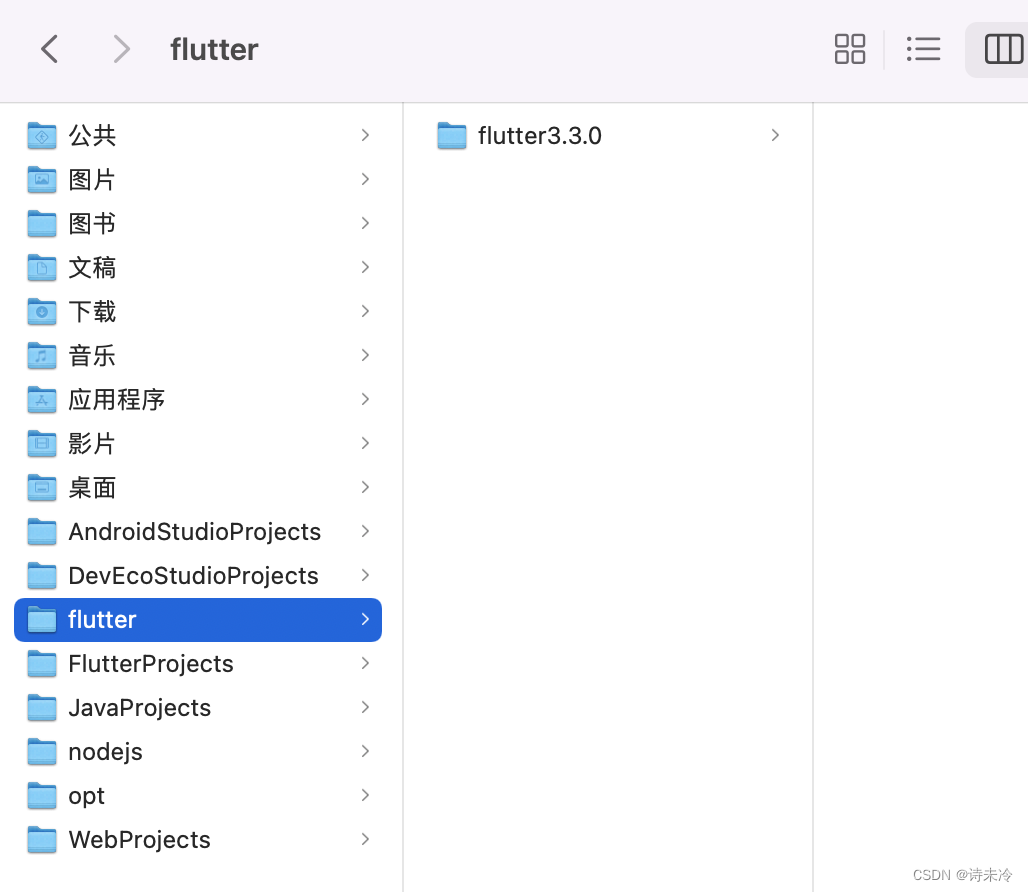
1、下载Flutter SDK

下载后解压到自己的工作目录下。

2、配置环境变量
# flutter
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PATH=$PATH:/Users/zhusheng/flutter/flutter3.3.0/bin
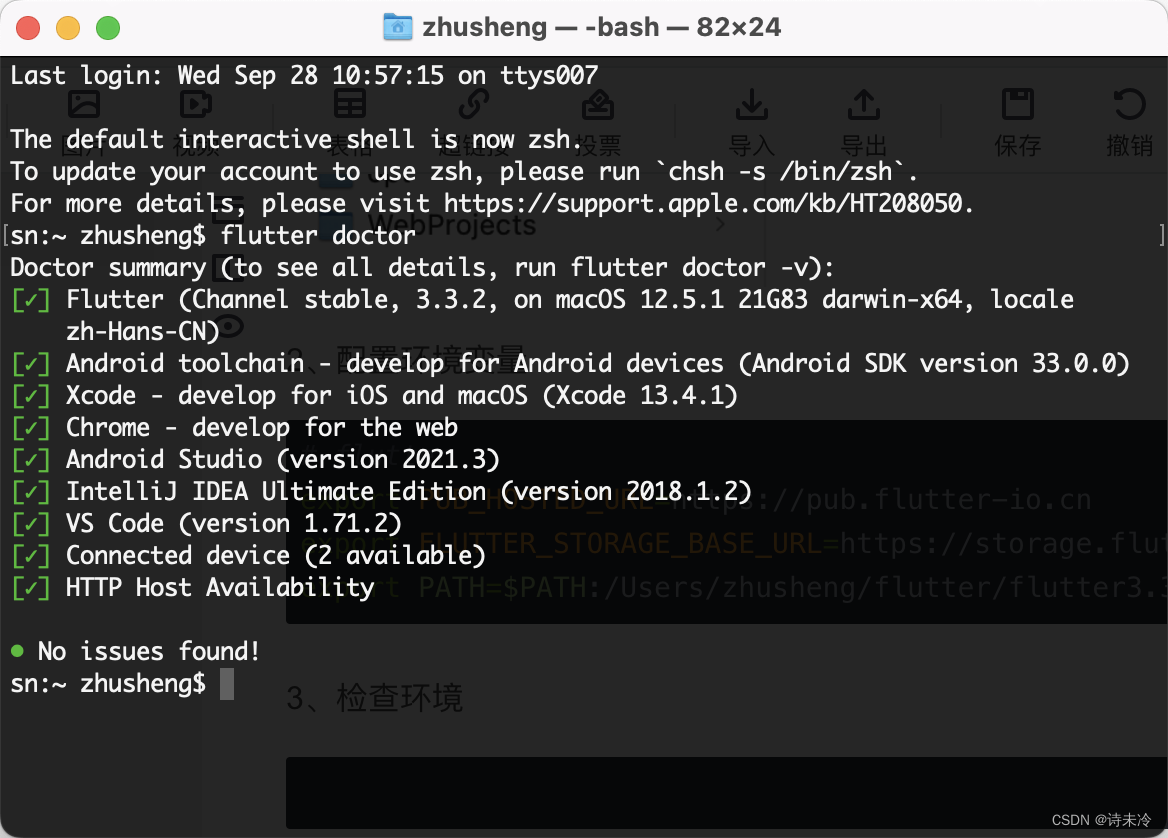
3、检查环境

正常情况下,缺少的就是Android Studio和Xcode,我们至少要安装一个,方便调试移动端代码。
4、安装VSCode
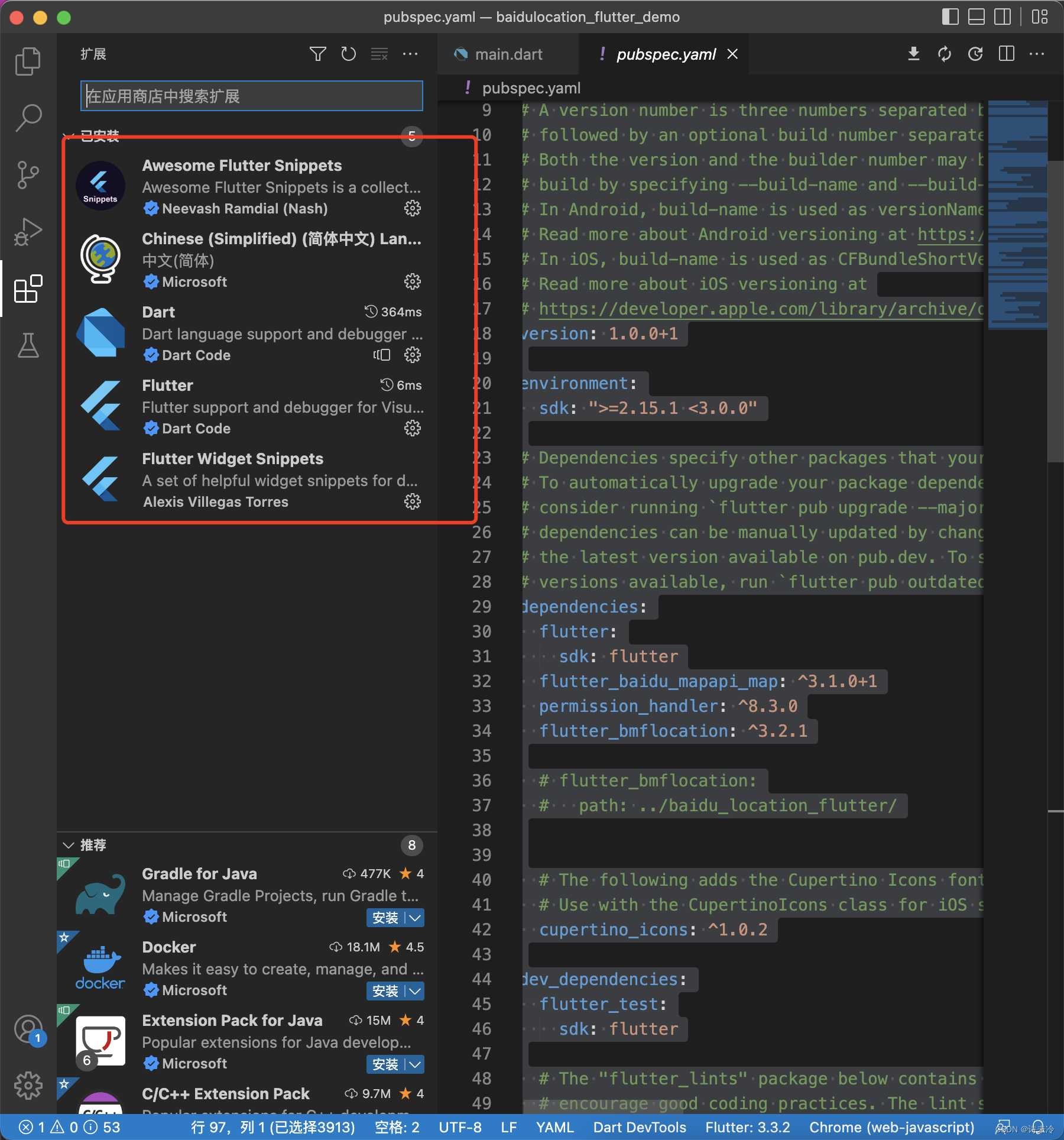
使用VSCode作为IDE,并安装一些插件,我的插件列表如下:

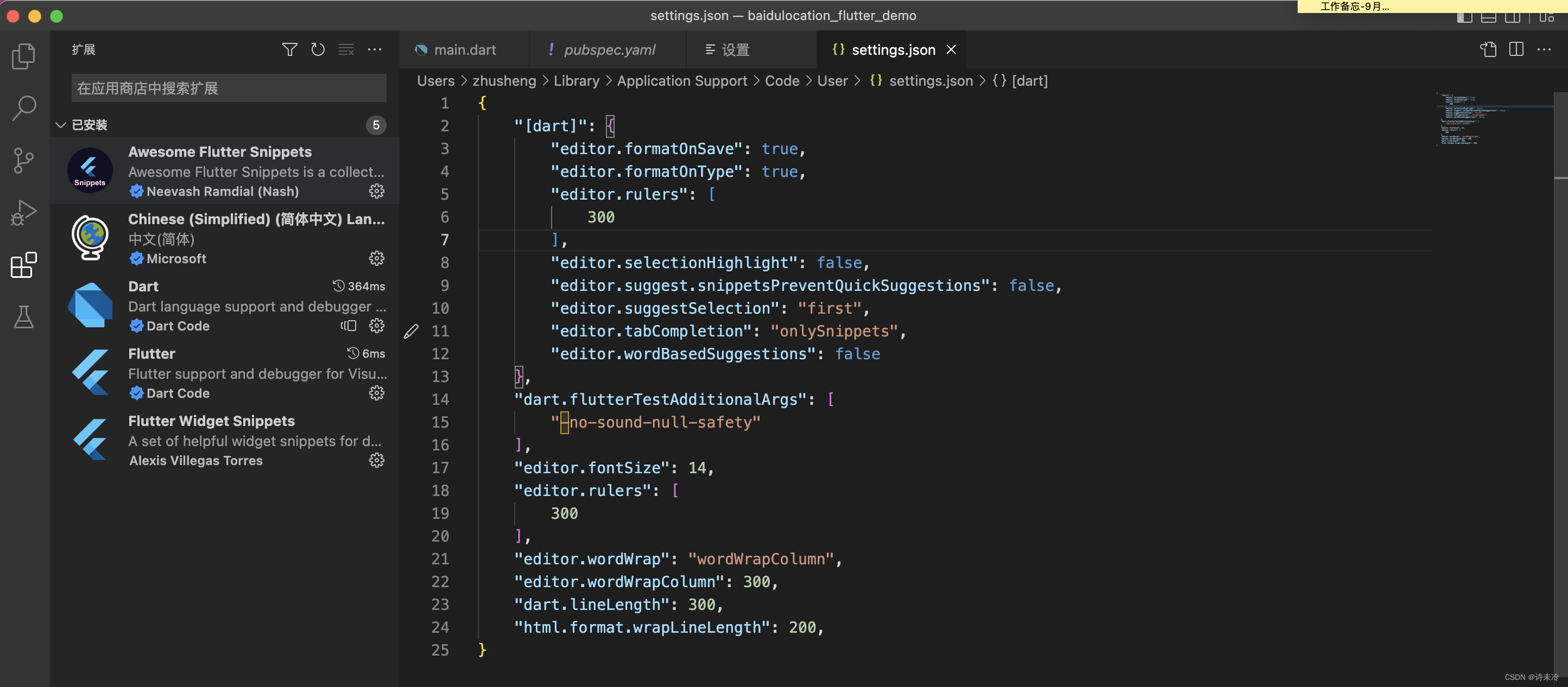
配置Xcode,我关于Dar的配置如下:

{
"[dart]": {
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.rulers": [
300
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false
},
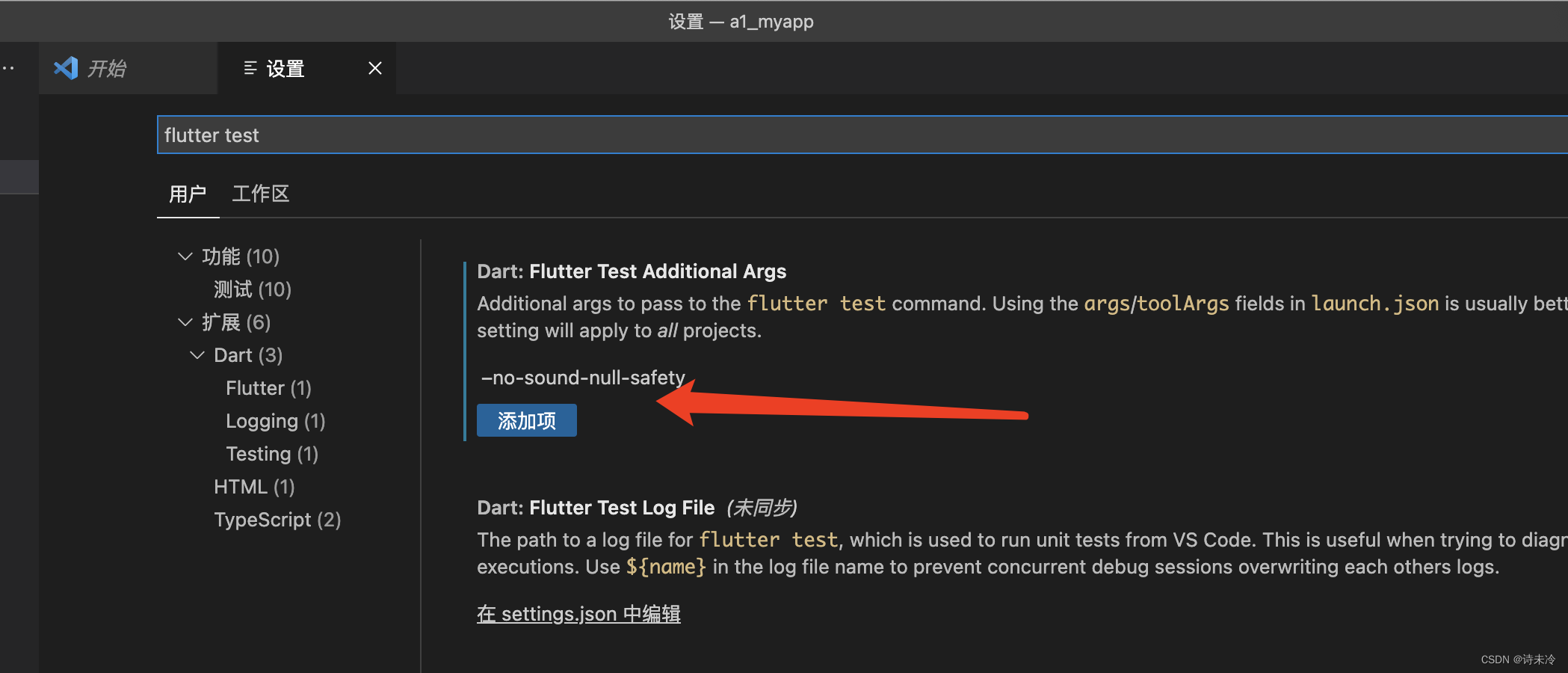
"dart.flutterTestAdditionalArgs": [
"–no-sound-null-safety"
],
"editor.fontSize": 14,
"editor.rulers": [
300
],
"editor.wordWrap": "wordWrapColumn",
"editor.wordWrapColumn": 300,
"dart.lineLength": 300,
"html.format.wrapLineLength": 200,
}
搭建Android Studio开发环境
1、搭建过程略
2、在插件市场下载Flutter插件,让Android Studio支持Flutter开发工作流 (运行、调试、热重载等)
3、在插件市场下载Dart插件,提供代码分析 (输入代码时进行验证、代码补全等)
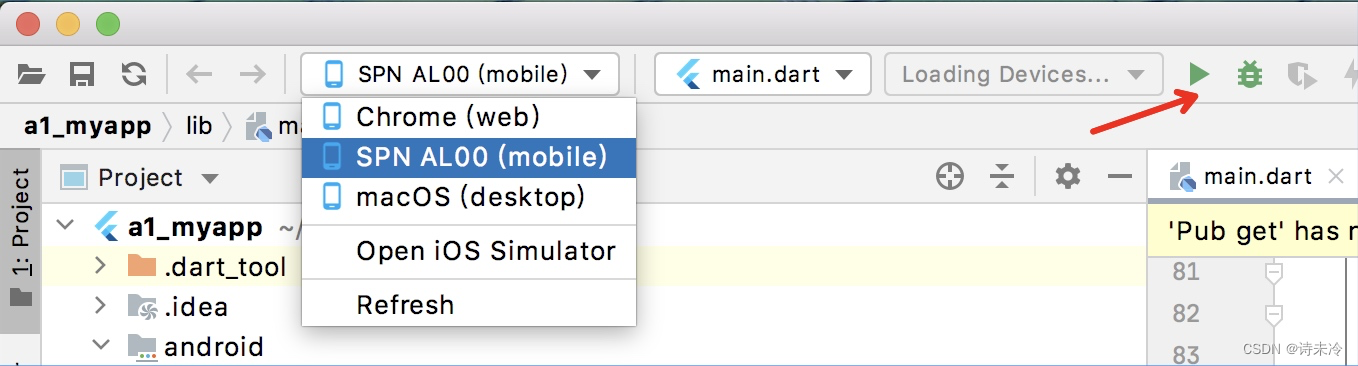
相关示意图如下:
说明:
- 第一次运行项目会很慢,需要下载很多东西,对应版本的gradle,plaform-sdk,依赖等等。
- 真机测试,只需要选择运行的设备为手机即可。




搭建Xcode开发环境
AppStore下载Xcode安装即可。
测试
参考指令:
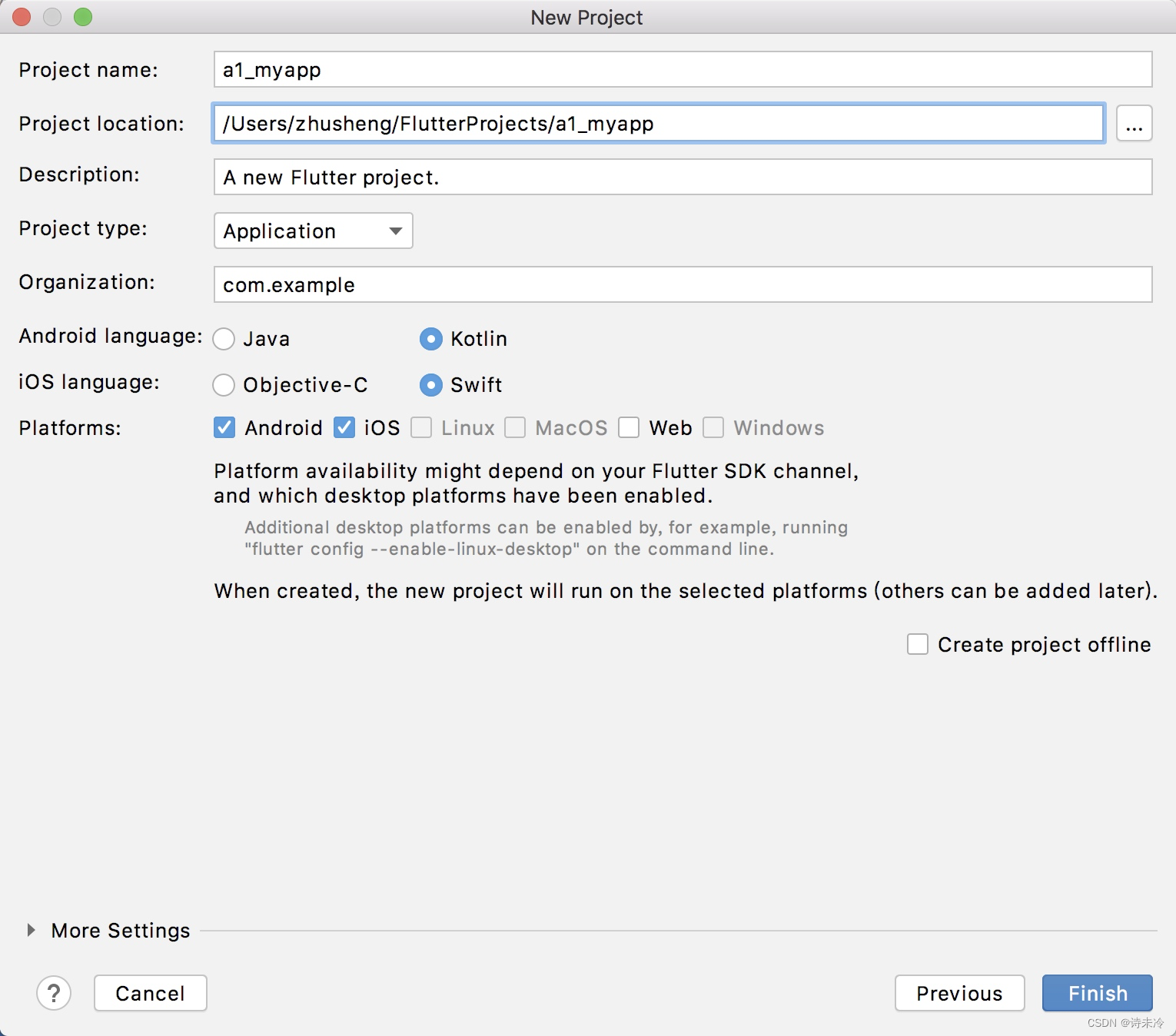
- 创建项目
flutter create xxx - 启动项目
flutter run
参考快捷键
- r 热加载
- R 热重启项目
- p 显示网格,可以很好的掌握布局情况,常用
- o 切换android/iOS预览模式
- q 退出调试预览模式
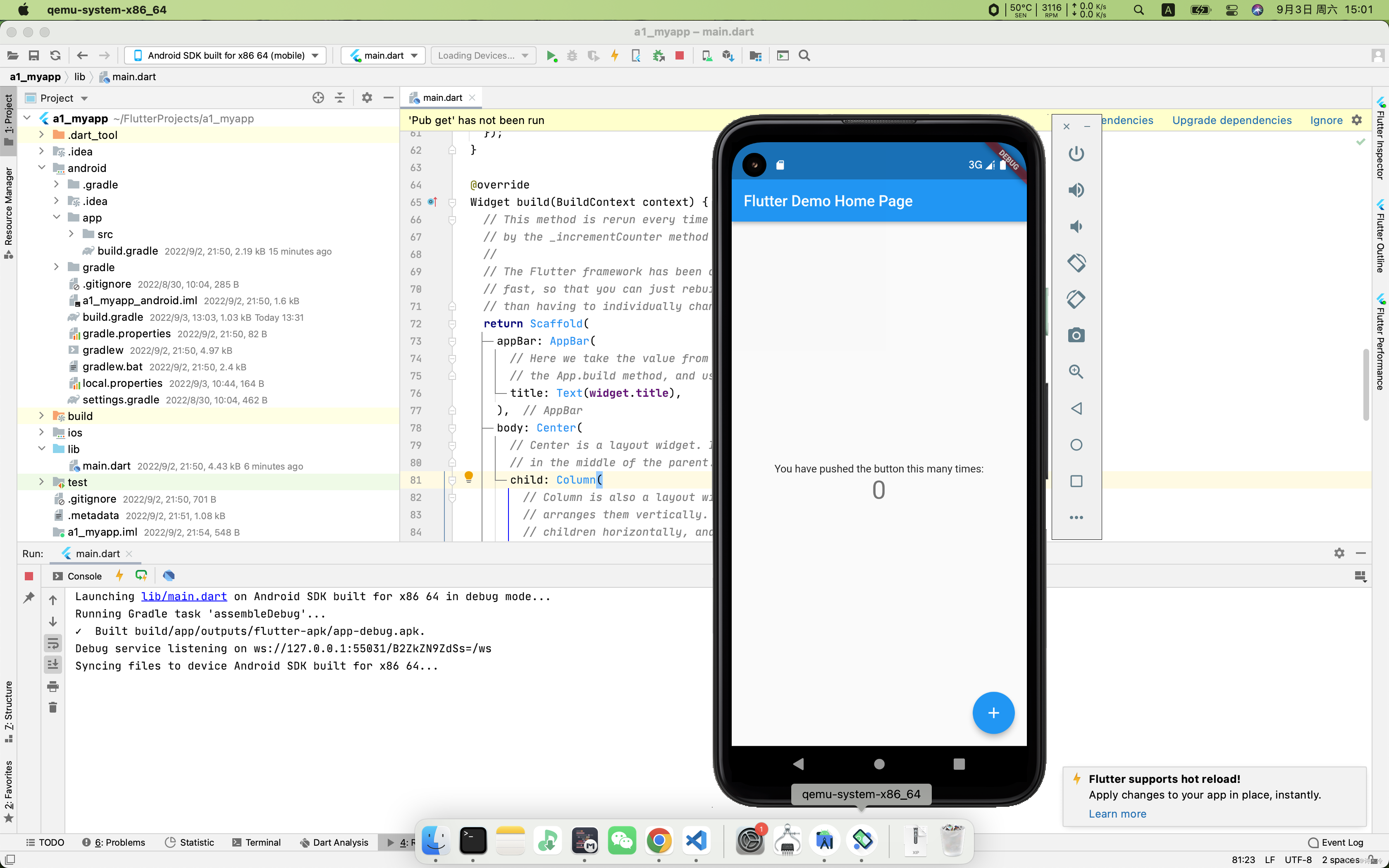
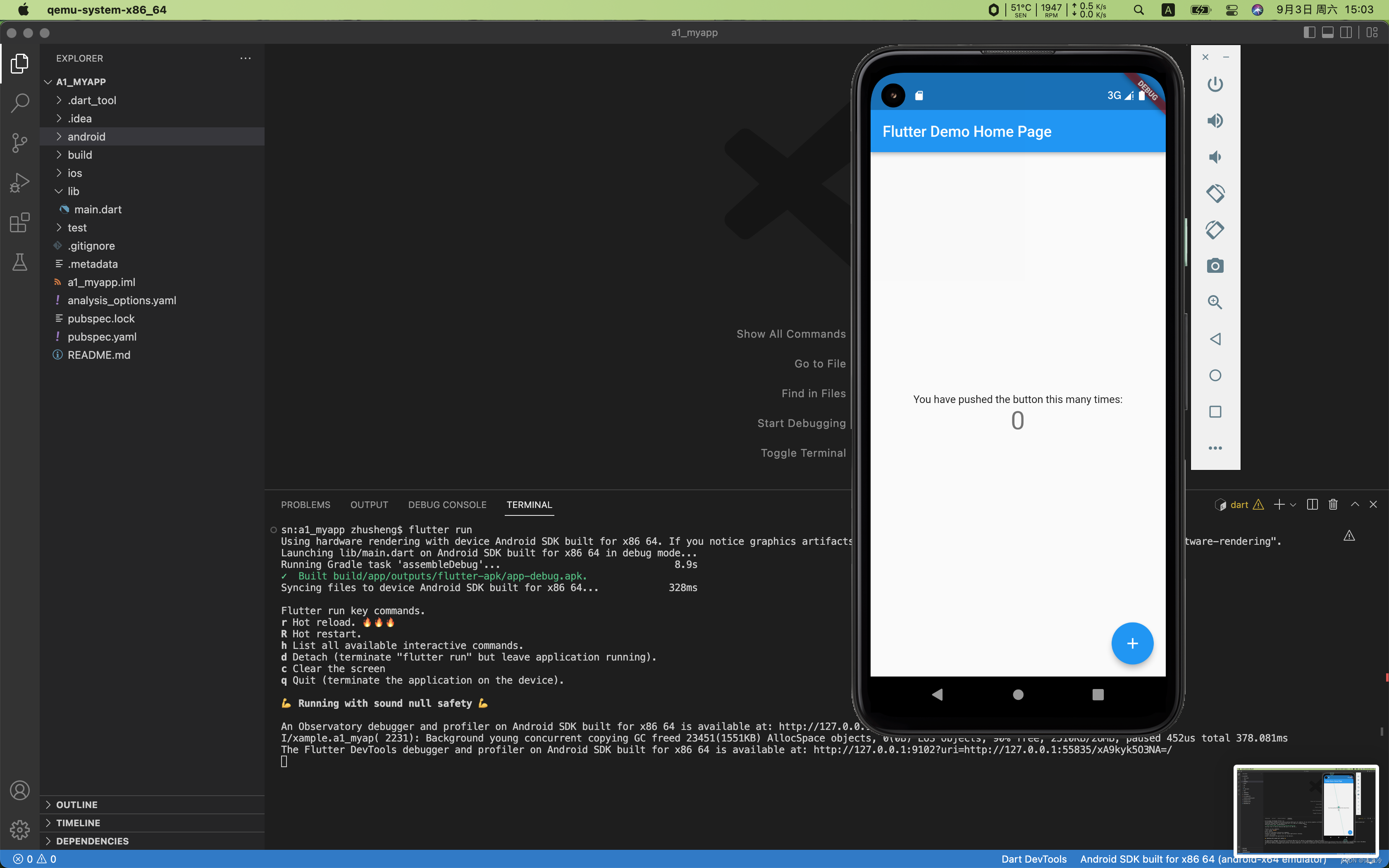
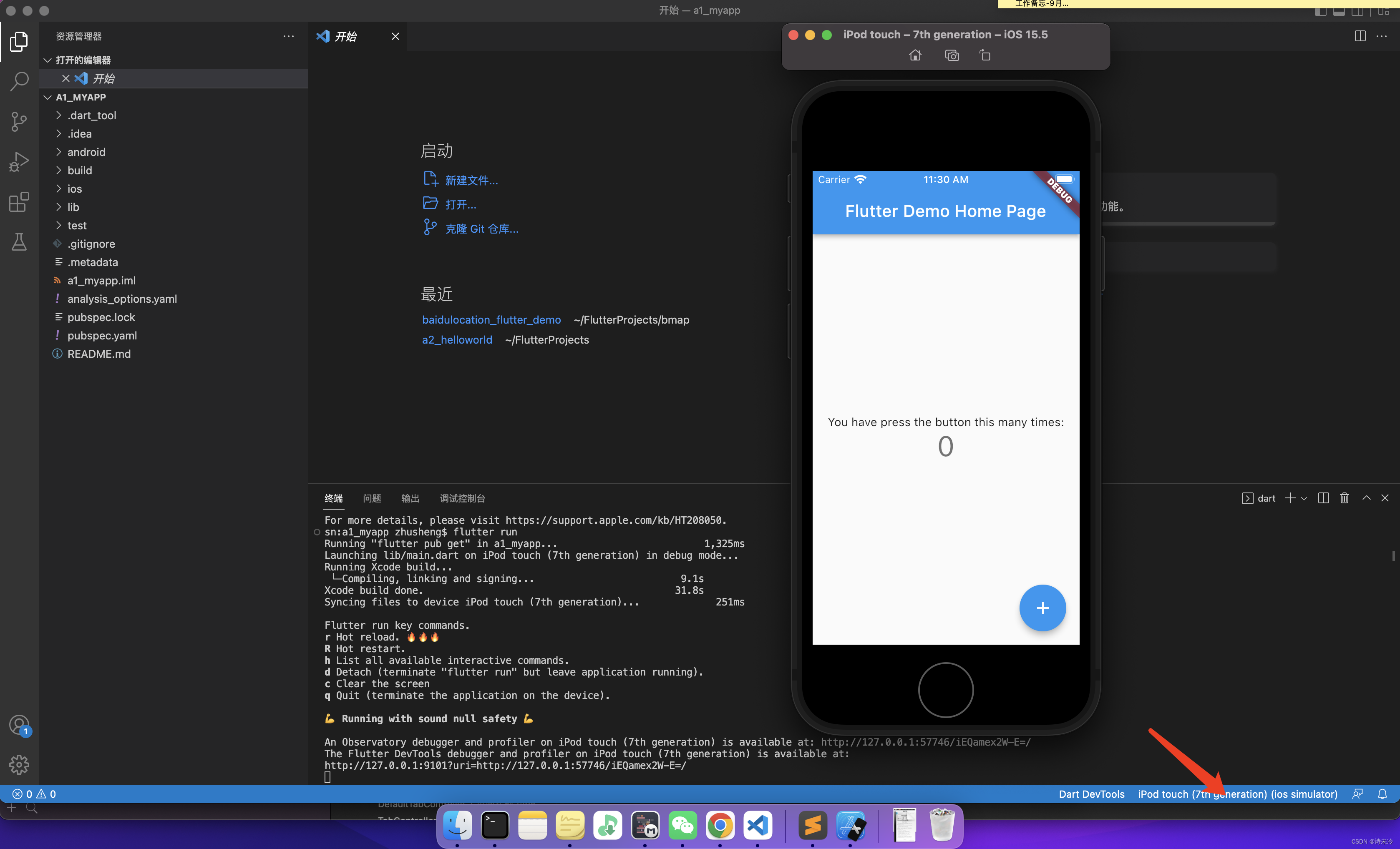
1、使用VSCode将项目运行在Android Studio/XCode 模拟器上。


flutter支持 windows/mac/linux/android/ios/web/真机/模拟器
- 查看当前可执行的所有设备,查看设备有没有上线
flutter devices - 运行在所有设备上
flutter run -d all(mac下测试不好使) - 运行在chrome上
flutter run -d chrome(mac测试ok) - 运行在windows上
flutter run -d windows(windows下使用) - 运行在mac上
flutter run -d macos(需要进行一些设置)
环境搭建还是比较简单的,建议使用VSCode + 真机进行测试,无论是Android Studio还是模拟器都太卡了。模拟器也可以使用第三方模拟器,ios没必要说安装xcode,只有在上线的时候可能需要进行测试和打包。模拟器或者android手机运行可以使用‘o’切换android/ios显示效果。
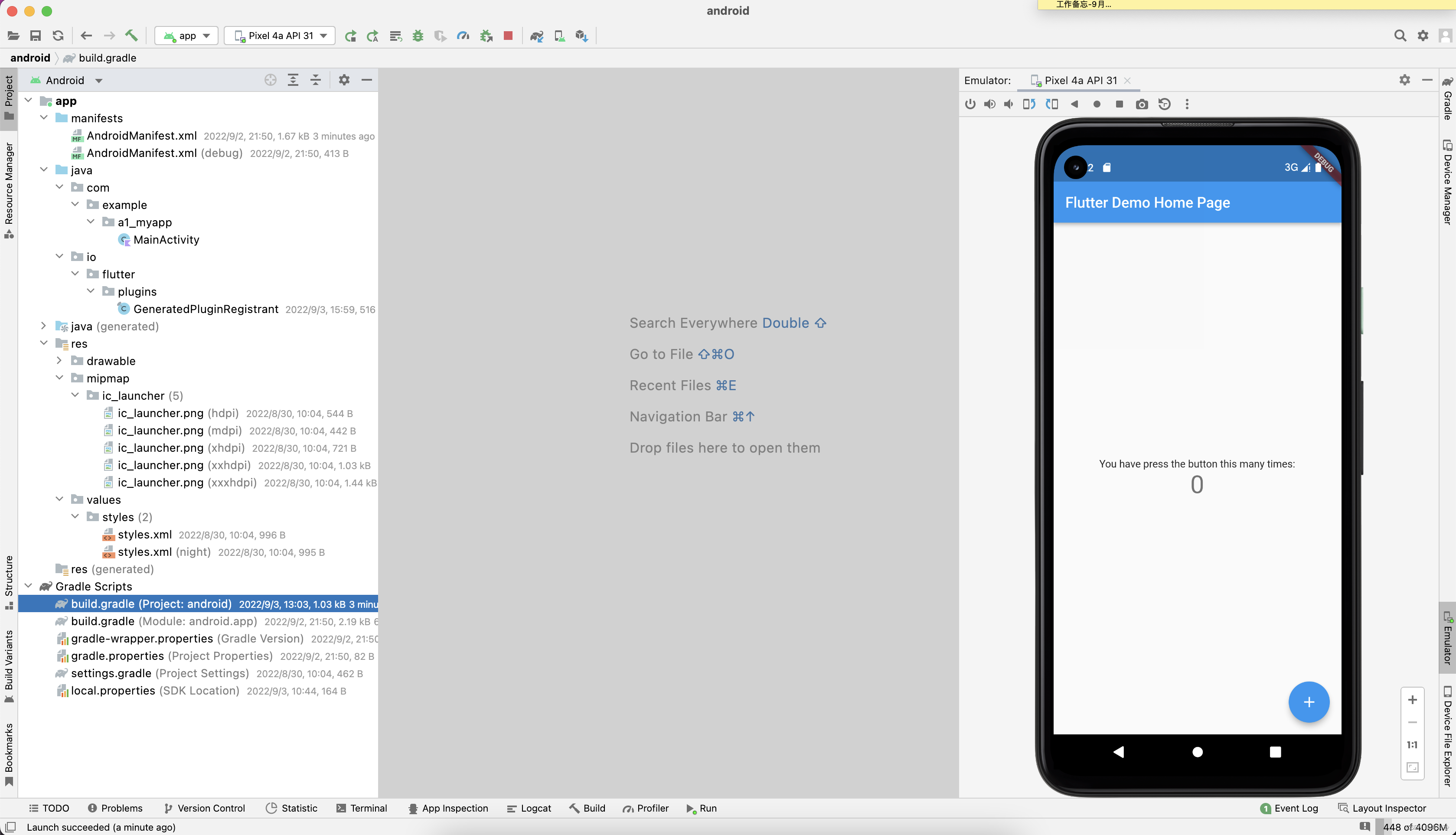
2、使用Android Studio调试项目
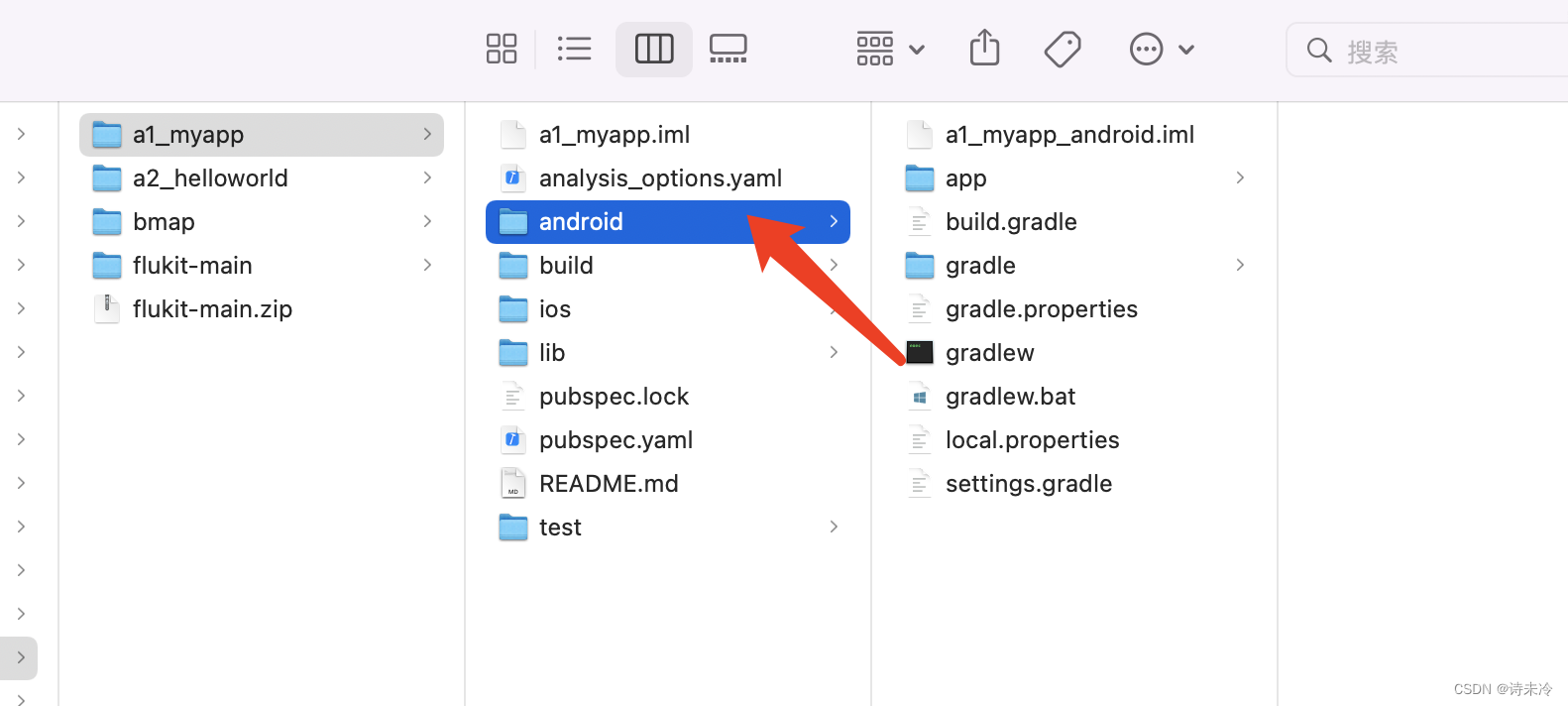
项目android部分代码

注意,代码都是自动生成的,每当执行pub get,会自动生成各个端的代码。Flutter会把一些配置文件,比如Manifest、logo、样式暴露给我们,也就是说我们可以可以进行修改,比如改改logo、改改包名、项目名称、配置第三方SDK等等。

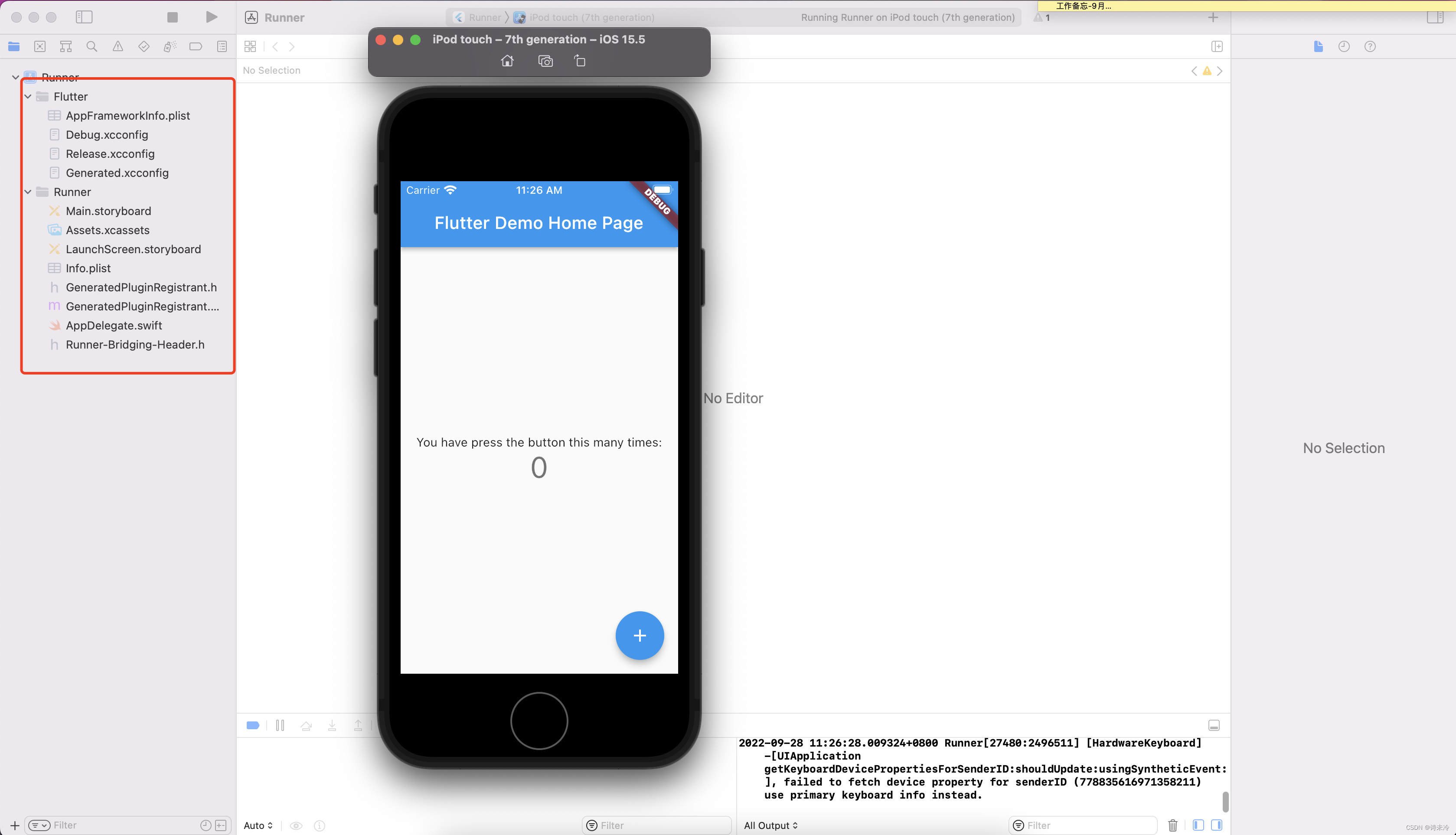
3、使用Xcode调试项目
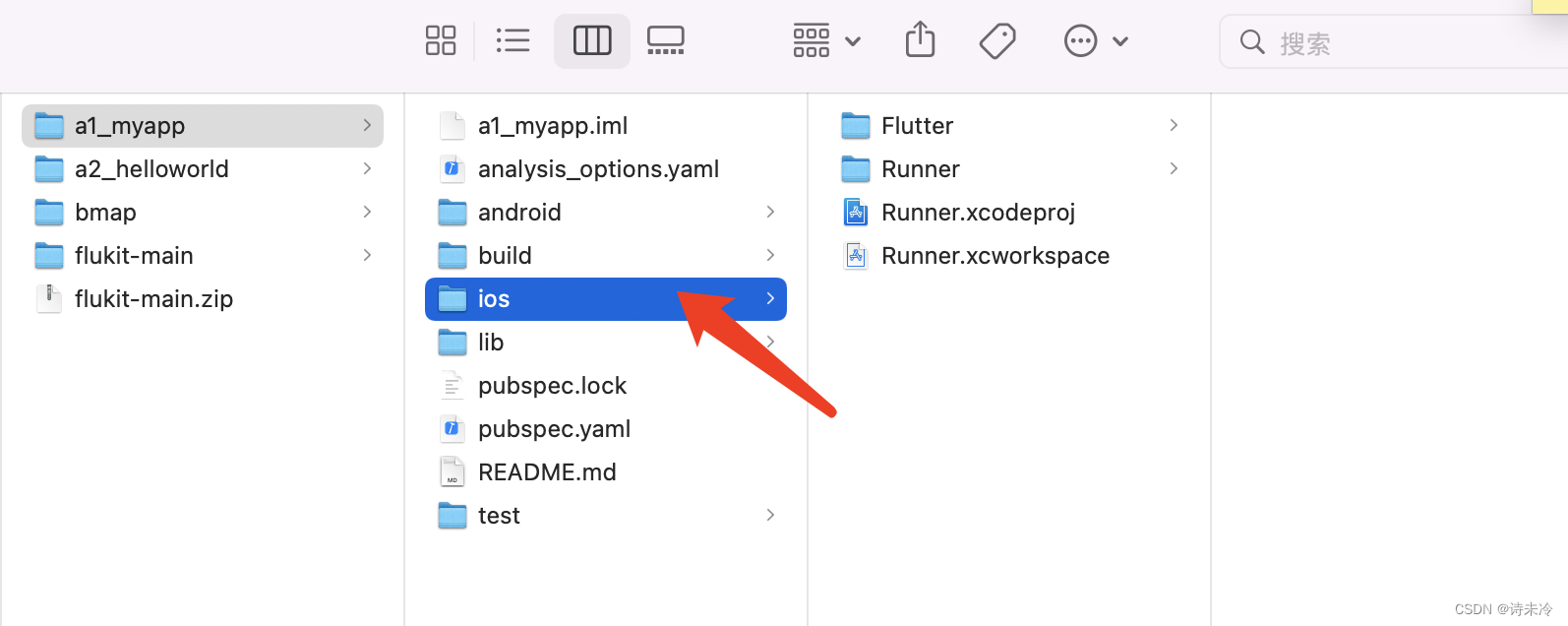
iOS部分代码

点击xcworkspace文件,自动使用xcode打开项目,同样的Flutter也会把Xcode项目的配置文件暴露给我们。

补充:4、使用VSCode将项目发布到Chrome浏览器的效果图

补充:5、使用VSCode将项目发布成Mac应用的效果图

异常
1、flutter run 运行报错Error: Cannot run with sound null safety
参考文档:
Flutter 1.20 中悄然带来的 null safety
解决办法: