vue js获取最近1周、最近1个月、最近3个月的日期范围
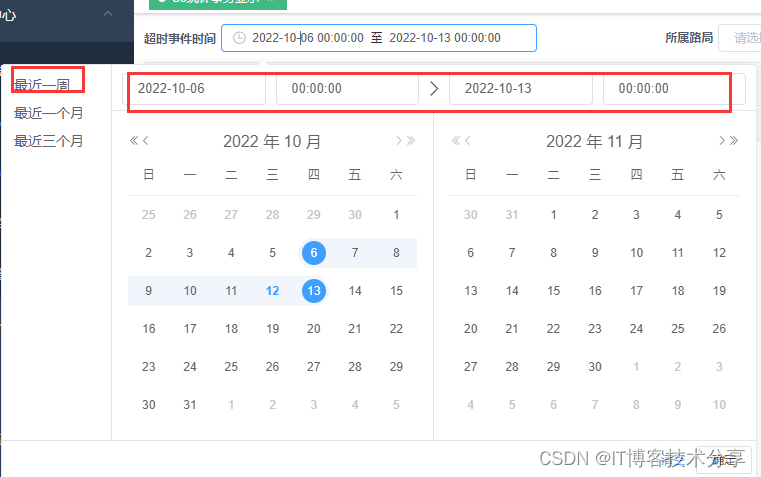
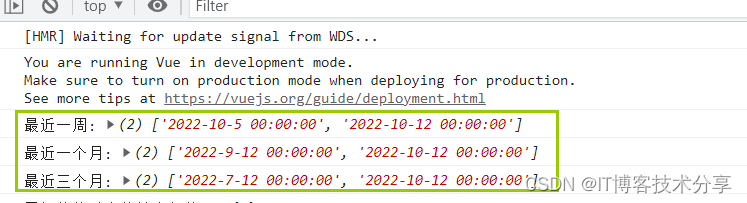
先上效果图:

一、封装的组件latelyTime.js:
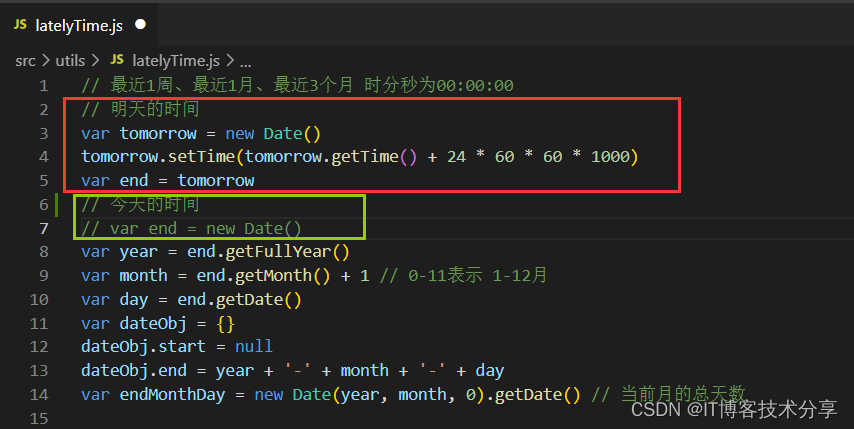
// 最近1周、最近1月、最近3个月 时分秒为00:00:00
// 明天的时间
var tomorrow = new Date()
tomorrow.setTime(tomorrow.getTime() + 24 * 60 * 60 * 1000)
var end = tomorrow
// 今天的时间
// var end = new Date()
var year = end.getFullYear()
var month = end.getMonth() + 1 // 0-11表示 1-12月
var day = end.getDate()
var dateObj = {}
dateObj.start = null
dateObj.end = year + '-' + month + '-' + day
var endMonthDay = new Date(year, month, 0).getDate() // 当前月的总天数
// 获取近一周日期范围
export function getLastWeekDate() {
if (day - 7 <= 0) { // 如果在当月7日之前
const startMonthDay = new Date(year, (parseInt(month) - 1), 0).getDate() // 1周前所在月的总天数
if (month - 1 <= 0) { // 如果在当年的1月份
dateObj.start = (year - 1) + '-' + 12 + '-' + (31 - (7 - day))
} else {
dateObj.start = year + '-' + (month - 1) + '-' + (startMonthDay - (7 - day))
}
} else {
dateObj.start = year + '-' + month + '-' + (day - 7)
}
const lastWeekDate = [dateObj.start + ' ' + '00:00:00', dateObj.end + ' ' + '00:00:00']
return lastWeekDate
}
// 获取近一个月日期范围
export function getLastMonthDate() {
if (month - 1 <= 0) { // 如果是1月,年数往前推一年<br>
dateObj.start = (year - 1) + '-' + 12 + '-' + day
} else {
const startMonthDay = new Date(year, (parseInt(month) - 1), 0).getDate()
if (startMonthDay < day) { // 1个月前所在月的总天数小于现在的天日期
if (day < endMonthDay) { // 当前天日期小于当前月总天数
dateObj.start = year + '-' + (month - 1) + '-' + (startMonthDay - (endMonthDay - day))
} else {
dateObj.start = year + '-' + (month - 1) + '-' + startMonthDay
}
} else {
dateObj.start = year + '-' + (month - 1) + '-' + day
}
}
const newMonthDate = [dateObj.start + ' ' + '00:00:00', dateObj.end + ' ' + '00:00:00']
return newMonthDate
}
// 获取近三个月日期范围
export function getLastThreeMonthDate() {
if (month - 3 <= 0) { // 如果是1、2、3月,年数往前推一年
const start3MonthDay = new Date((year - 1), (12 - (3 - parseInt(month))), 0).getDate() // 3个月前所在月的总天数
if (start3MonthDay < day) { // 3个月前所在月的总天数小于现在的天日期
dateObj.start = (year - 1) + '-' + (12 - (3 - month)) + '-' + start3MonthDay
} else {
dateObj.start = (year - 1) + '-' + (12 - (3 - month)) + '-' + day
}
} else {
const start3MonthDay = new Date(year, (parseInt(month) - 3), 0).getDate() // 3个月前所在月的总天数
if (start3MonthDay < day) { // 3个月前所在月的总天数小于现在的天日期
if (day < endMonthDay) { // 当前天日期小于当前月总天数,2月份比较特殊的月份
dateObj.start = year + '-' + (month - 3) + '-' + (start3MonthDay - (endMonthDay - day))
} else {
dateObj.start = year + '-' + (month - 3) + '-' + start3MonthDay
}
} else {
dateObj.start = year + '-' + (month - 3) + '-' + day
}
}
const newThreeMonthDate = [dateObj.start + ' ' + '00:00:00', dateObj.end + ' ' + '00:00:00']
return newThreeMonthDate
}
二、vue页面使用的时候引入:
import { getLastWeekDate, getLastMonthDate, getLastThreeMonthDate } from '@/utils/latelyTime' console.log('最近一周:', getLastWeekDate(null))
console.log('最近一个月:', getLastMonthDate(null))
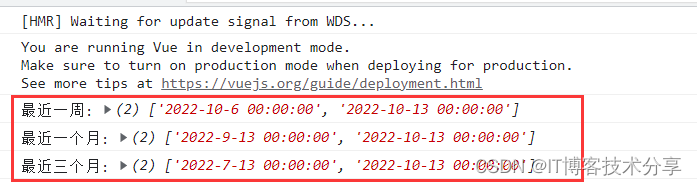
console.log('最近三个月:', getLastThreeMonthDate (null))三、控制台打印结果:

四、注意:我这里把开始时间和结束时间都 + 1天了,因为我们的后台要求的,不加的话他查不到今天的数据,(哈哈哈,其实显示这里加了不太友好, 应该是后端查询的时候自动把开始、结束时间+1天去查,才更友好。)
不想+1天的话这样处理:
把明天的时间注释掉,解开今天的时间,就OK了。
五、打印结果如下:

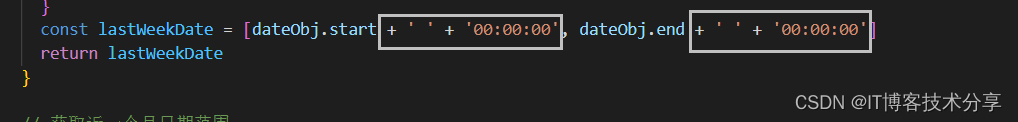
六、有的同学说我不想要时分秒怎么处理,来来看看组件的return 的地方很简单:
所以return的这里把我圈住的部分就去除掉,不要了。这里我就不做演示打印了。