手把手教你搭建vue-cli前端页面【超详细教程】
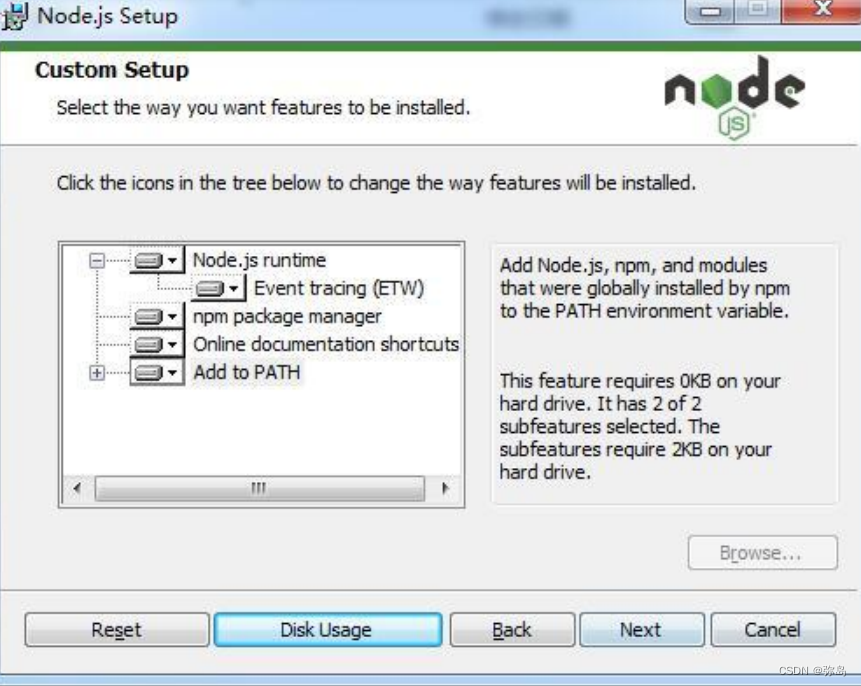
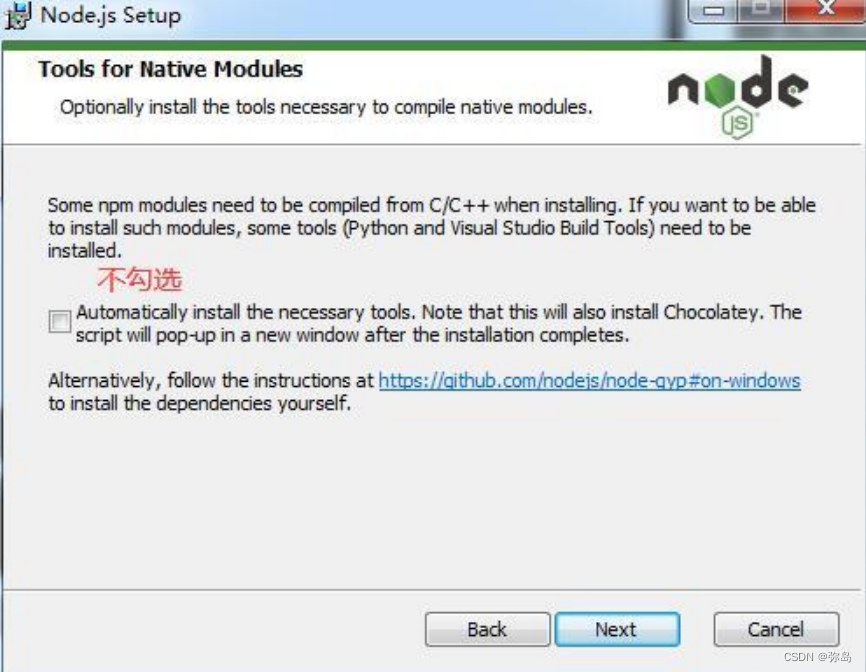
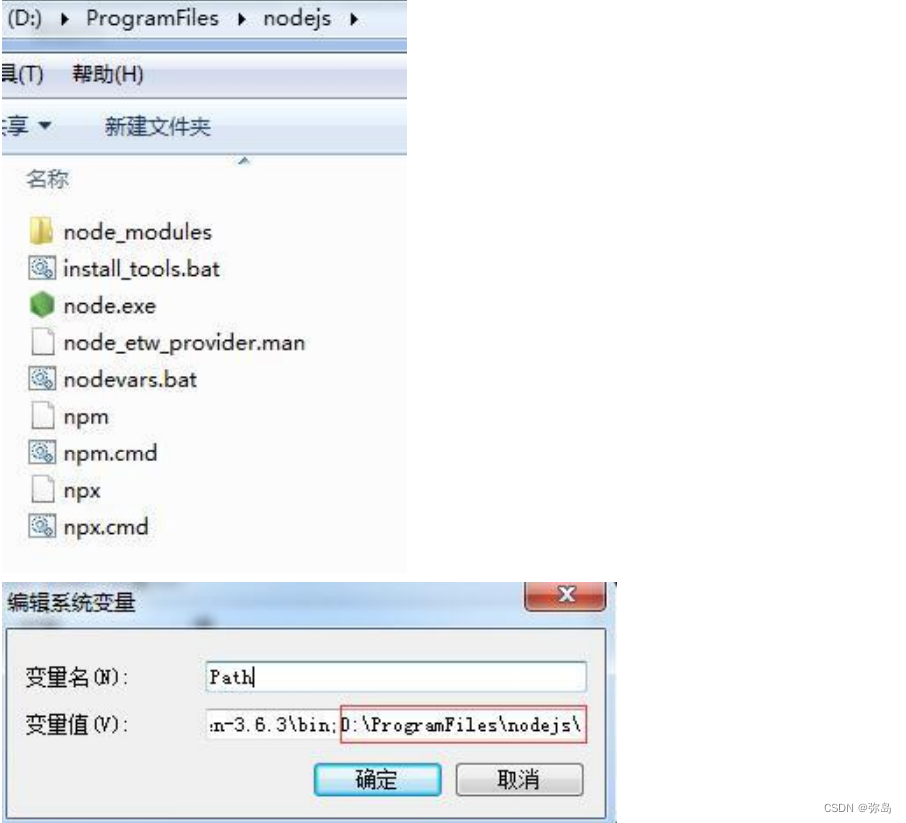
配置前端运行环境Node.js
简单说Node.js是运行在服务器端的JavaScript
下载地址:http://nodejs.cn/download/









npm工具
npm是Node.js中的的包管理工具,用来安装各种Node.js的扩展
搭建一个vue-cli项目
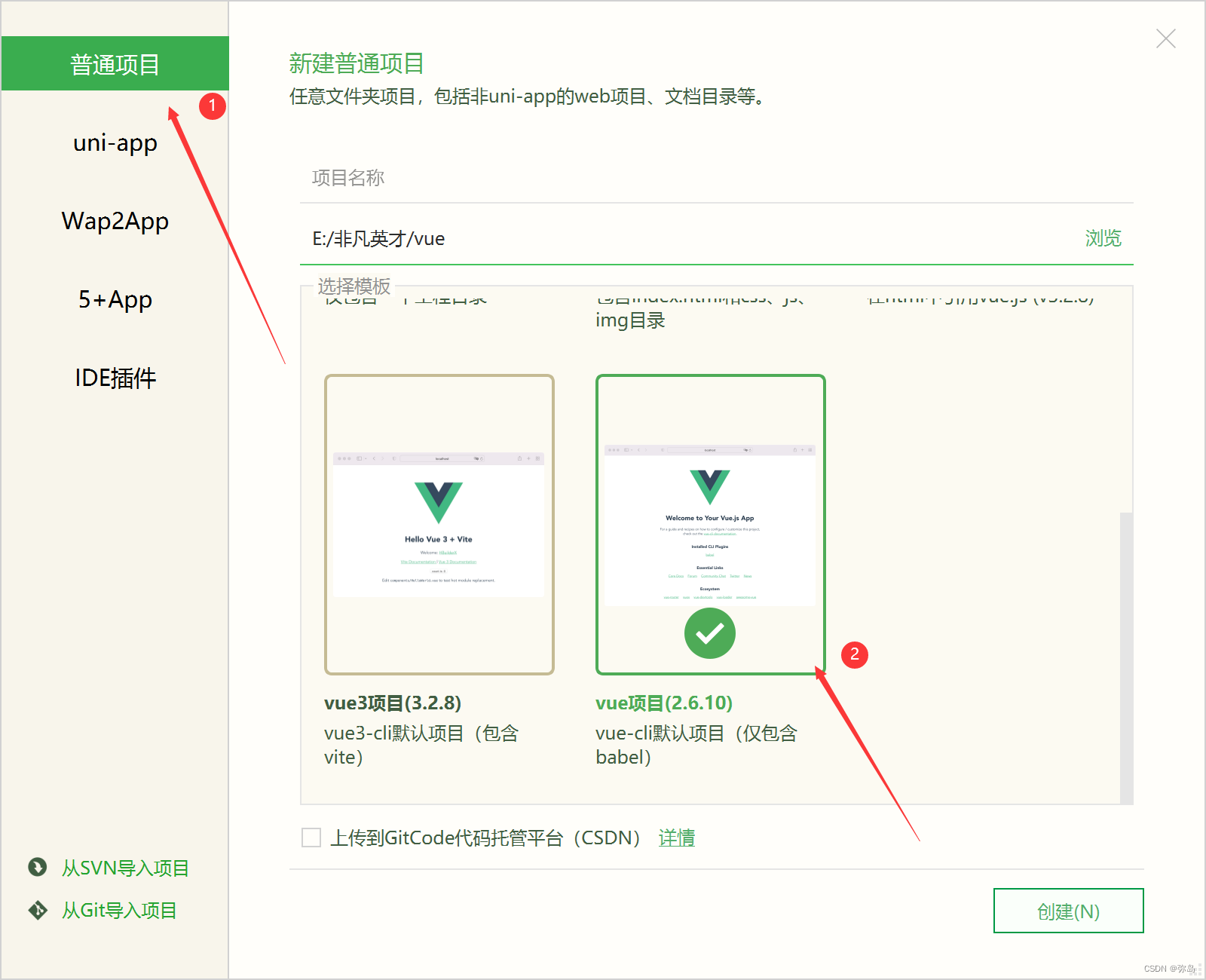
这里我们使用软件HbuilderX做一个示范
-
选择vue项目2.6.10

-
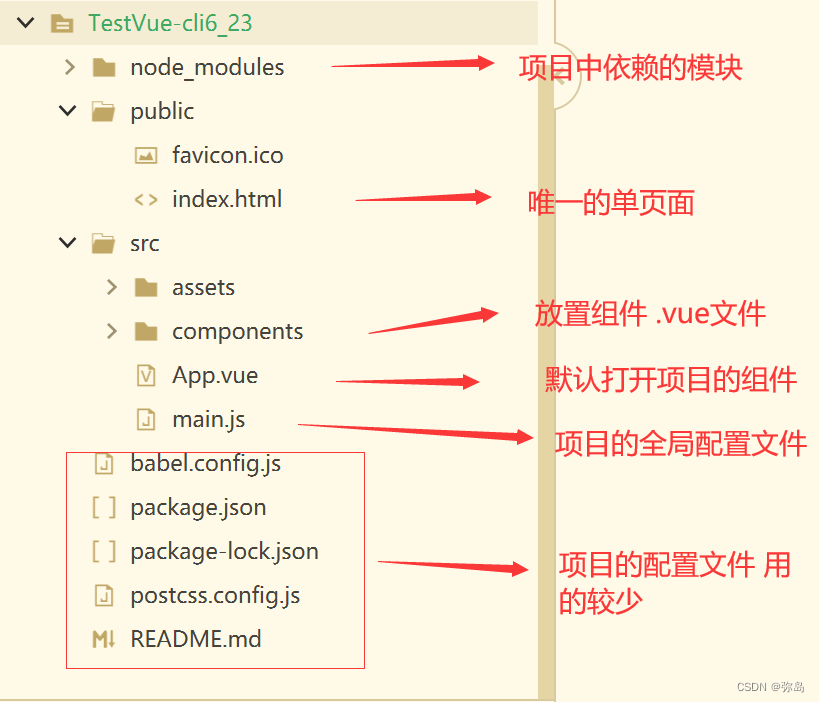
项目结构:

-
运行方式

-
启动命令:npm run serve
-
项目地址:

安装组件路由
1.先创建一个Vue组件Login(登陆组件),导入背景图片
<template>
<div class="login_container">
<!-- 登录盒子-->
<div class="login_box">
<!-- 头像盒子-->
<div class="img_box">
<img src="./assets/logo.png" />
</div>
</div>
</div>
</template>
<script>
</script>
<style>
.login_container{
position: relative;
height: 100vh;
margin: 0px;
padding: 0px;
background-image: url(assets/bg.jpg);
background-size: cover;
}
.login_box{
position:relative ;
top:200px;
width: 450px;
height: 350px;
background-color: #fff;
border-radius: 10px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
opacity: 0.95;
}
.img_box{
width: 130px;
height: 130px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
background-color: #fff;
border-radius: 50%;
padding: 5px;
border: 1px solid #eee;
}
.img_box img{
width: 100%;
height: 100%;
border-radius: 50%;
background-color: #eee;
}
</style>
2.安装vue-router
安装命令:npm i vue-router@3.5.3
(vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的)
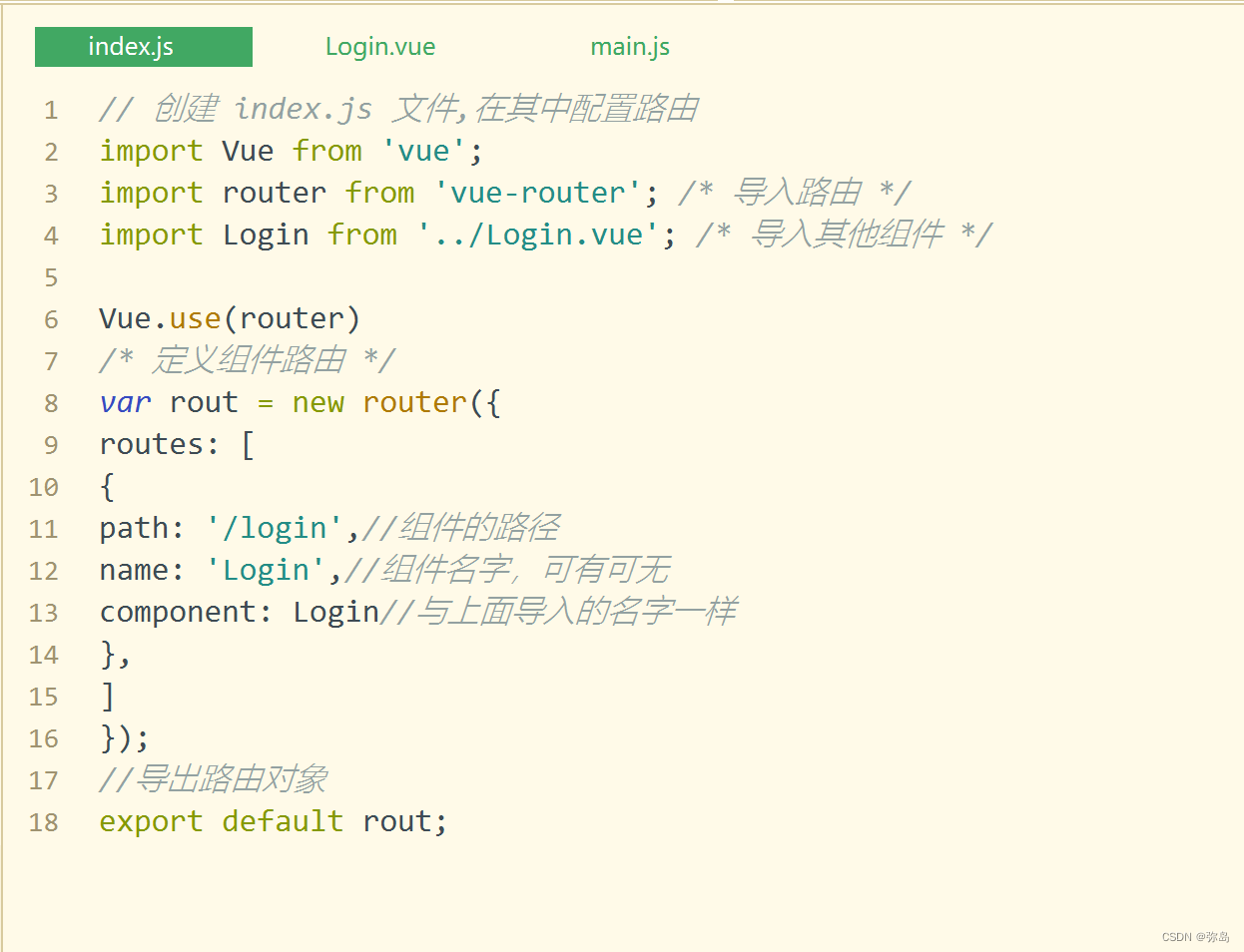
2.创一个router目录,创建一个index.js文件,在文件中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
//导出路由对象
export default rout;

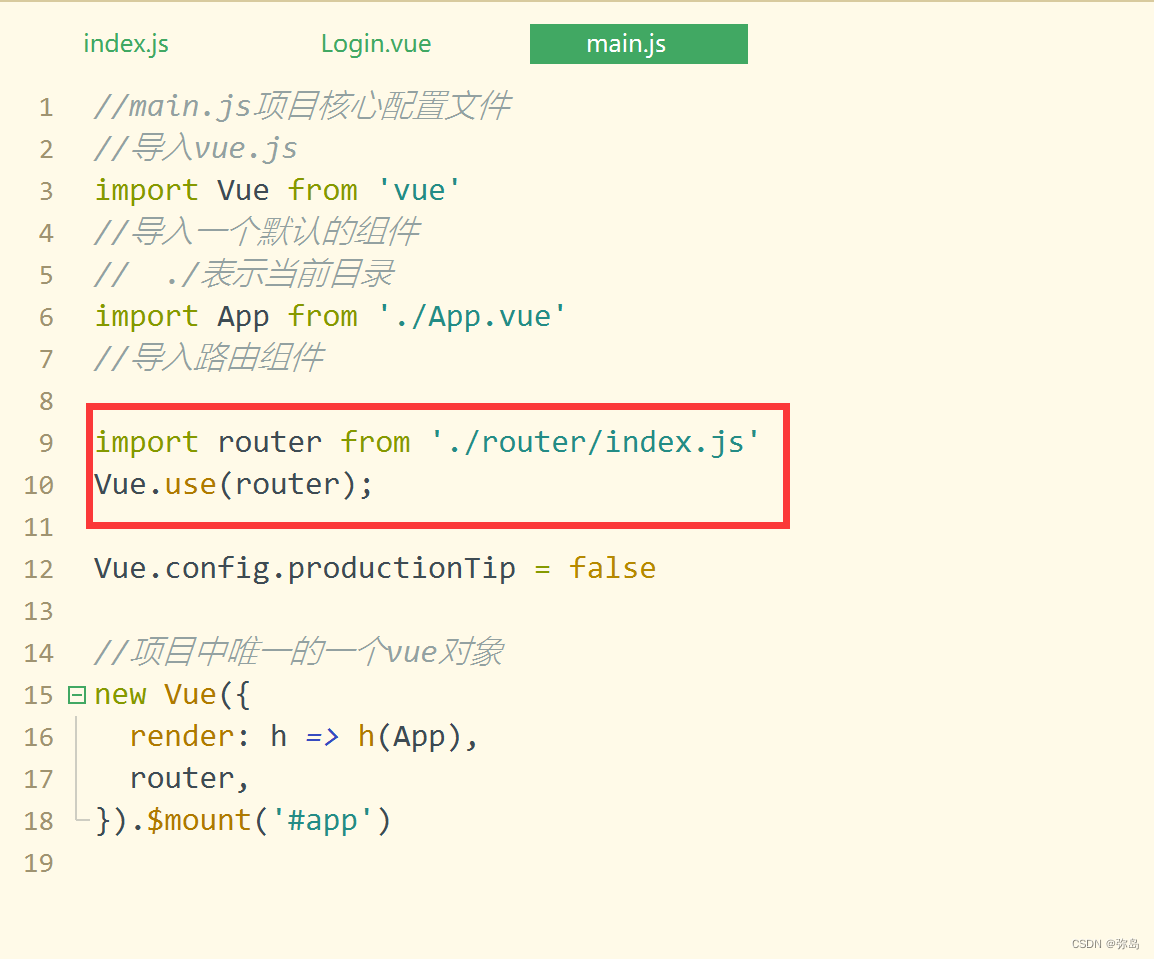
3.在main.js中配置路由组件
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})

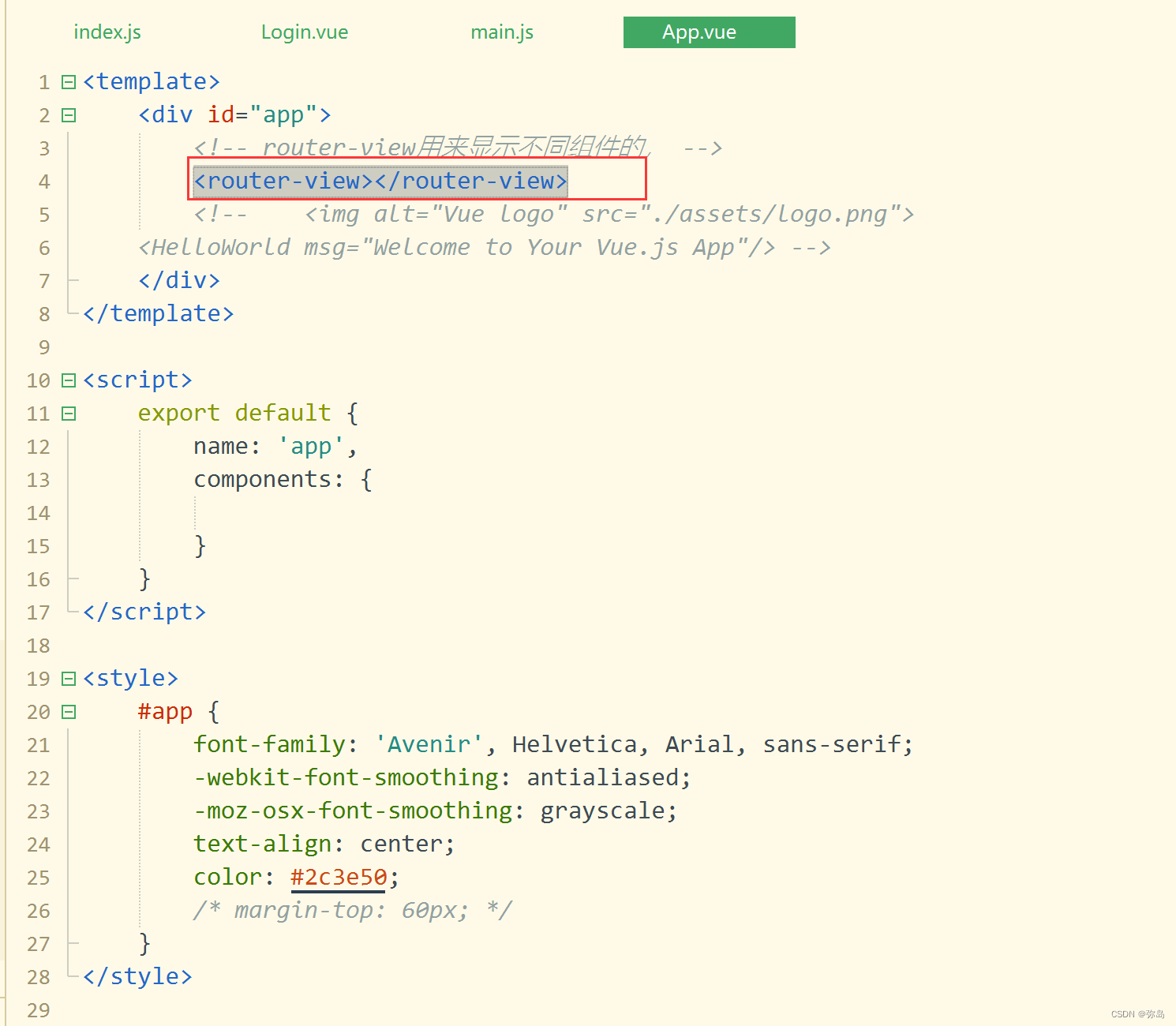
4.在app.vue中添加一个用来显示不同组件

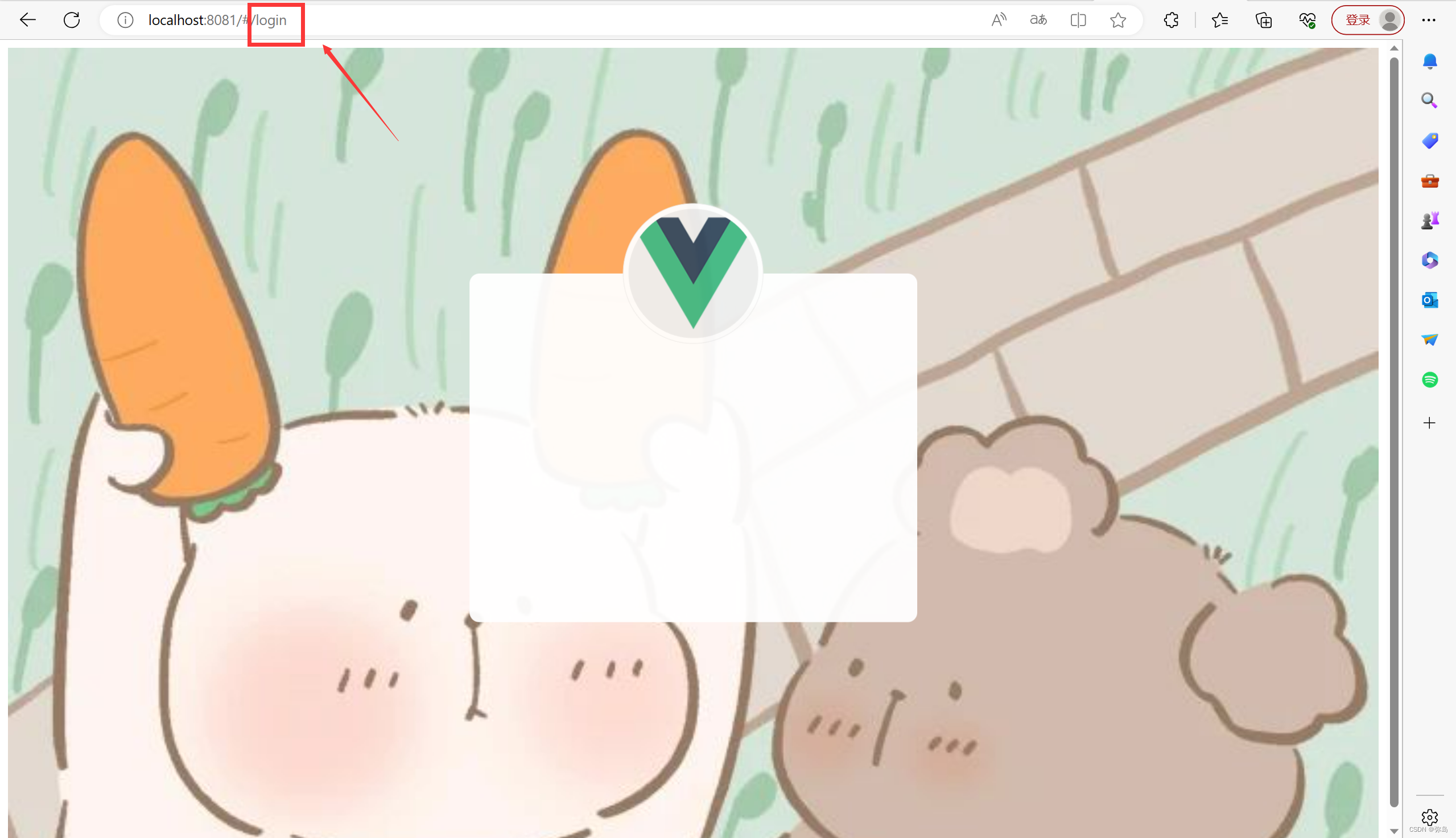
5.启动项目 在地址栏填入路由地址

恭喜你!一个vue-cli脚手架项目搭建完成啦!
另外,我们在写前端页面时,为了方便可以使用现成的框架,这里介绍一下ElementUI框架。
ElementUI框架
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组
件库
网站地址:https://element.eleme.cn/#/zh-CN/component/slider
1.安装 ElementUI
npm i element-ui -S
2.在 main.js 中写入以下内容:
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount(‘#app’);
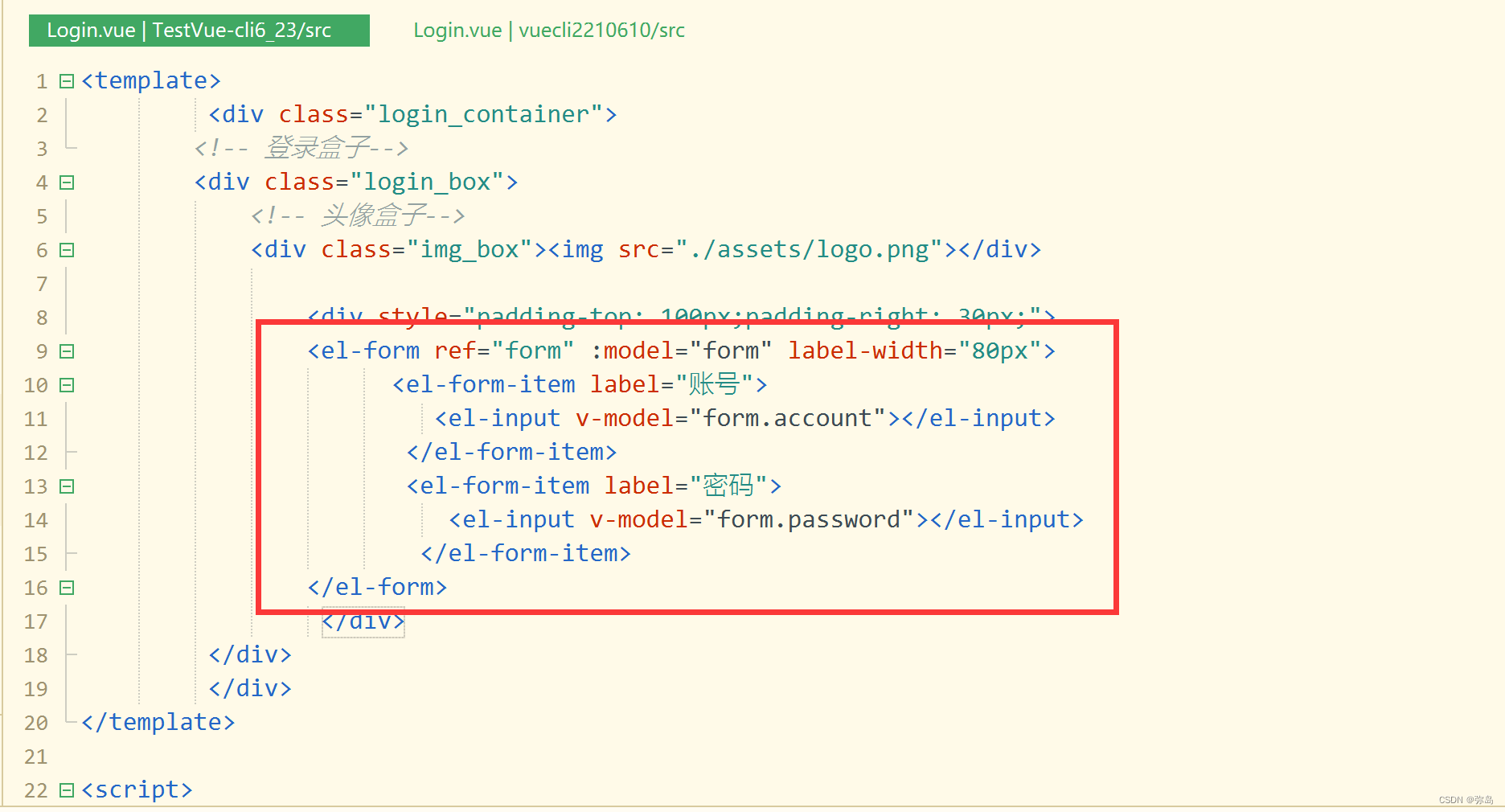
3.使用ElementUI代码美化前端页面

4.最终效果