echarts 自定义平均线值
项目的需求是设定一个 预算日均值线 ,虽然是日均,但是和查询出来的每日数据毫无关系,并不是每日数据的均值,如果直接按照echarts中:
series : [
{
name:'示例',
type:'line',
data:[10,20,30,40],
markLine : {
data : [
{
type : 'average',
name: '平均值'
}
]
}
}
]
这样的 均值线 的数值是 data中数据的平均值,达不到我想要的自定义数据的要求。(值不能自定义)
有些查询结果是利用 label 中的 formatter 自定义了一个显示结果,举个例子:
如刚刚 data:[10,20,30,40], 实际的均值是 25 ,但是我想要的均值线是 28 ,于是我就把显示的 25更换为想要的数据。
这样有一个巨大的弊端,就是数据的实质还是25,它的位置永远都是25,不会因为你修改了而改变,所以一旦你的均值线数据是 35 ,图表上依然在 25 的位置,一眼假。(位置不正确)
正确的方法应该是:

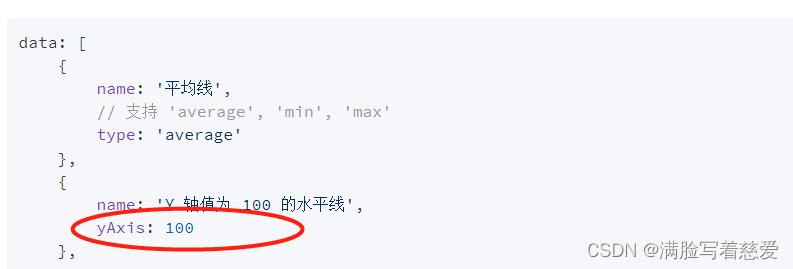
如图,设置对应的yAxis值就可以得到想要的均值线(值自定义 且 在正确的位置),完整如下
markLine: {
data: [
{
yAxis: **值**
}
]
}
补充:也可以做一条数据恒定得折线,变相得到直线