CSS-元素的显示与隐藏
目录
🎉使用场景🎉
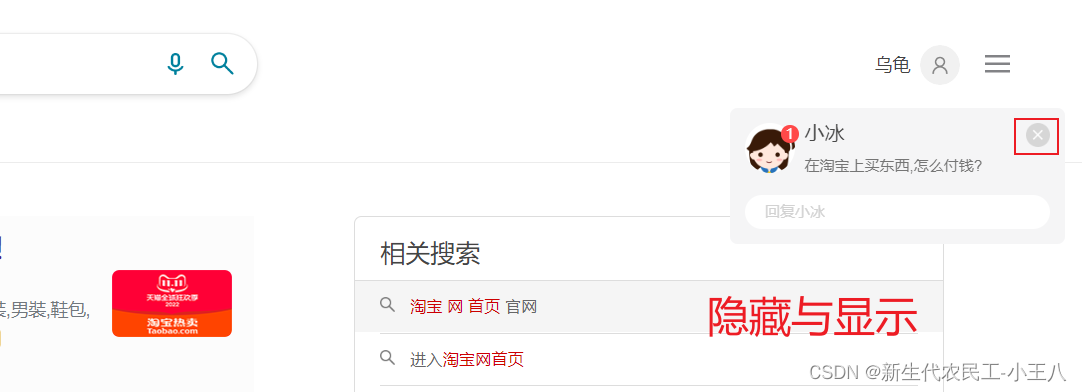
案例 网站广告 当我们点击关闭就不见了 重新刷新页面 广告又会出现
本质:让一个元素在页面中隐藏或者显示出来

🎃 display属性🎃
display设置一个元素应如何显示
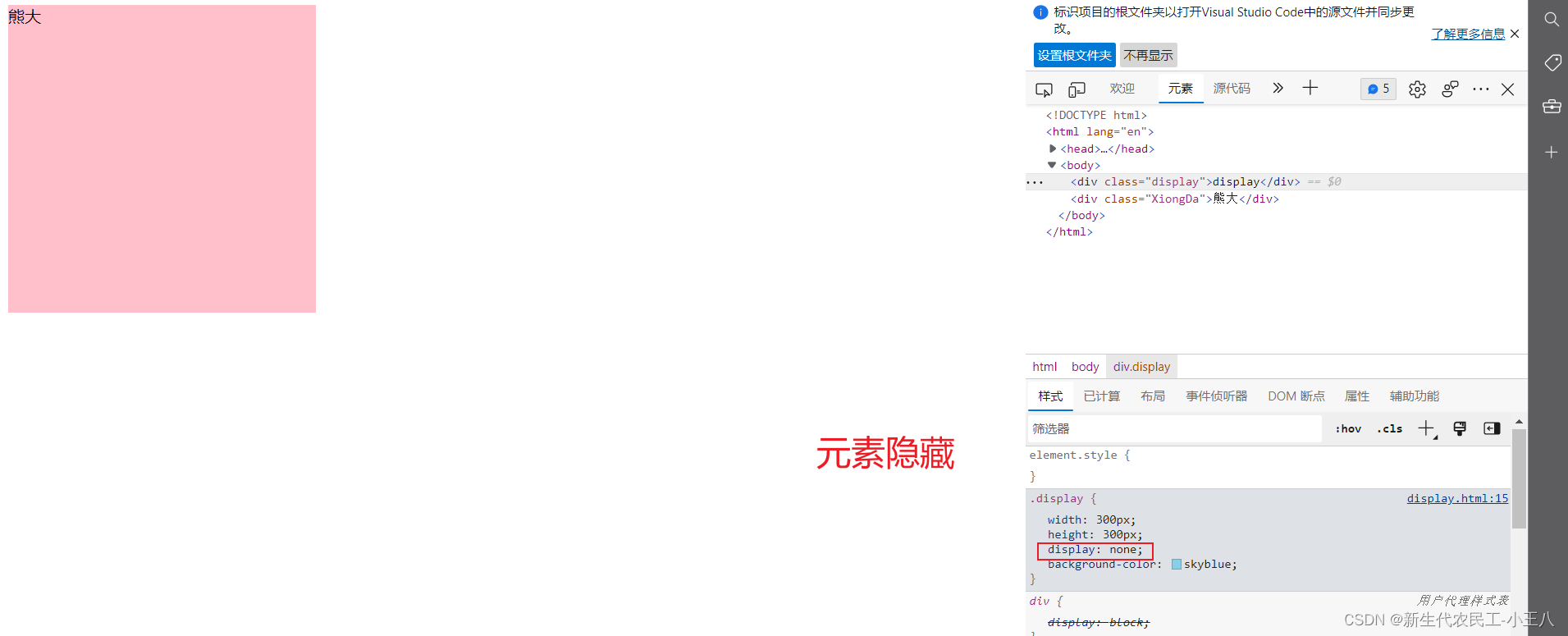
- display:none; 隐藏对象
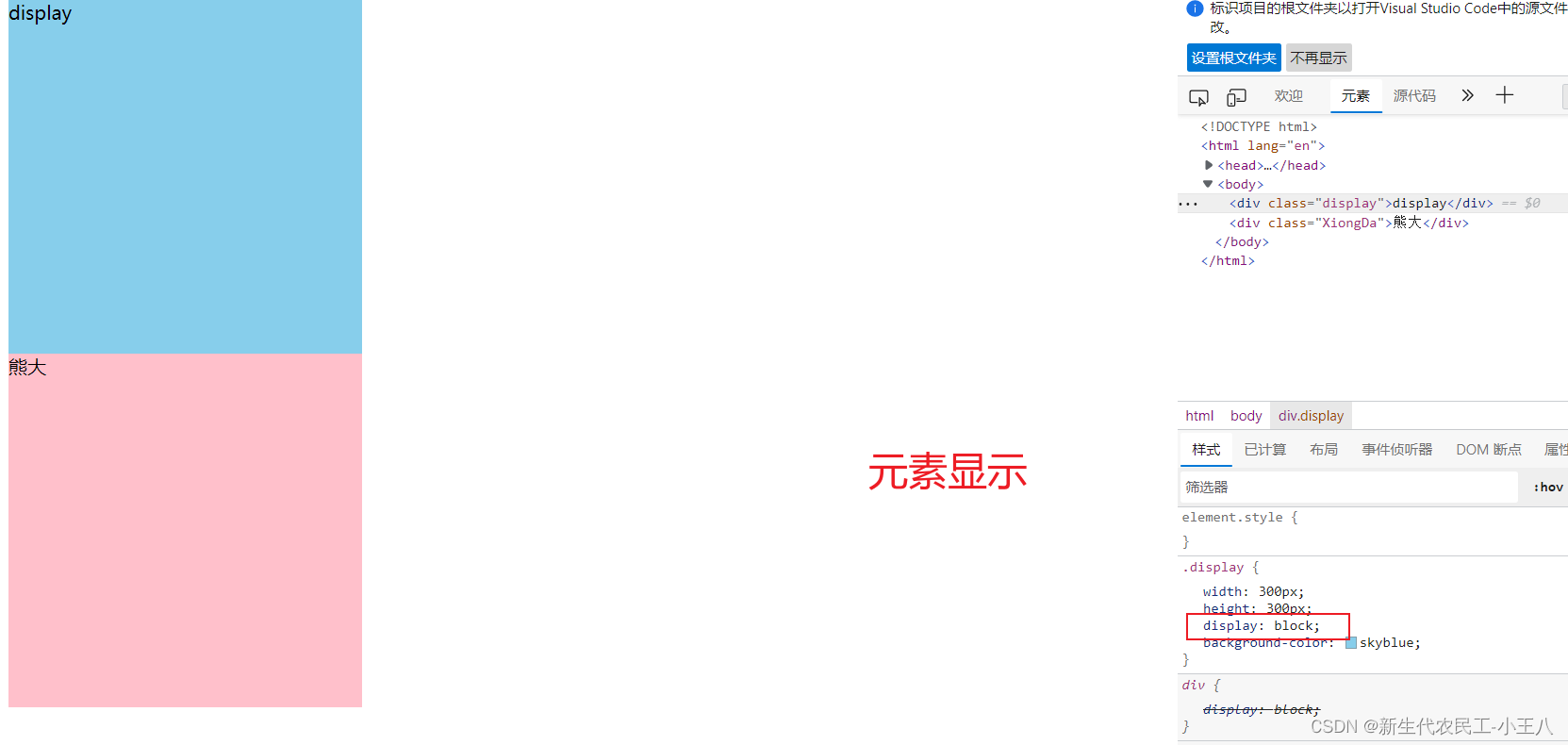
- display:block; 1.转换为块级元素 2.显示元素
display隐藏元素后,不再占有原来的位置
实践


🎋 visibility 可见性🎋
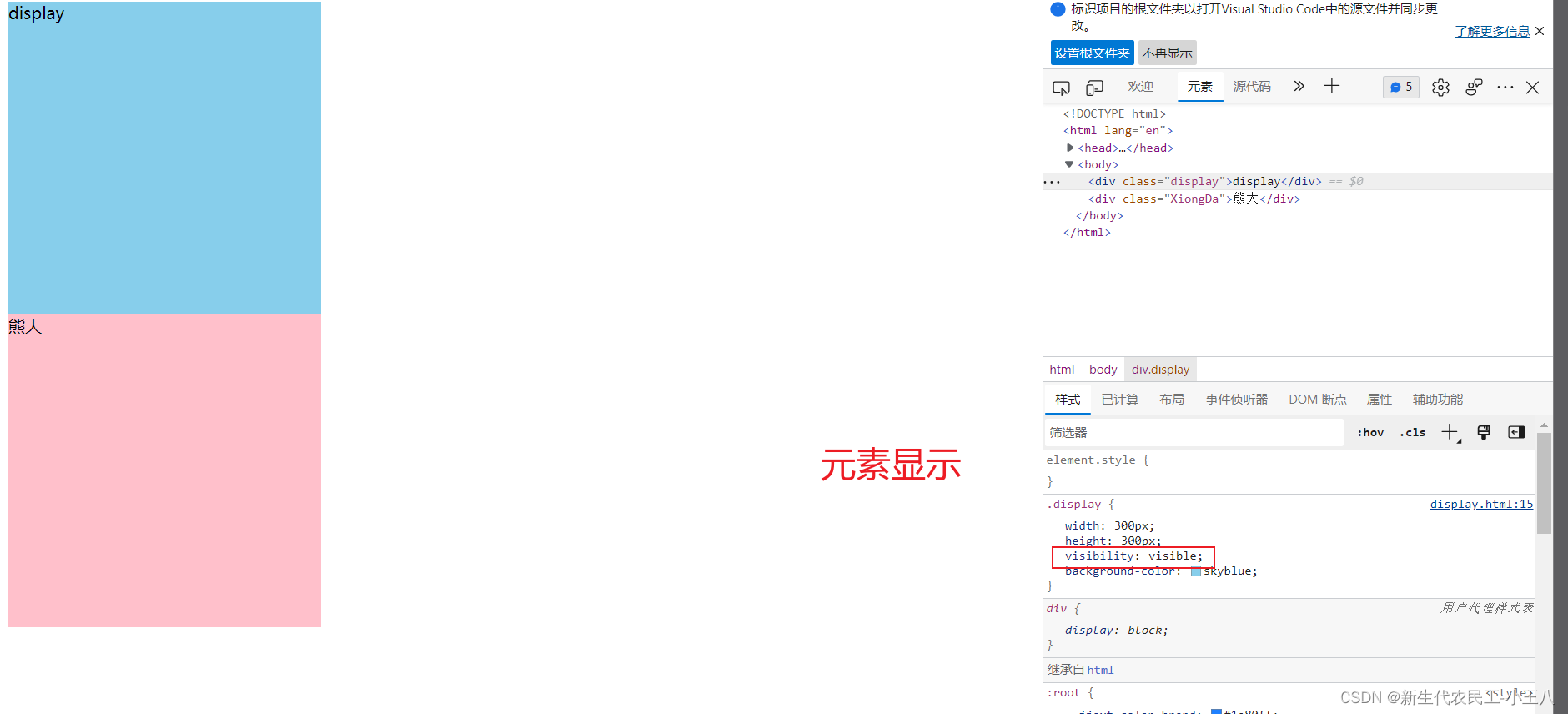
- visibility:vsible; 元素可视
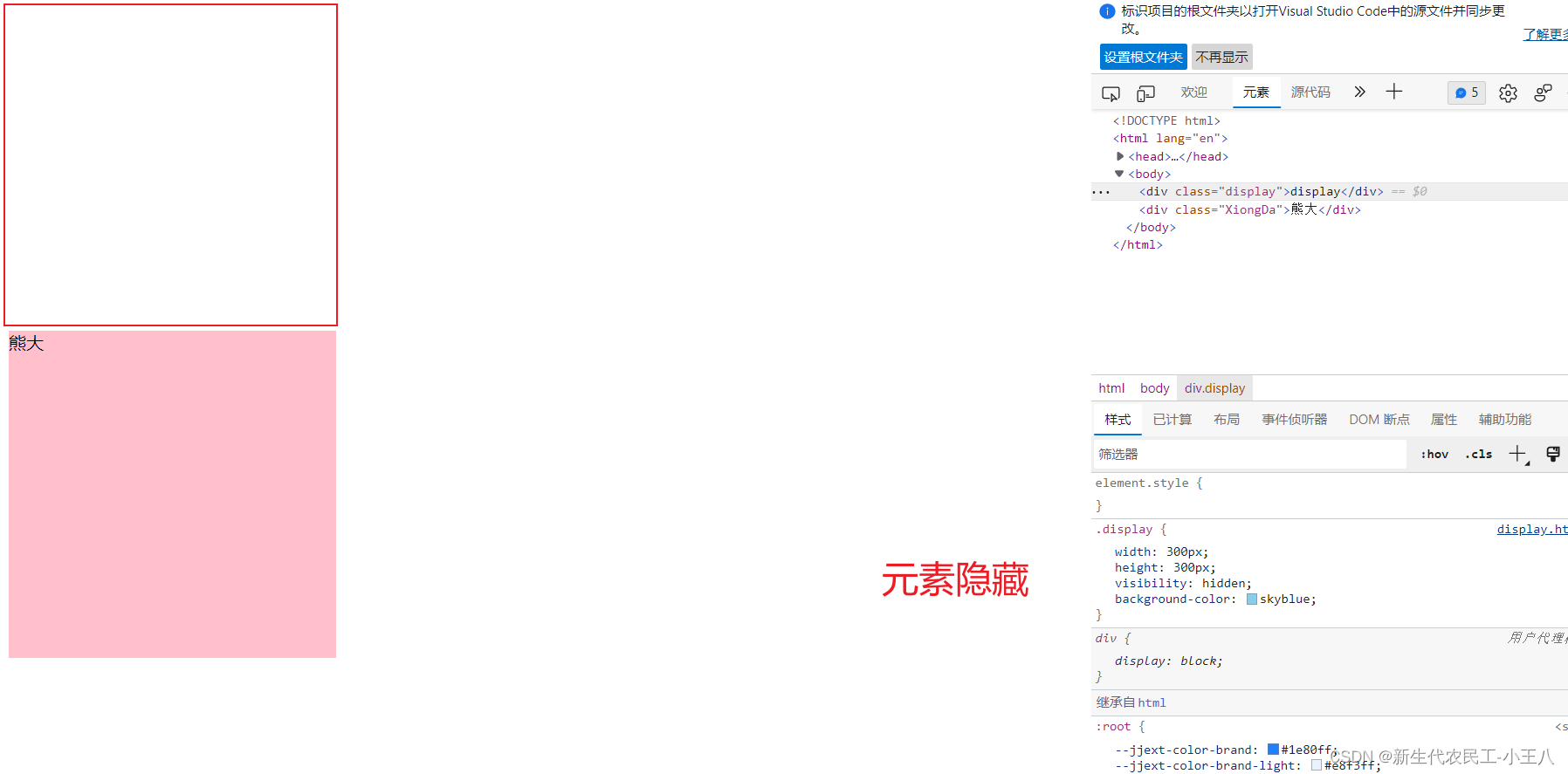
- visibility:hidden; 元素隐藏
visibility隐藏元素后,继续占有原来的位置
实践


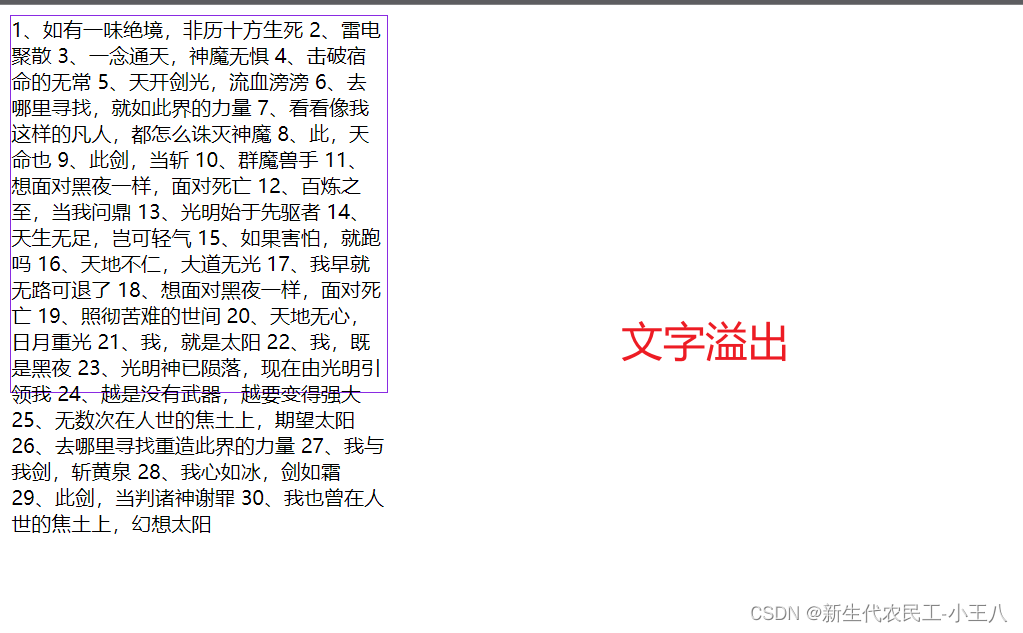
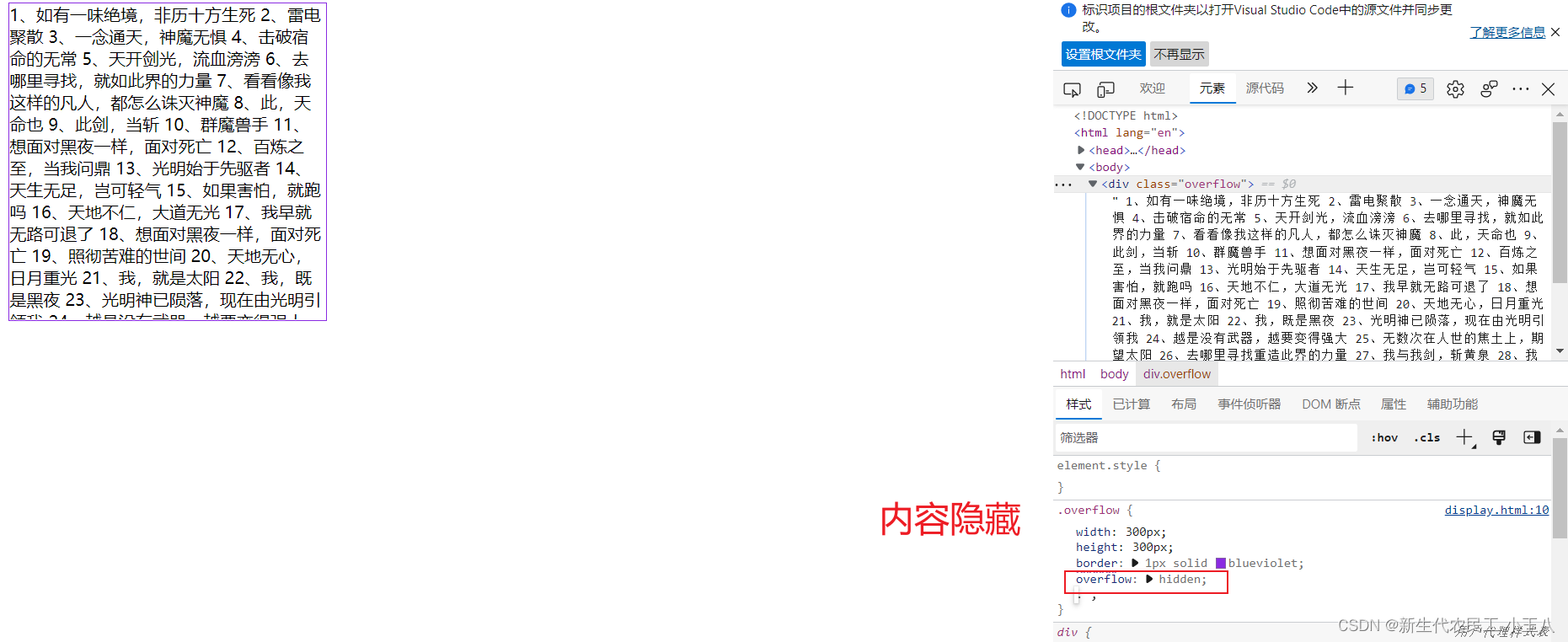
🎍 overflow 溢出🎍
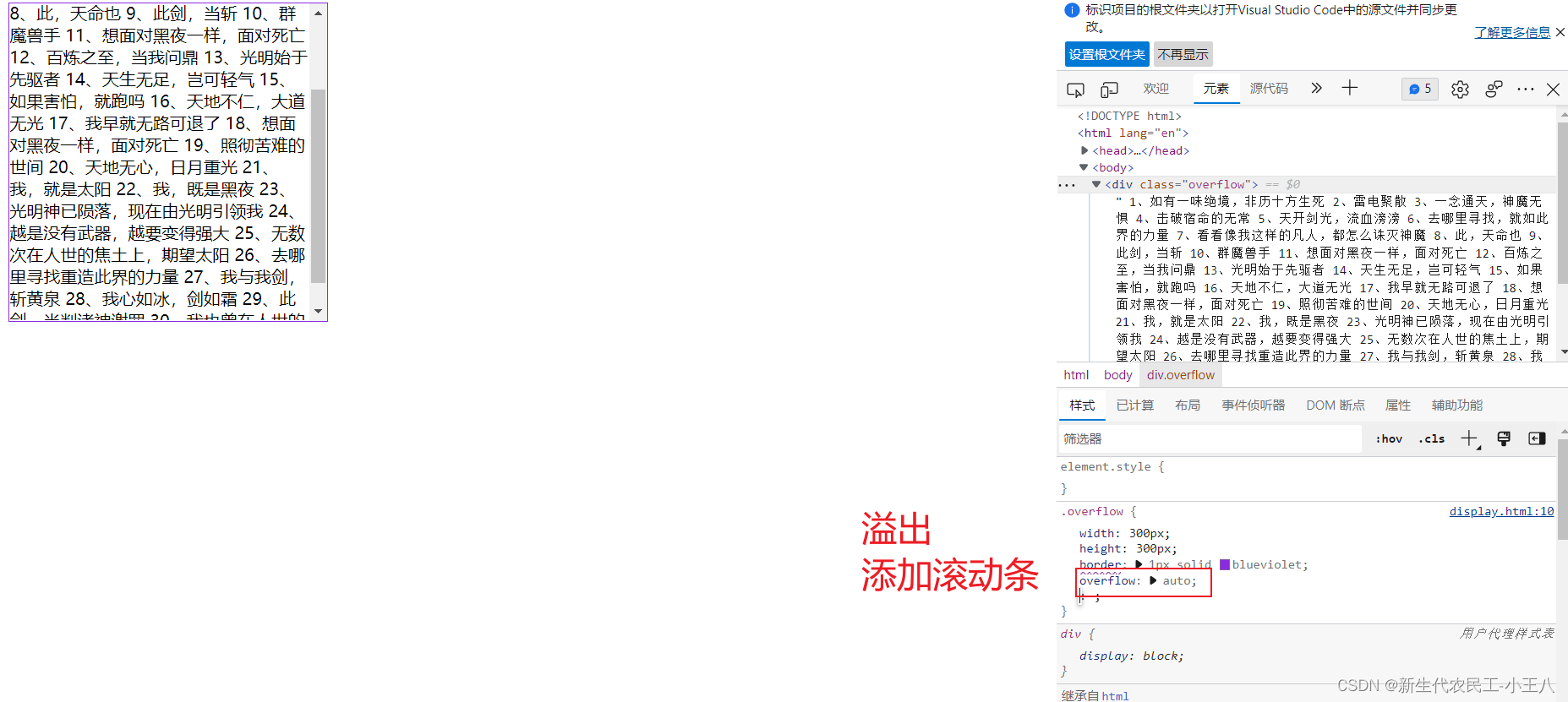
overflow属性指定了如果内容溢出一个元素的框(所规定的高度及宽度)时,会发生什么.
| 属性 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容与否,总显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,溢出部分会影响布局.
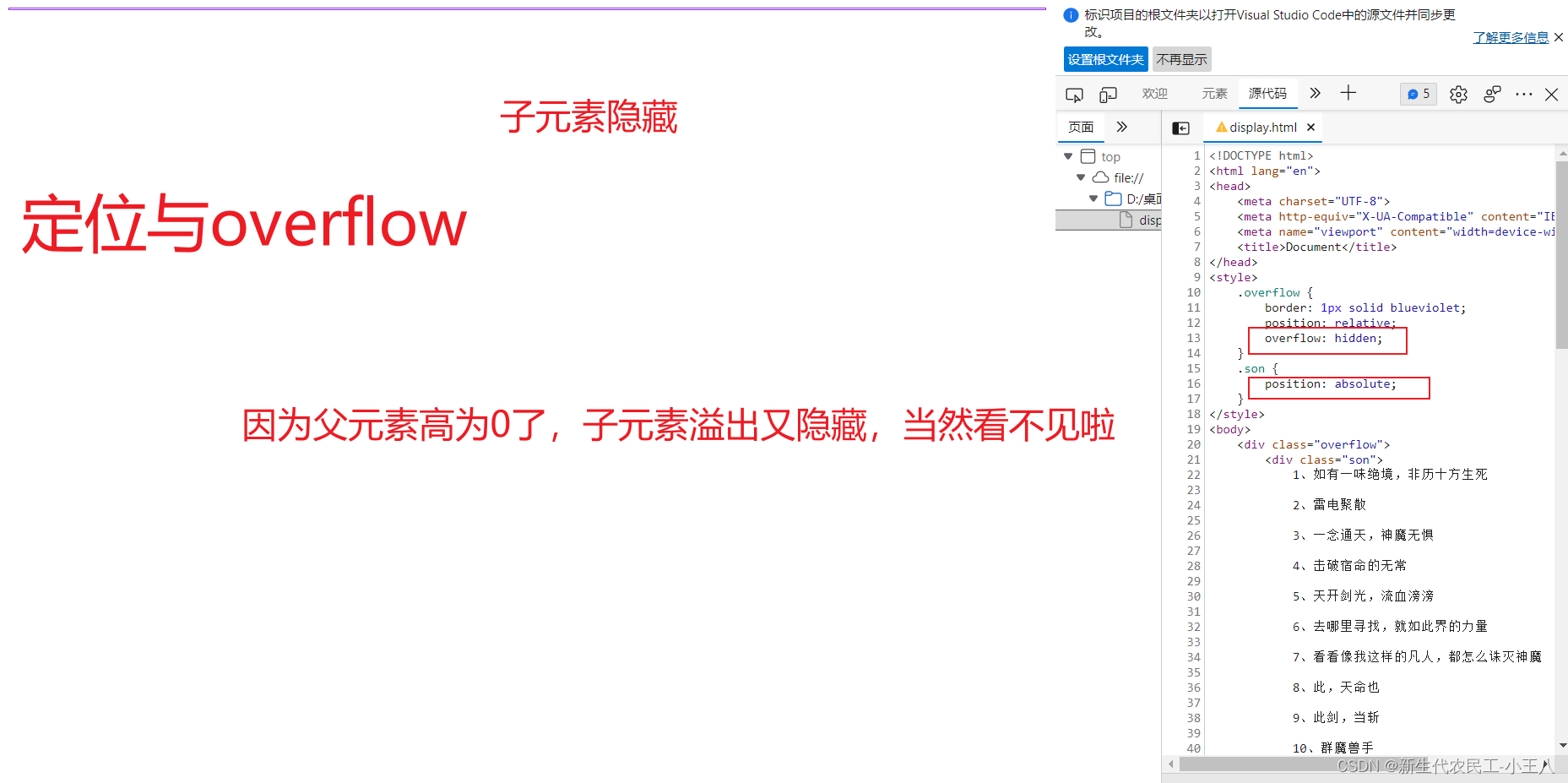
如果盒子有定位,慎用overflow:hidden; 因为它会隐藏多余的部分.
案例:如果父级元素不设置宽高,实际宽高则由内容撑开。倘若子元素设置绝对定位,则子元素脱离文档流,那么父元素高度为0。如果父元素再设置定位,并且设置overflow: hidden。则此时子元素会消失(看不见啦)
实践




🙂博主个人兴趣🙂