ElasticSearch学习笔记(二)
通过前面的一阵胡乱操作,显然提升了我的学习兴趣,趁热打铁,接着往下学。还是先看看别人的教程吧。这里我看的是B站上【尚硅谷】的ElasticSearch教程,有兴趣的同学也可以去看看。
一、缘起–索引操作
看B站上的视频教程,本来是想跟着教程来创建一个索引,结果发现由于我使用的版本和教程中的版本不一致,结果使用postman很难完成像视频教程中一样的操作。
创建索引
在ES中一个索引就相当于mysql中的一个数据库,使用PUT来创建。
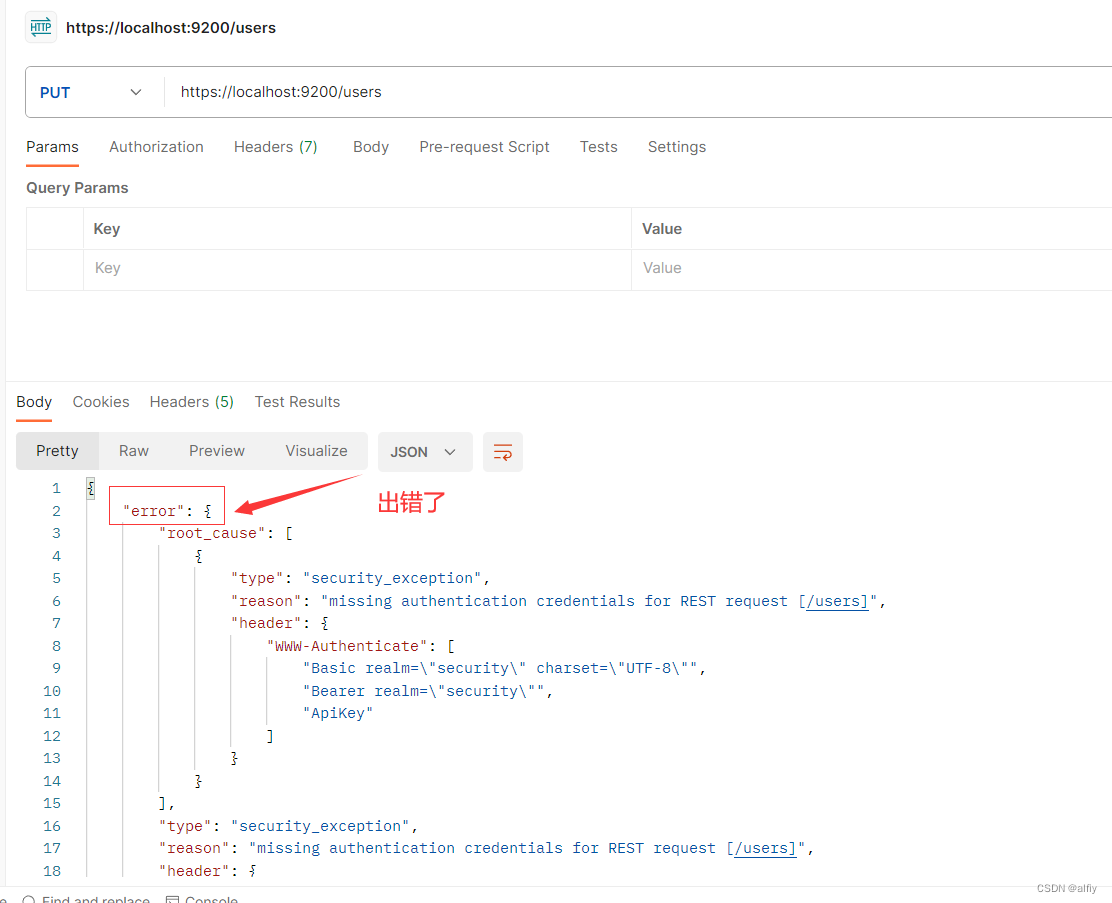
PUT https://localhost:9200/users
然尔在使用postman操作时出错了。

从上图中可以看到出错的原因是缺少认证信息。
查找了一番资料过后,决定放弃postman,而直接使用kibana.
二、Kibana安装
1.下载kibana
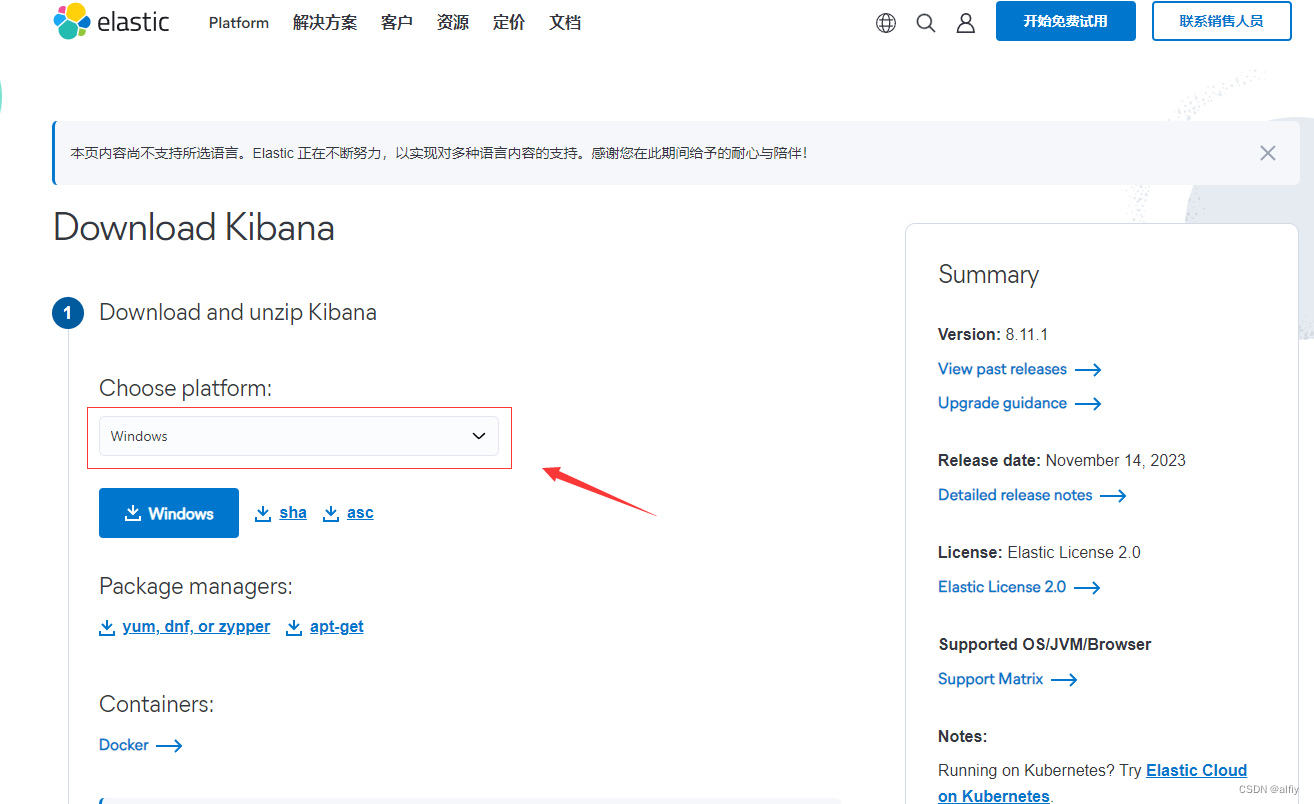
kibana官方下载地址
 选择windows平台,点击下载。
选择windows平台,点击下载。
2.安装
安装和Elasticsearch基本相似,也是解压既安装。
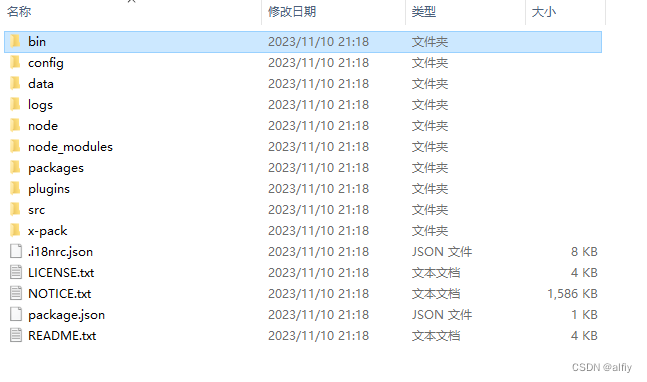
下图是Kibana解压后的目录结构。

和ElasticSearch的基本一致,在此不多赘述。
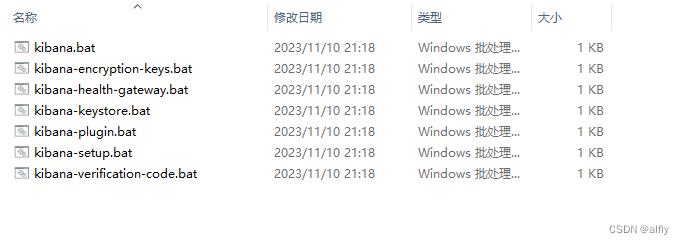
进入bin目录。

内容比ElasticSearch少了一些,同样在当前目录打开cmd命令窗口,运行kibana.bat批处理文件,窗口冻结了,仔细翻看并没有发现什么有用的信息,看来是没有启动成功。

从上图看到提示Kibana is starting说明已经启动了啊。
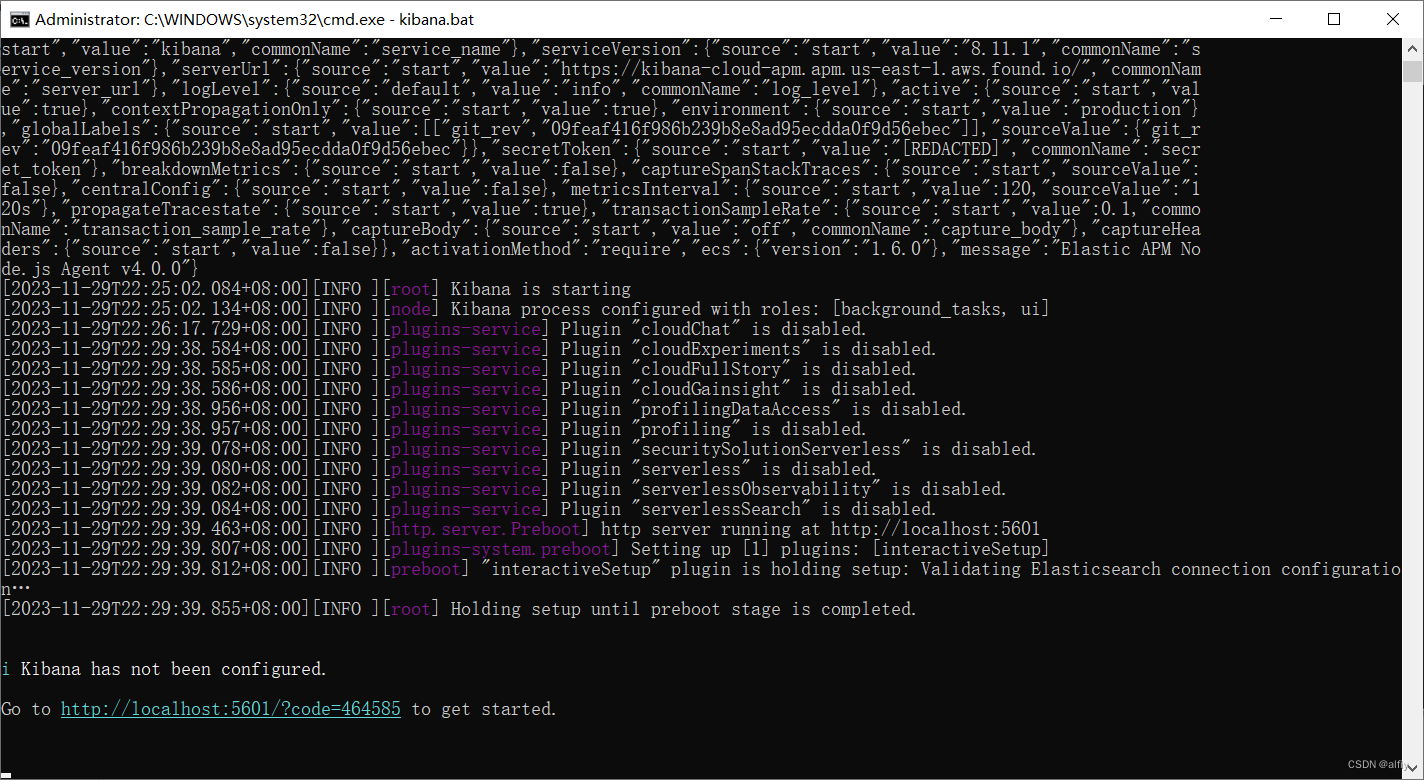
毫无头绪的我准备关闭这个窗口,再到bin目录下去寻找一些线索吧,无意间按下了回车键,冻结的窗口又向下滚动起来。
👿 通过我反复的验证,其实真正的原因是kibana的启动需要一定的时间,这和你的电脑的配置有关,和我在窗口按不按回车键并没有直接的关系。

打开http://localhost:5601果然出现了kibana的登录页面。

三、生成token
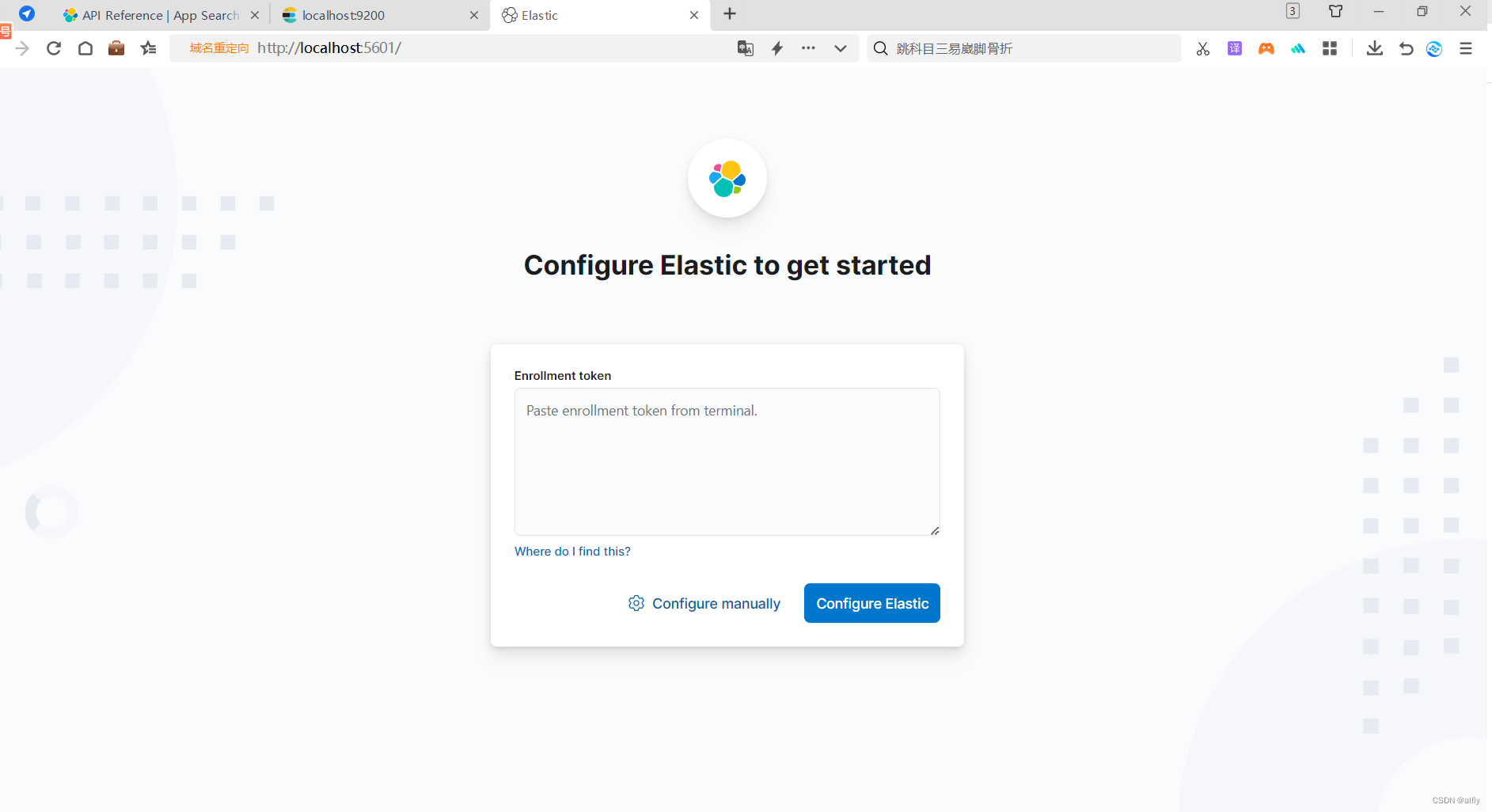
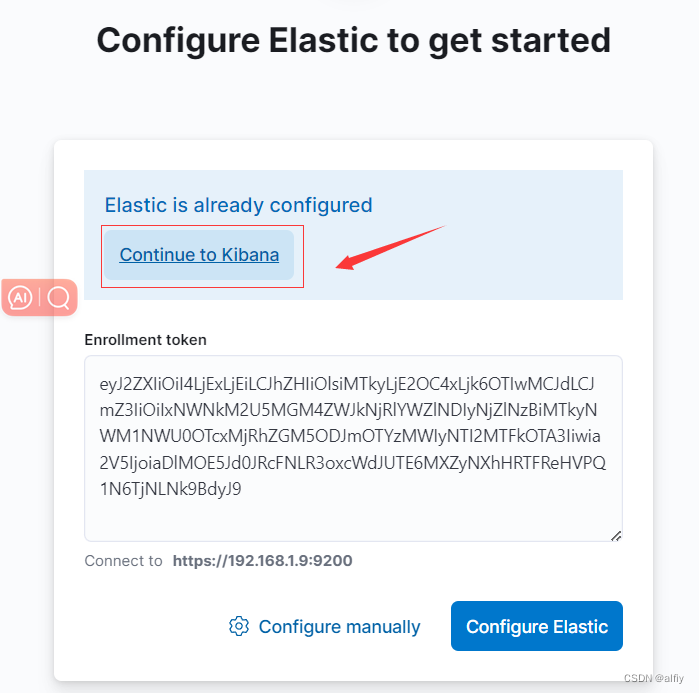
当我看到上面的画面的时候,我的心情是激动的,因为以上的操作是在我没有查找任何资料的情况下完成的。
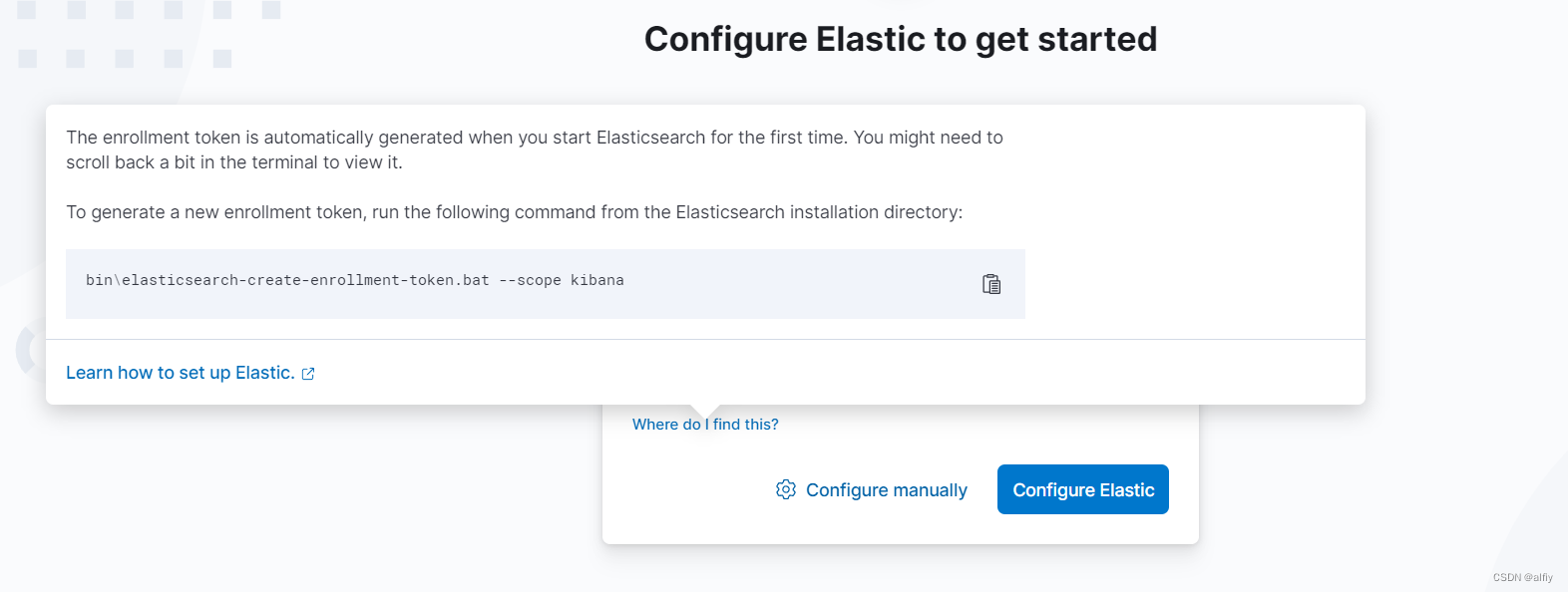
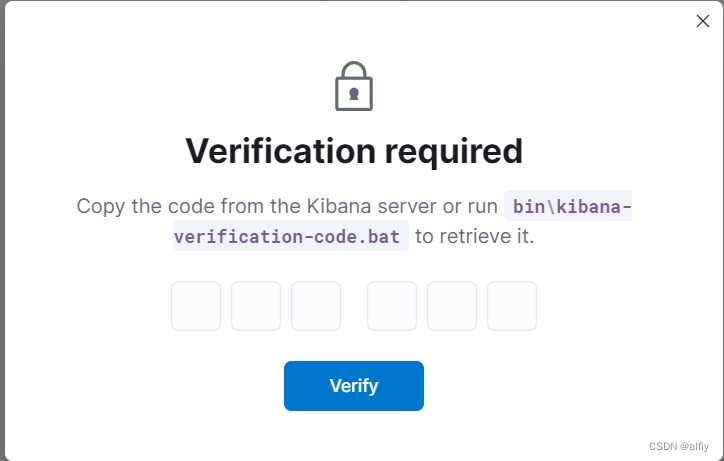
在输入框内英文的提示是让我们粘贴来自于终端的token,在输入框的下面有一个链接,这个链接其实是告诉我们如何找到这个token,点开这个链接出现下图。

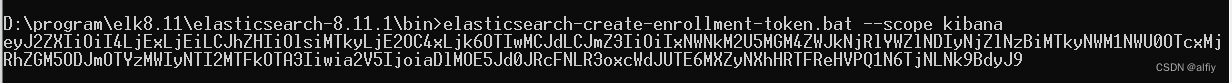
这两段英文提示的大致意思是你可以在终端中找到token,当然也可以在elasticsearch的bin目录下使用以下命令重新生成一个token。
bin\elasticsearch-create-enrollment-token.bat --scope kibana
我在终端中找半天也没找到,果断放弃,还是进入elasticsearch的bin目录,使用上述命令来生成token吧。

复制上面的token,在输入框中粘贴,注意如果你复制的token可能中间有断行,要把断行去掉,接下来点击Configure Elastic按钮,会弹出如下图所示的窗口。

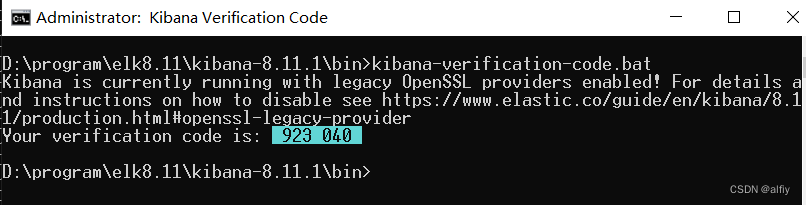
同样,按照提示,到elasticsearch的目录下执行kibana-verification-code.bat批处理命令来得到验证码。

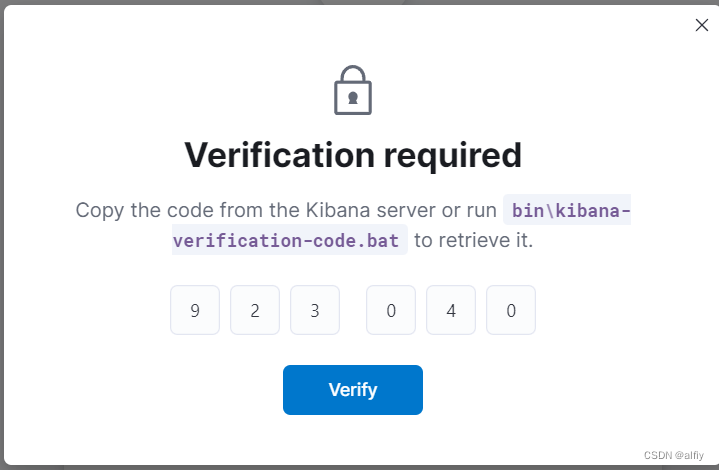
上图就是生成的验证码,输入这个验证码。


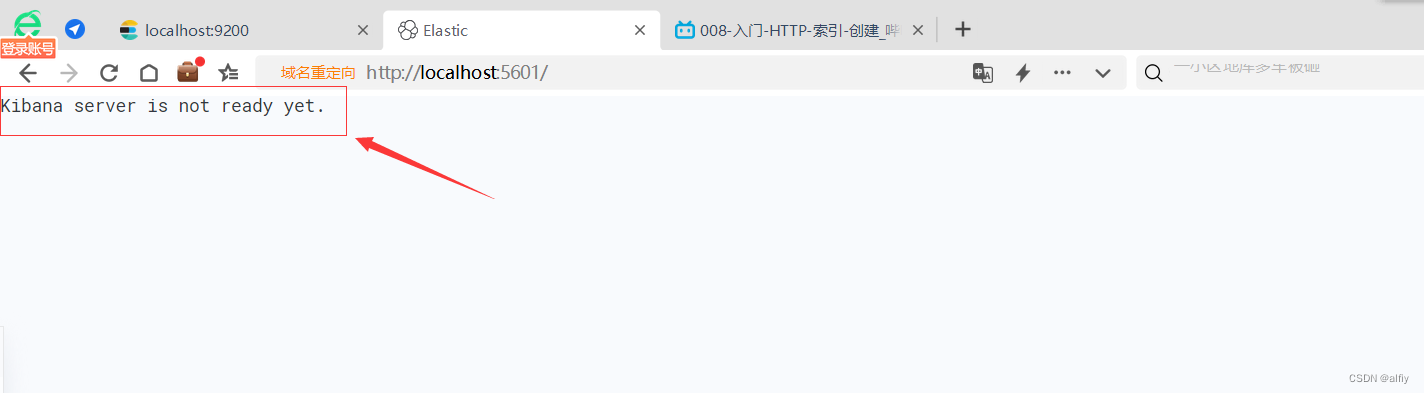
好了,输入验证码后登录成功,但是报错了。

其实到这里大家完全可以利用这个报错信息去百度中搜索寻找答案,而我的一般做法通常是先用自己的想法去试试,如果能解决不但能够增加自己学习的自信心,还能让知识掌握的更加牢固。
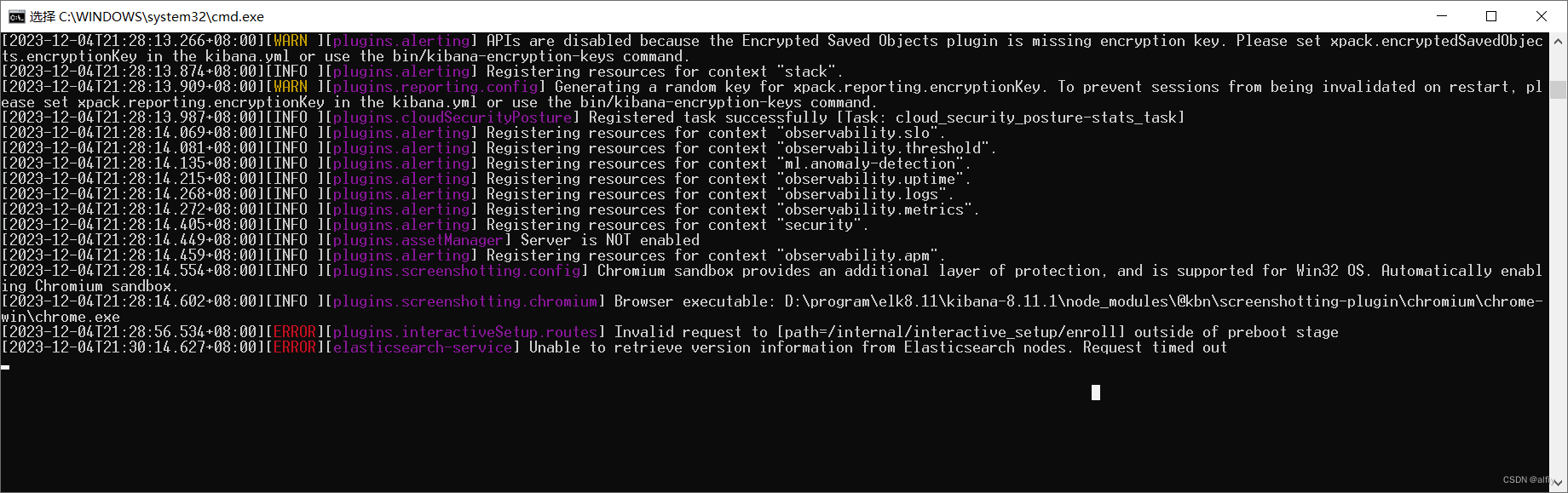
根据我的经验,像这种解压就能运行的软件,大都有一个配置文件,默认的配置文件基本上已经能够满足大部分使用场景了。进入kibana的解压目录,在config目录下果然有一个kibana.yml配置文件。在我进入这个目录之前,瞥了一眼kibana的终端窗口发现有两条报错信息,如下图所示。

大概的意思包含“无效的请求”,“无法获取Elasticsearch的版本信息”,以及“请求时间超时”,好吧我们就从这些信息入手,到kibana.yml文件中寻找答案吧。
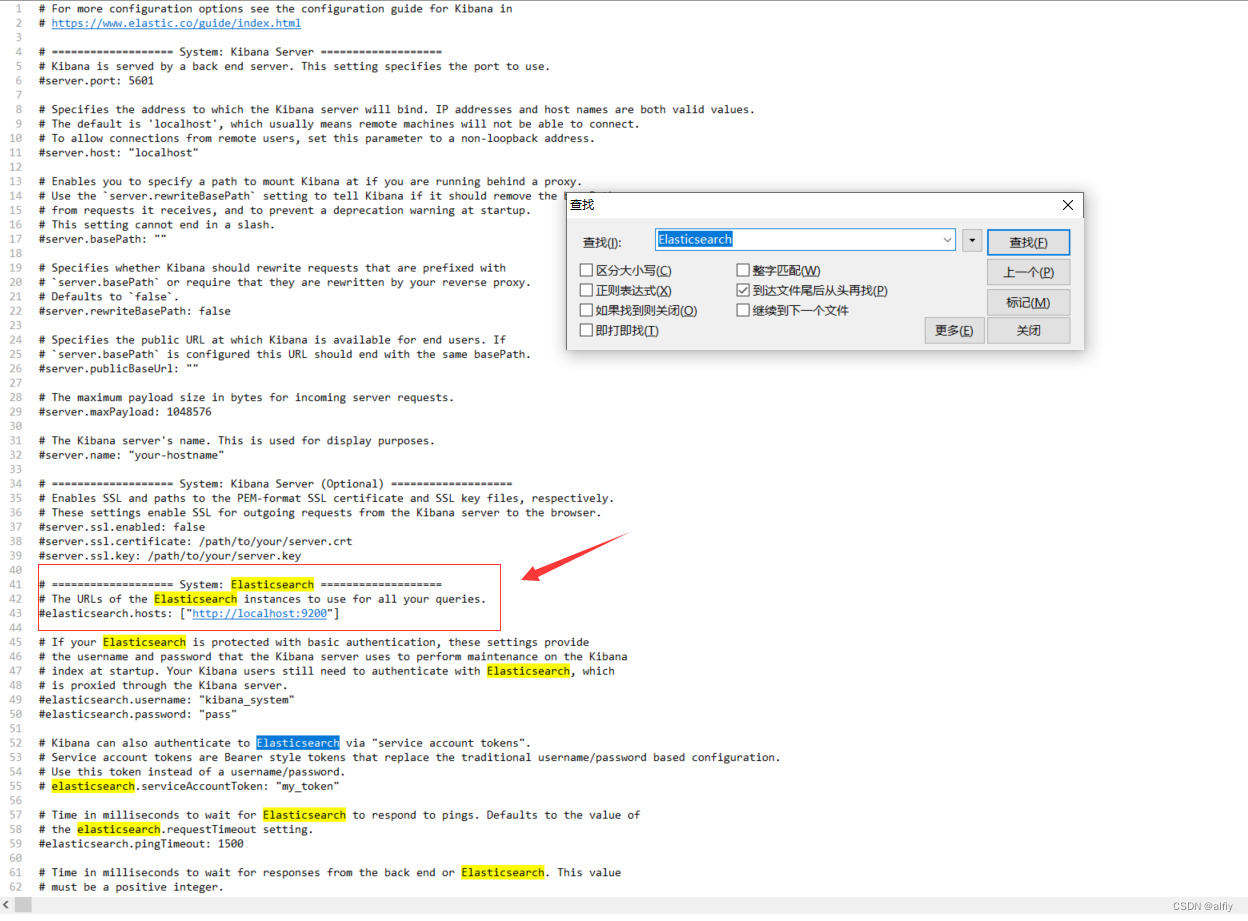
我在kibana.yml文件中分别以“path”,”nodes”,”elasticsearch”为关键词进行了搜索,前两个关键词都没有命中,而”elasticsearch”却命中一片。

其中在43行中,是配置elasticsearch主机的,这行被注释掉了。很明显这里是关键,kibana是为接管elasticsearch而生成的,如果不知道elasticsearch的地址当然它就无法接管了。
打开这行注释,同时把地址改成https://localhost:9200,重启kibana服务。
重新登录http://localhost:5601,这次一切正常了。

好了,今天的教程就到这里了,希望能给正在学习的同学一点学习方法的启发。2024,我们一起学习,加油,奥里给。