超详细在vue中配置vantUI组件
- 打开van的官方网站
https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
这是网址 - 点击快速上手
根据你不同的脚手架版本进行安装
(我使用的是脚手架2)
3.直接找到引入组件

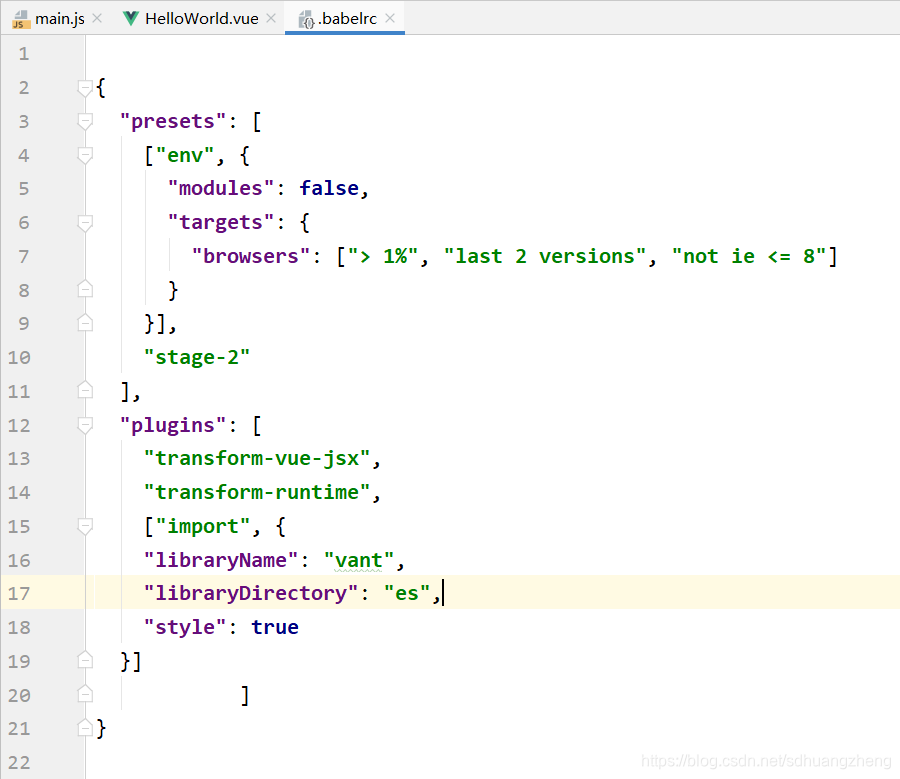
4.在相应的文件进行配置

注意看代码的位置,好多小伙伴直接复制粘贴是不对的,要在相应的位置进行复制粘贴

这是配置好的文件(可以有一些出处)
ps:我是按照按需引用来配置的,这也是官网所推荐的
6.测试
cd到你所创建的目录下,
输入
npm run dev
运行无误后,
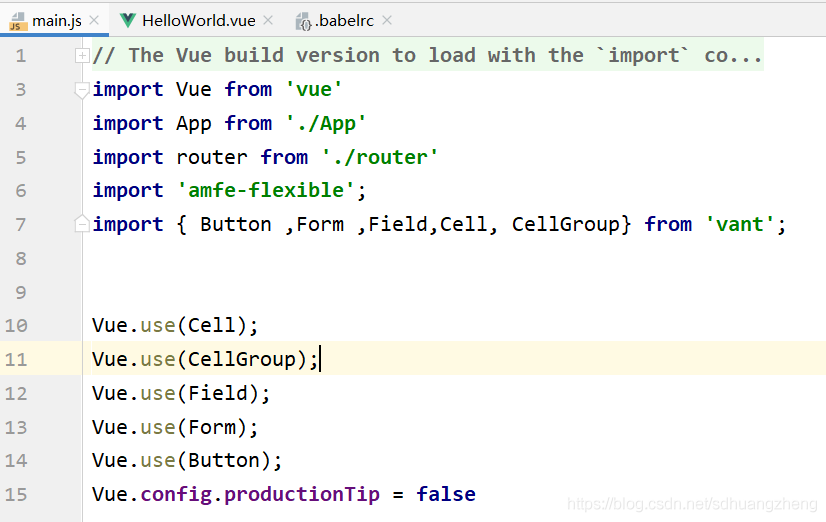
进行导入(在下面的例子我是随意找的组件进行的操作,到时候你们也可以这么做)

上图是我对vant的部分组件进行的一系列导入,
注意:
1.是在main.js文件中进行导入
2.在import中可以合并成:
import { xxx ,xxx ,xxx} from ‘vant’;
我是在刚开始的helloword文件中进行的测试,测试环节我就不再展示了。