CSS 浮动(float) 宝妈级教程
目录
🏀标准流🏀
标签按照规定好的默认方式排序
块级元素独占一行 从上向下顺序排列
div hr p h1-h6 ul ol form table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
color: bisque;
width: 300px;
background-color: #c5708b;
}
h2 {
color: #1677b3;
width: 300px;
background-color: #5698c3;
}
</style>
</head>
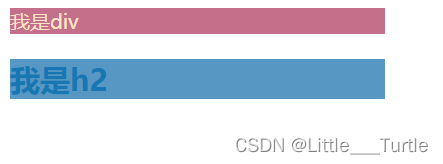
<body>
<div>我是div</div>
<h2>我是h2</h2>
</body>
</html>
🥎 为什么需要浮动嘞?🥎
很多的布局效果,标准流没有办法完成,就需要利用到浮动完成布局.
浮动可以改变元素标签默认的排列方式
网页布局第一准则:
多个块级元素纵向排列找标准流
多个块级元素横向排列找浮动

⚾ 什么是浮动?⚾
float 属性用于创建浮动框
将其移动到一边,直到左边缘或者右边缘及包含块或者另一个浮动框的边缘

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
div {
color: bisque;
width: 200px;
background-color: #c5708b;
/* left 左浮动 right 右浮动 none 不浮动(默认) */
float: left;
}
h2 {
color: #1677b3;
width: 300px;
background-color: #5698c3;
}
</style>
</head>
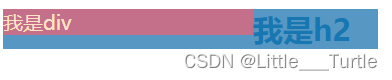
<body>
<div>我是div</div>
<h2>我是h2</h2>
</body>
</html> 
🥌 浮动特性🥌
1.脱离标准普通流的控制移动到指定位置 脱标
2.浮动的盒子不再保留原先的位置
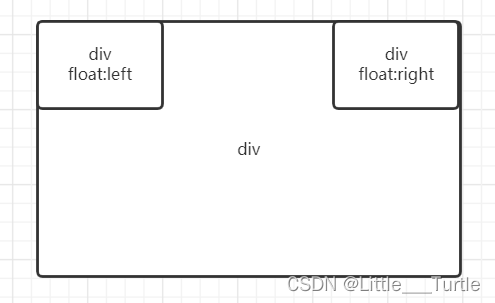
3.多个盒子都设置浮动,按照属性值一行并排顶端对齐排列(不会有缝隙,多出另起一行对齐)
4.浮动元素会具有行内块元素特性(任何元素都可浮动)
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,添加浮动后,大小由内容决定
- 行内元素同理
5.浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
🏐实战小技巧🏐
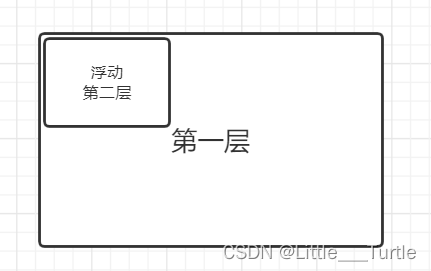
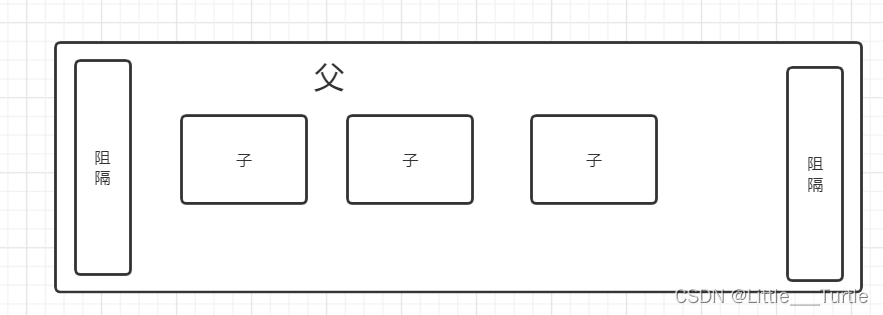
- 为了约束浮动元素位置,网页布局一般采用的策略:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置

🌕清除浮动 🌕
🌒为什么要清除浮动? 🌒
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占位置,最后父级盒子高度为0时,就会影响下面的标准流盒子.
1.父级没有高度
2.子盒子浮动了
3.影响下面布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.father {
border: 4px solid #000;
}
div .child {
color: bisque;
width: 200px;
background-color: #c5708b;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="child">我是div01</div>
<div class="child">我是div02</div>
</div>
</body>
</html>🌑清除浮动方法🌑
清除浮动本质:
清除浮动元素脱离标准流造成的影响
清除浮动策略:
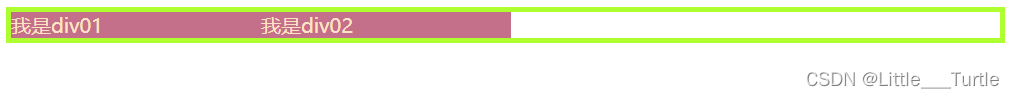
闭合浮动,只让浮动在父盒子内影响,不影响父盒子外面的其他盒子


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.father {
border: 4px solid greenyellow;
overflow: hidden;
}
div .child {
color: bisque;
width: 200px;
background-color: #c5708b;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="child">我是div01</div>
<div class="child">我是div02</div>
</div>
</body>
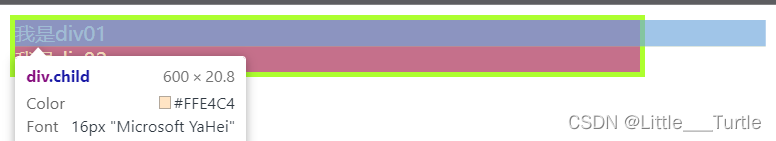
</html>弊端:无法显示溢出的部分
父盒子 500px 子盒子 600px (子盒子的100px被隐藏)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.father {
border: 4px solid greenyellow;
width: 500px;
overflow: hidden;
}
div .child {
color: bisque;
width: 600px;
background-color: #c5708b;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="child">我是div01</div>
<div class="child">我是div02</div>
</div>
</body>
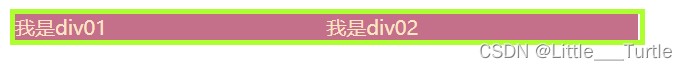
</html>2.:after 伪元素法 🌓
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.father {
border: 4px solid greenyellow;
width: 500px;
}
div .child {
color: bisque;
width: 240px;
background-color: #c5708b;
float: left;
}
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE 6,7专有 解决兼容性问题 */
*zoom: 1;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="child">我是div01</div>
<div class="child">我是div02</div>
</div>
</body>
</html>3.双伪元素清除浮动 🌔

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.father {
border: 4px solid greenyellow;
width: 500px;
}
div .child {
color: bisque;
width: 240px;
background-color: #c5708b;
float: left;
}
.clearfix:before,.clearfix:after{
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
/* IE 6,7专有 解决兼容性问题 */
*zoom: 1;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="child">我是div01</div>
<div class="child">我是div02</div>
</div>
</body>
</html>