前端(HTML5 + CSS3)(学习笔记)
前端开发
最近看了黑马程序员的前端教程,在此记录学习笔记
基础认知

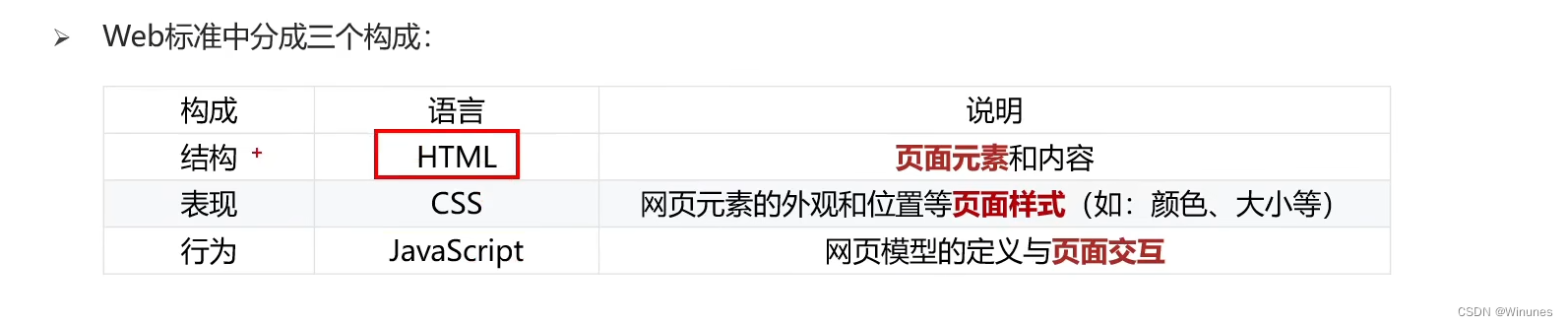
Web标准要求页面实现:结构、表现、行为三层分离

HTML:超文本标记语言
骨架结构标签:html标签(整体)、head标签(头部)、body标签(身体)、title标签(标题)
标签的结构图:开始标签+包裹的内容+结束标签(少数标签只有一部分,即单标签(自成一体,无包裹内容))
快捷键(VS Code)
新建:!+Enter
注释:Crtl+/(选中部分所在行)Alt+Shift+A(选中部分注释)
光标多选:Crtl+D
左缩进:Shift+Tab
跨行多选:中键向下拖
标签
标签可叠加使用
排版标签
注释(Crtl+/):<!--这是注释-->
标题:<h1>一级标题</h1>(加粗、独占一行)
段落:<p>这是段落</p>(段落之间存在间隙、独占一行)
换行:<br>
水平分割线:<hr>
文本格式化标签
<b>加粗</b> 或 <strong>加粗</strong>
<u>下划线</u> 或 <ins>下划线</ins>
<i>倾斜</i> 或 <em>倾斜</em>
<s>删除线</s> 或 <del>删除线</del>
媒体标签
<!--媒体标签(图片)-->
<img src="../img/1.png" alt="替换文本" title="提示文本" width="900" height="900">
绝对路径:目录下的绝对位置,可直接到达目标位置
盘符开头:D:\day\img\1.jpg
完整网址:https://www.xxx.com/img/1.png
相对路径:从当前文件夹出发寻找目标文件的过程
./是当前目录(可省略);../是父级目录;/是根目录
alt:替换文本,当图片不显示时显示
title:提示文本,鼠标悬停时显示
width、height:宽高,只给一个值时,另一个等比缩放
<!--媒体标签(音频)-->
<audio src="../video/1.mp3" controls autoplay loop></audio>
音频标签目前支持三种格式:MP3、Wav、Ogg
controls:显示播放的控件
autoplay:自动播放(部分浏览器不支持)
loop:循环播放
<!--媒体标签(视频)-->
<video src="../video/1.mp4" controls autoplay muted loop width="500"></video>
视频标签目前支持三种格式:MP3、WebM、Ogg
autoplay:自动播放(部分浏览器不支持)(谷歌等浏览器中需配合muted实现静音播放)
链接标签
<a href="./第二个网页.html">跳转第二个网页</a>
<a href="https://www.baidu.com/index.htm" target="_blank">跳转到百度</a>
<a href="#">空连接</a>
href:跳转地址
target:_self(默认值,在当前窗口跳转)_blank(在新窗口跳转)
列表标签
<!--列表标签(无序)-->
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>菠萝</li>
</ul>
ul里只允许包含li标签
li标签可以包含任意内容
<!--列表标签(有序)-->
<ol>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>菠萝</li>
</ol>
ol里只允许包含li标签
li标签可以包含任意内容
<!--列表标签(自定义)-->
<dl>
<dt>帮助中心</dt><!--主题-->
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
dl里只允许包含dt/dd标签
dt/dd标签可以包含任意内容
表格标签
<table border="1" width="300" height="100">
<caption>学生成绩单</caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒</td>
</tr>
<tr>
<td>李四</td>
<td>100分</td>
<td>不错、可以</td>
</tr>
</table>
table包含tr,tr包含td
border:边框宽度
caption:表格大标题,位于表格整体顶部居中显示
th:表头单元格,通常位于第一行,默认加粗居中
width/height:表格宽高
实际开发时针对样式效果推荐用CSS设置
<!--表格结构标签-->
<table border="1">
<caption>学生成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>不错、可以</td>
</tr>
</tfoot>
</table>
thead:表格头部
tbody:表格主体
tfoot:表格底部
结构标签可省略
<!--合并单元格-->
<tr>
<td colspan="2">张三</td>
<!-- <td>20岁被删除了(水平合并)</td> -->
<td rowspan="2">100分</td>
<td>真棒</td>
</tr>
<tr>
<td>李四</td>
<td>19岁</td>
<!-- <td>90分被删除了(垂直合并)</td> -->
<td>棒</td>
</tr>
上下合并,只保留最上的,删除其他
左右合并,只保留最左的,删除其他
rowspan:跨行合并(垂直)
colspan:跨列合并(水平)
只有同一个结构标签中的单元格才能合并,不能跨结构标签合并
表单标签
Input系列标签

根据type属性值不同,展示不同效果
<!--文本框-->
<input type="text" placeholder="邮箱/手机号">
placeholder:占位符
<!--密码框-->
<input type="password" placeholder="密码">
<!--单选框-->
<input type="radio" name="sex" checked>男 <input type="radio" name="sex">女
name:分组,有相同属性值的单选框为一组,一组中同时只能有一个被选中
check:默认选中
<!--多选框-->
<input type="checkbox" checked>我同意相关协议
<!--文件选择-->
<input type="file" multiple>
multiple:多文件选择
<!--按钮-->
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="button" value="普通按钮">
button也能作为标签,实现按钮,谷歌等浏览器默认是提交按钮
<button type="submit">我是提交按钮</button>
<button type="reset">我是重置按钮</button>
<button type="button">我是普通按钮</button>
按钮需配合表单域实现提交/重置,例如:
<form action="">
<hr>
文本框:<input type="text" placeholder="邮箱/手机号">
<br>
密码框:<input type="password" placeholder="密码">
<br>
单选框:<input type="radio" name="sex" checked>男 <input type="radio" name="sex">女
<br>
多选框:<input type="checkbox" checked>我同意相关协议
<br>
<input type="file" multiple>
<br>
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="button" value="普通按钮">
<hr>
<button>我是按钮</button>
<button type="submit">我是提交按钮</button>
<button type="reset">我是重置按钮</button>
<button type="button">我是普通按钮</button>
</form>
action:提交地址,数据发送到的位置
Select下拉菜单标签
<select>
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
<option>深圳</option>
</select>
selected:默认选中项
Textarea文本域标签
<textarea cols="30" rows="10"></textarea>
cols:可见宽度
rows:可见行数
实际开发针对于样式推荐用CSS设置
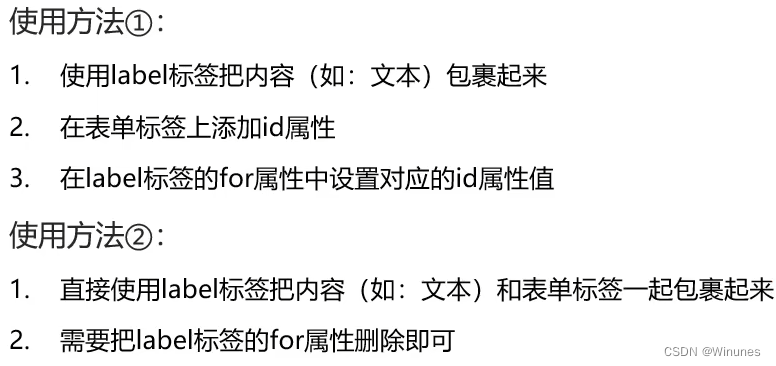
Label标签

常用于绑定内容与表单标签的关系
<input type="radio" name="sex" id="man"> <label for="man">男 </label>
<label><input type="radio" name="sex" id="">女 </label>
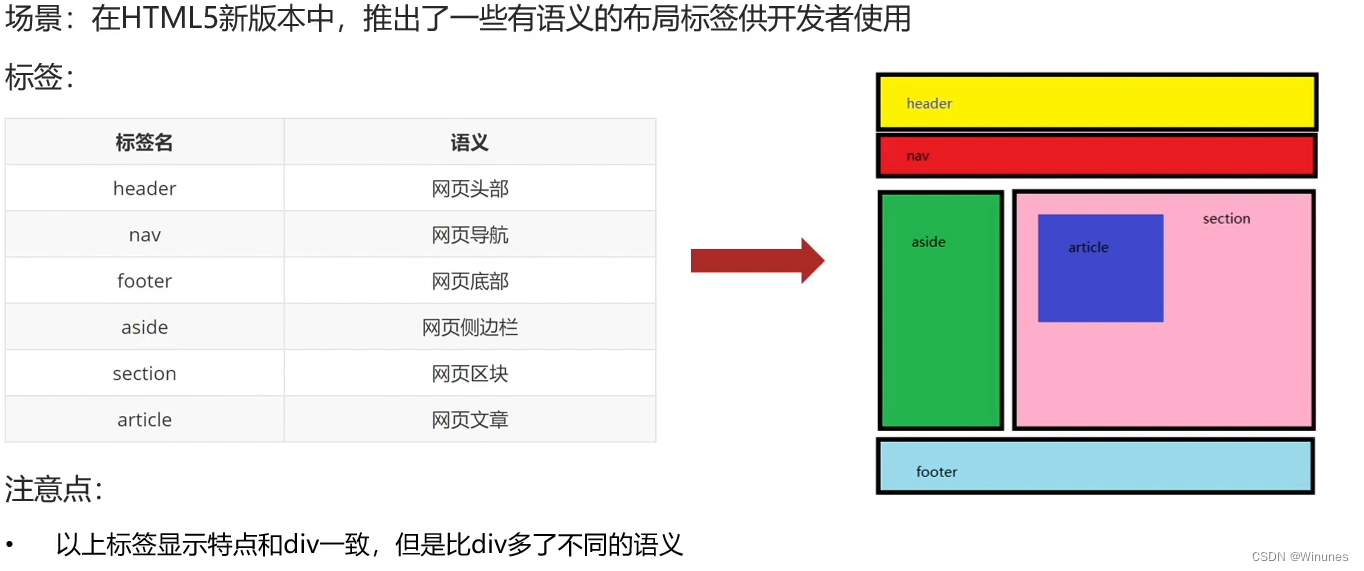
语义化标签
没有语义的布局标签:
div:一行只显示一个
span:一行可以显示多个
有语义的布局标签:

字符实体

CSS:层叠样式表
如果给同一个标签设置了相同的属性,此时样式会层叠,写在最下面的生效
CSS引入方式
内嵌式
书写位置:CSS写在style标签中,style标签虽然可以写在页面任意位置,但一般写在head标签里面,title标签下面
作用范围:当前页面
使用场景:小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* CSS的注释 */
/* 选择器 { CSS属性 } */
/* 选择器作用 :查找标签 */
p{
color: red;/* 文字颜色变红色 */
font-size: 30px;/* 字变大,px:像素 */
background-color: aqua;/* 更改背景颜色 */
width: 400px;
height: 200px;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
</body>
</html>
外联式
书写位置:CSS写在单独的.css文件,通过link标签在网页引入
作用范围:多个页面
使用场景:项目中
<link rel="stylesheet" href="./my.css">
行内式
书写位置:CSS写在标签的style属性中
作用范围:当前标签
使用场景:配合js使用
<p style="color: rebeccapurple;">这是一个p标签</p>
选择器
标签选择器
标签选择器是以标签名命名的选择器,所有用这个标签的语句都生效
p{
color: red;
}
/* body里 */
<p>这是一个p标签</p>
类选择器
.类名 {css属性值:属性值;}
通过类名,找到页面中所有带这个类名的标签,设置样式
.red{
color: red;
}
/* body里 */
<div class="red">类选择器使用样例</div>
/* 一个标签可以使用多个类名,空格隔开即可 */
<div class="red size">类选择器使用样例</div>
ID选择器(几乎不用)
#id属性值 {css属性值:属性值;}
通过id属性值,找到页面中所有带这个id属性值的标签,设置样式
id属性值在一个页面是唯一的,一个标签上只能有一个id属性值,避免后期js报错
#blue{
color: blue;
}
/* body里 */
<div id="blue">ID选择器使用样例</div>
通配符选择器(使用极少)
*{css属性值:属性值;}
找到页面中所有的标签,设置样式
*{
color: red;
}
/* body里 */
<div>ID选择器使用样例</div>
字体和文本样式
字体样式
/* 设置字体大小 */
font-size: 30px;
默认字号是16
/* 设置字体粗细 */
font-weight: 700;
设置100-900整百数,不是所有字体都提供了九种粗细,因此部分取值页面无变化。400(normal),700(bold)
/* 设置字体倾斜 */
font-style: italic;
其中normal:不倾斜,italic:倾斜
/* 设置字体 */
font-family: 微软雅黑,黑体,sans-serif;
从左到右依次查找,有什么用什么,前面都没有最后就按任意一种非衬线字体系列显示
/* 复合属性 */
font: italic 700 66px/1 宋体;
按font: style weight size/line-height family;顺序来,只能省略前两个值(相当于设置了默认值)
文本样式
/* 缩进 */
text-indent: 32px;
text-indent: 4em;
em:一个字的大小
/* 内容对齐方式 */
text-align: center;
center:居中对齐,left:左对齐,right:右对齐
text-align要给父级才能去使用
可以给文本、span标签、a标签、input标签、img标签用
/* 文本修饰 */
text-decoration: underline;
underline:下划线,line-through:删除线,overline:上划线,none:无装饰线
/* 行高 */
line-height: 20px;
line-height: 1.5;
不加px,1.5:当前font-size(字体大小)的倍数
选择器进阶
复合选择器
后代选择器
选择器1 选择器2{ css }
在选择器1所找到标签的后代(儿子,孙子,重孙等)中,找到满足选择器2的标签,设置样式
div p{
color: red;
}
/* body里 */
<p>这是一个p标签</p>/* 无效 */
<div>
<p>这是div的儿子p</p>/* 有效 */
</div>
子代选择器
选择器1>选择器2{ css }
在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
div>p{
color: red;
}
/* body里 */
<p>这是一个p标签</p>/* 无效 */
<div>
<p>这是div的儿子p</p>/* 有效 */
</div>
<div>
<span>
<p>这是div的孙子p</p>/* 无效 */
</span>
</div>
并集选择器
选择器1,选择器2{ css }
找到选择器1和选择器2选中的标签,设置样式
同时选中多组标签,设置相同的样式
div,p{
color: red;
}
/* body里 */
<p>这是一个p标签</p>/* 有效 */
<div>这是div</div>/* 有效 */
交集选择器
选择器1选择器2{ css }
找到既被选择器1选中,又被选择器2选中的标签,设置样式
选中页面中同时满足多个选择器的标签
p.box{
color: red;
}
/* body里 */
<p>这是一个p标签</p>/* 无效 */
<p class="box">这是一个p标签</p>/* 有效 */
hover伪类选择器
选择器:hover{ css }
选中鼠标悬停在元素上的状态,设置样式
a:hover{
color: red;
background-color: green;
}
/* body里 */
<a href="#">这是超链接</a>
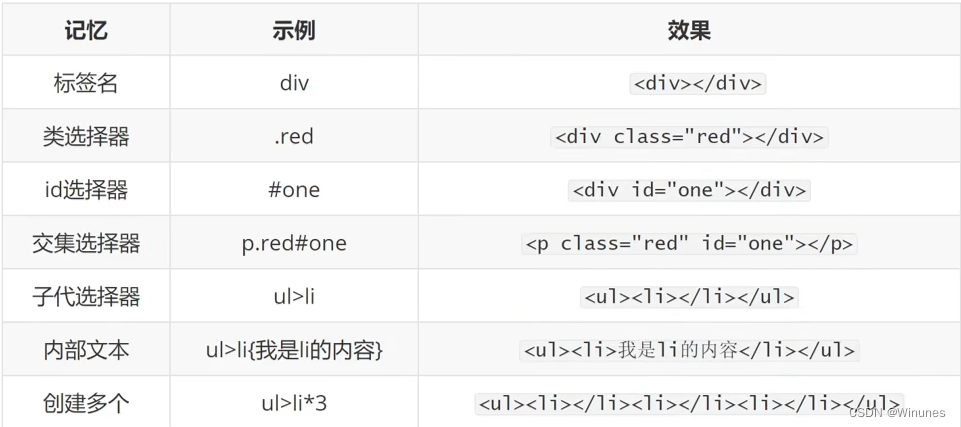
emmet语法

同级创建
示例:div+p
效果:
<div></div>
<p></p>
背景相关属性

/* 背景颜色 */
background-color: pink;
背景颜色默认值是透明:rgba(0,0,0,0)、transparent
/* 背景图片 */
ackground-image: url(../img/car.jpg);
默认图片在水平和垂直方向平铺
/* 背景平铺 */
background-repeat: no-repeat;
no-repeat:不平铺
repeat:水平和垂直都平铺
repeat-x:水平平铺
repeat-y:垂直平铺
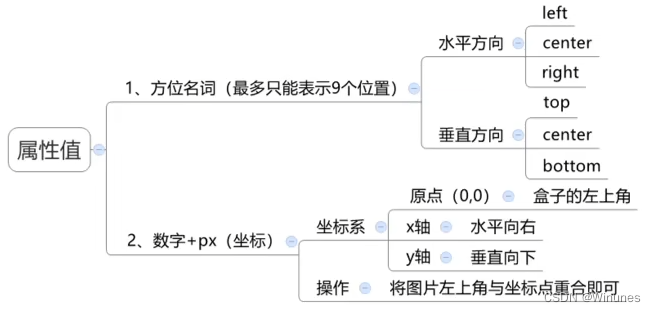
/* 背景位置 */
background-position: left top;
/* 背景相关属性连写 */
background: pink url(../img/map.jpg) no-repeat left center;
推荐:background: color image repeat position/size;其中属性不分先后顺序
元素显示模式
块级元素
特点:独占一行;宽度默认父元素宽度,高度默认由内容撑开;可以设置宽高
代表标签:div、p、h、ul、li、dl、dt、form、header……
行内元素
特点:一行可以显示多个;宽度、高度默认由内容撑开;不可以设置宽高
代表标签:a、span、b、u、i、s……
行内块元素
特点:一行可以显示多个;可以设置宽高
代表标签:input、textarea、button、select……
特殊情况:img标签有行内块元素特点,但是Chrome调试工具显示其为inline
元素显示模式转换
display: inline-block;
block:块
inline-block:行内块
inline:行内
浏览器解析行内块或行内标签时,如果标签换行书写会产生一个空格的距离
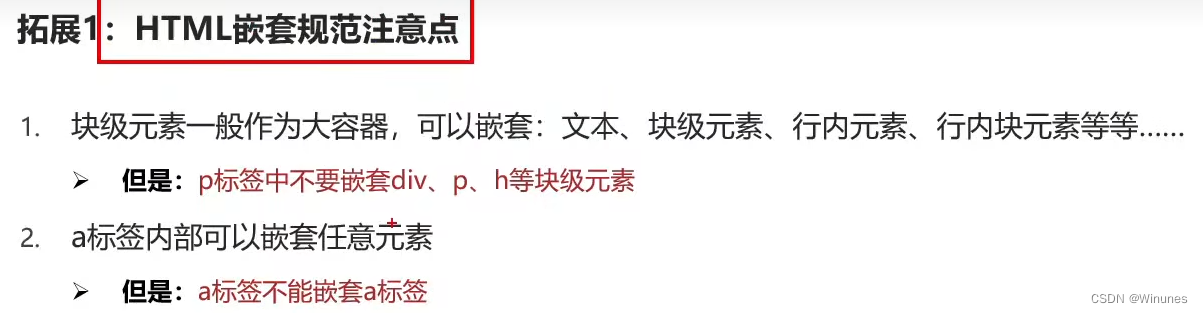
嵌套规范注意

CSS特性
继承性
控制文字的可以继承,控制标签本身的不能继承
自己有就不继承,没有才继承
层叠性
设置相同样式–>层叠覆盖
设置不同样式–>层叠叠加
注意:当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
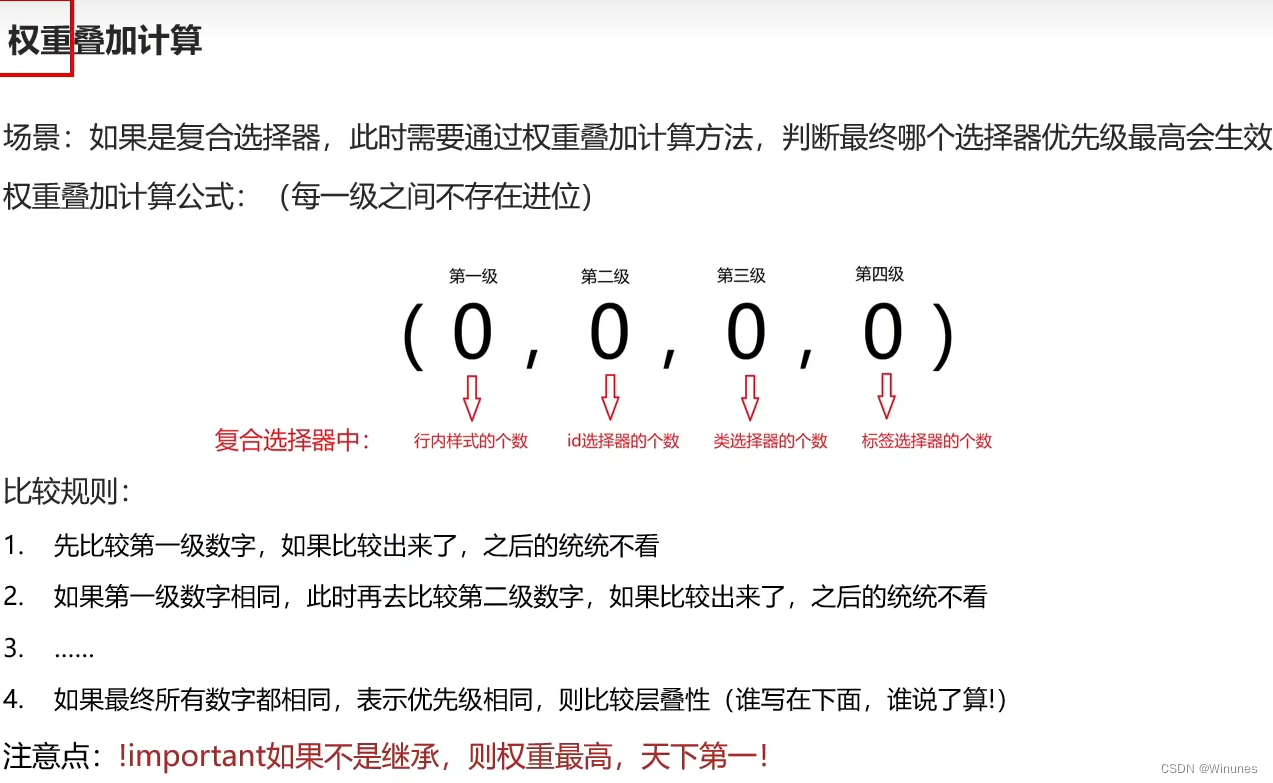
优先级
优先级高的选择器样式会覆盖优先级低的选择器样式
继承<通配符选择器<标签选择器<类选择器<id选择器<行内样式<!important(不建议用)
注意:!important写在属性值后面,分号前面。不能提升继承的优先级

盒子模型
介绍
页面中的每一个标签,都可以看作是一个盒子
盒子模型由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成
注意:通过margin和padding来改变行内标签的垂直位置无法生效,可以通过设置line-height来解决
div{
width: 300px;
height: 300px;
background-color: pink;
/* 内边距 == 填充泡沫 :内容和盒子之间 */
padding: 20px;
/* 边框线 == 纸箱子 */
border: 5px solid black;
/* 外边距 : 出现在两个盒子之间,出现在盒子外面 */
margin: 50px;
/* 内减模式,加了border和padding后不用手动调节 */
box-sizing: border-box;
}
内容区域(content)
利用width和height属性设置盒子内容区域的大小
width: 300px;
height: 300px;
内边距区域(padding)
/* 添加了四个方向的内边距 */
padding: 50px;
/* 可以当作复合属性用,表示单独设置某个方向内边距:上,右,下,左 */
padding: 10px 20px 30px 40px;
给某个方向单独设置内边距也可以这样:padding-方位名词
边框区域(border)
快捷键:bd+Tab
border: 1px solid #000;
border:线宽 线样式 颜色(不分先后顺序)
solid:实线,dashed:虚线,dotted:点线
如果要给某个方向单独设置边框:border-方位名词
外边距区域(margin)
使用方法同padding
/* 清除默认内外边距 */
*{
padding: 0;
margin: 0;
}
/* 版心居中 */
margin: 0 auto;

伪类
结构伪类选择器
作用:根据元素在HTML中的结构关系来查找元素
优势:减少对类的依赖,利于保持代码整洁
场景:常用于查找某父级选择器中的子元素

伪元素
一般页面中的非主体内容可以使用伪元素,伪元素是CSS模拟出的标签效果(默认是行内标签)
.father::before{/* 父元素内容的最前面添加 */
/* content必须添加 */
content: '老鼠';
}
.father::after{/* 父元素内容的最后面添加 */
content: '大米';
}
标准流(标签默认的排列方式)
标准流,又称文档流,是浏览器在渲染网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
浮动
作用:图文环绕(早期),网页布局(现在)
特点:
- 浮动元素会脱离标准流,在标准流中不占位置(从地面飘到空中)
- 浮动元素比标准流高半个级别,可以覆盖标准流中元素
- 浮动找浮动,下一个浮动会在上一个浮动元素后面左右浮动
- 一行可显示多个,可以设置宽高
float: left;
清除浮动标签给其他标签带来的影响

方法:
-
直接设置父元素高度
-
额外标签法(在父元素内容最后添加一个块级元素并设置clear:both)
.clearfix{
/* 清除左右两侧浮动带来的影响 */
clear: both;
}
/* body里 */
<div class="top">
<div class="one"></div>
<div class="two"></div>
/* 父元素内容最后添加一个块级元素 */
<div class="clearfix"></div>
</div>
- 单伪元素清除法(与额外标签法原理一样)
.clearfix::after{
content: '';
/* 伪元素添加的标签是行内,要求是块 */
display: block;
clear: both;
/* 补充代码:在网页中看不到伪元素,为了兼容性 */
height: 0;
visibility: hidden;/* 高版本浏览器加不加没区别 */
}
/* body里 */
<div class="top clearfix">
<div class="one"></div>
<div class="two"></div>
</div>
- 双伪元素清除法(与额外标签法原理一样)
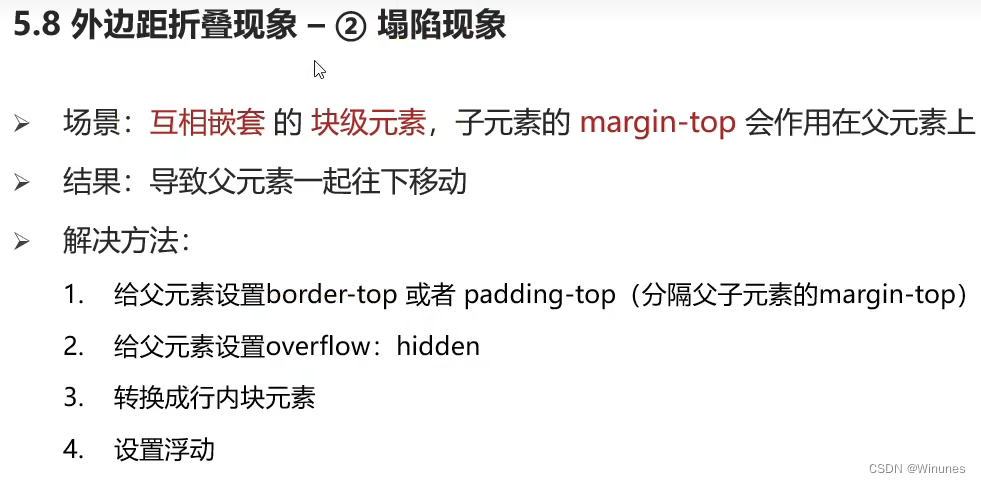
/* .clearfix::before 作用:解决外边距塌陷问题 */
.clearfix::before,
.clearfix::after{
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after{
clear: both;
}
/* body里 */
<div class="top clearfix">
<div class="one"></div>
<div class="two"></div>
</div>
- 直接给父元素设置overflow:hidden
.clearfix{
overflow: hidden;
}
定位
网页常见布局方式:标准流、浮动(块级元素变水平布局)、定位
(可以让元素自由的摆放在网页的任意位置,可用于盒子之间层叠)


静态定位
/* 默认值,标准流 */
position: static;
相对定位
/*
1、占用原来的位置(没有脱标)
2、仍然具备标签原有的显示模式特点,如:独占一行
3、改变位置参照自己原来的位置
*/
position: relative;
left: 100px;
top:200px;
/* 如果left和right都有,以left为准;如果top和bottom都有,以top为准 */
绝对定位
先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位;有父级,但父级没有定位,以浏览器窗口为参照物进行定位
一般设置是:子绝父相
/*
1、脱标,不占位置
2、改变标签的显示特点:具备行内块的特点
*/
position: absolute;
left: 150px;
top:250px;
绝对定位盒子不能使用margin auto来居中
解决方法1:
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;/* 盒子一半宽度 */
margin-top: -50px;/* 盒子一半高度 */
解决方法2:
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);/* 位移:自身宽度高度一半 */
固定定位
/*
1、脱标,不占位置
2、改变位置参考浏览器窗口
3、改变标签的显示特点:具备行内块的特点
*/
position: fixed;
left: 0px;
top: 0px;
元素层级关系
标准流 < 浮动 < 定位
/* 若均为定位,则后建立的在上 */
z-index: 1;/* 取值越大,显示顺序越靠上,默认值为0 */
装饰
垂直对齐方式
专治垂直方向上对不齐,可以给图片垂直居中用
/* 浏览器遇到行内和行内块标签当作文字处理,默认文字是按基线对齐 */
img{
/* 调节垂直对齐方式 */
vertical-align: middle;
/* 该元素垂直中点 和 父盒子的baseline(基线)加上父盒子的x-height(x的高度)的一半对齐 */
}
baseline:默认,基线对齐
top:顶部对齐
middle:中部对齐
bottom:底部对齐
光标类型

cursor: pointer;
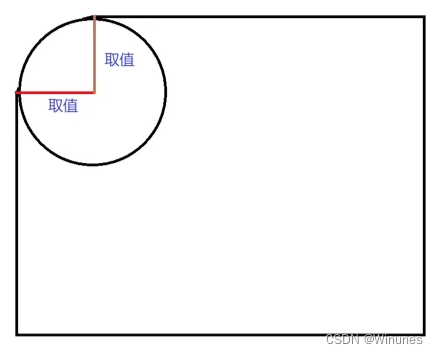
圆角边框

/* 最多可以设置4个值,从左上角开始 */
border-radius: 50%;
border-radius: 50px;
overflow溢出部分显示效果

overflow: auto;
元素本身隐藏
/* 占位隐藏 */
visibility: hidden;
/* 不占位隐藏 */
display: none;
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
position: relative;
width: 200px;
height: 100px;
background-color: pink;
}
img{
position: absolute;
left: 50%;
top: 110px;
transform: translate(-50%);
display: none;
}
.box:hover img{
display: block;
}
</style>
</head>
<body>
<div class="box">
<img src="../img/code.jpg" alt="">
</div>
</body>
</html>
透明属性
/* 让某元素整体包括内容一起变透明 */
opacity: 0.9;
项目样式补充
精灵图
将多张小照片,合并成一张大照片,此大照片称为精灵图
目的:减少服务器发送次数,缓解服务器压力,提高页面加载速度
/* 定向显示精灵图的某一个小图 */
span{
/* 精灵图的标签都用行内标签 */
display: inline-block;
/* 设置盒子尺寸与小图尺寸相同 */
width: 18px;
height: 24px;
background-color: pink;
/* 将精灵图设置为背景图片,如果用img会全都显示,做不到只显示某个小图 */
background-image: url(../img/taobao.png);
/* 修改背景图位置 */
background-position: -3px 0;
}
背景图大小

background-size: 30%;
盒子阴影

box-shadow: 10px 10px 20px 1px #000;
过渡
/* 过渡配合hover使用,谁变化,谁加过渡属性 */
div{
width: 300px;
height: 300px;
background-color: pink;
transition: width 1s,height 1s;
/* 如果变化的属性多,直接写all,表示所有 */
transition: all 3s;
}
div:hover{
width: 600px;
height: 600px;
}
项目前置认知
骨架标签
<!DOCTYPE html><!-- 文档类型声明 -->
<html lang="en"><!-- 标识网页使用语言 -->
<head>
<!-- 标识网页的字符编码 -->
<meta charset="UTF-8">
<!-- 宽度=设备宽度:移动端网页要用 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
SEO三大标签
<!-- 网页标题标签 -->
<title>Document</title>
<!-- 网页描述标签 -->
<meta name="description" content="">
<!-- 网页关键词标签 -->
<meta name="keywords" content="">
标题图标
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">