前端基础的40个问题及答案【前10问】
40个问题【前10问】— 及答案
1、简述一下你对HTML语义化的理解?
HTML语义化:就是页面去掉样式或者加载失败的时候能够让页面呈现出清晰的结构。HTML5新增了好多语义化的标签,例如:header、footer、nav、menu、section、article等等
单单从字面上理解,就知道标签的含义。在写页面的时候,我们可以直接引用这些标签,不需要再用没有任何含义的div标签了,对于机器可以识别,对于开发人员很容易明白。这就是HTML语义化。
1 html 语义化让页面的
内容结构化,结构更清晰,便于对浏览器、搜索引擎解析
2 用正确的标签做正确的事情
3有利于SEO利于被搜索引擎收录,更便于搜索引擎的爬虫程序来识别
4 便于项目的开发及维护,使HTML代码更具有可读性,可维护、可理解
2、标签上title与alt属性的区别是什么?
alt与title属性区别:
图片中的alt属性是在图片不能正常显示时出现的文本提示。
图片中的title属性是在鼠标在移动到元素上的文本提示。
3、iframe的优缺点?
iframe的优点:
1、iframe能够原封不动地把嵌入的网页展现出来。
2、如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
3、网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
4、如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
iframe的缺点:
会产生很多页面,不容易管理。
1、iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。
2、代码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
3、很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
4、iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。
分析了这么多,现在基本上都是用Ajax来代替iframe,所以iframe已经渐渐的退出了前端开发。
其他静态文件的引用:https://segmentfault.com/a/1190000020144193
4、垂直居中几种方式?
1、用于文字和行内元素
line-height等于hieght/只设line-height
2、元素是行内块元素,父元素设有等于自身高度的行高 -- 常用在图片与文字的对齐
vertical-align: middle
3、绝对定位加负外边距
position: absolute;//设为绝对定位
top: 50%;//top值为50%
transform: translateY(-50%);//设为元素高度倒退一半
4、绝对定位加margin:auto
这种方法好处是不止可以实现垂直居中,还可以实现水平居中,坏处是在网络或性能不好的情况下会有盒子不直接定到位的情况,造成用户体验不好。
5、flex布局
display: flex;//设为flex
justify-content: center;//水平居中
align-items: center;//垂直居中
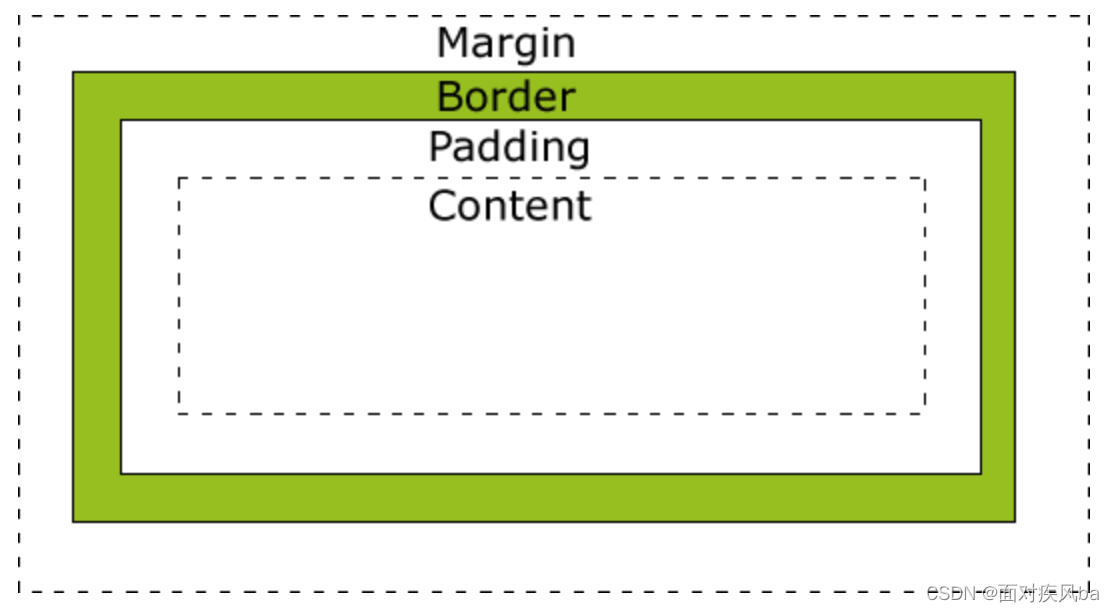
5、介绍一下css的盒子模型?
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
6、rgba和opacity的透明效果有什么不同?
opacity作用于元素,以及元素内的所有内容的透明度
rgba()只作用于元素的颜色或其背景色
7、position的值,relative和absolute分别是相对于谁进行定位的?
relative(相对定位)并没有脱离文档流,而absolute(绝对定位)脱离了文档流;
relative(相对定位)相对于自身在常规流中的位置进行偏移定位,
absolute(绝对定位)相对于离自身最近的定位祖先元素的位置进行偏移定位。
8、HTML5、CSS3里面都新增了哪些新特性?
9、BFC是什么?
BFC 全称:Block Formatting Context, 名为 “块级格式化上下文”。
W3C官方解释为:BFC它决定了元素如何对其内容进行定位,以及与其它元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。
BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。那么怎么使用BFC呢,BFC可以看做是一个CSS元素属性
BFC的使用
这里简单列举几个触发BFC使用的CSS属性
overflow: hidden
display: inline-block
position: absolute
position: fixed
display: table-cell
display: flex
详细解释
来源 https://juejin.cn/post/6950082193632788493
10、常见兼容性问题?
常见的兼容性问题无非是浏览器的兼容
浏览器的不同可能会导致运行效果的不同,这就属于兼容性问题
常见的兼容性问题
1. 不同浏览器的标签默认的外补丁( margin )和内补丁(padding)不同。在不加样式的情况下,margin 和 padding 差异较大。这是最常见的浏览器兼容性问题,但也是最好解决的一个。
如何解决: css 里增加通配符 * { margin: 0; padding: 0; }
2. 块属性标签设置了 float , 同时又设置 margin , 在 IE6 运行中,后面那一块会被顶到下一行。
如何解决:在 float 样式标签中加入 display:inline 将其转化为行内属性。
3. 当标签的高度设置小于 10px,在 IE6、IE7 中会超出自己设置的高度。
如何解决:给超出高度的标签设置 overflow:hidden,或者设定 line-height 的值小于你设置的高度。
4. 图片默认有间距。当几个 img 标签放在一起的时候,有的浏览器会有默认间距,即使加了通配符也不起任何作用。
如何解决:使用 float 为 img 布局
5. td 自动换行问题。table 宽度固定,td 会自动换行。
如何解决:设置 table 样式为 table-layout:fixed,td为word-wrap:break-word。
6. IE9一下浏览器不能使用 opacity
如何解决:opacity: 0.5;filter: alpha(opacity = 50);filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
7. IE7以下版本 line-height 失效。在IE浏览器中,img 与文字放在一起时,line-height 不起作用。
如何解决:两者都设置为 float。
8. 边距重叠问题;当相邻两个元素都设置了 margin 边距时,margin 将取最大值,舍弃最小值;
如何解决:为了不让边重叠,可以给子元素增加一个父级元素,并将父级元素设置为overflow:hidden;
9. cursor:hand 显示手型在 safari 上不支持。
如何解决:统一使用 cursor:pointer。
10. 两个块级元素,父元素设置了overflow:auto;子元素设置了position:relative ; 且高度大于父元素,在 IE7 以下版本浏览器会被隐藏而不是溢出。
如何解决:父级元素设置 position:relative
来源https://www.w3cschool.cn/article/99632667.html
上述问题来源:
https://www.bilibili.com/video/BV1uL411A7SS?spm_id_from=333.1007.top_right_bar_window_history.content.click