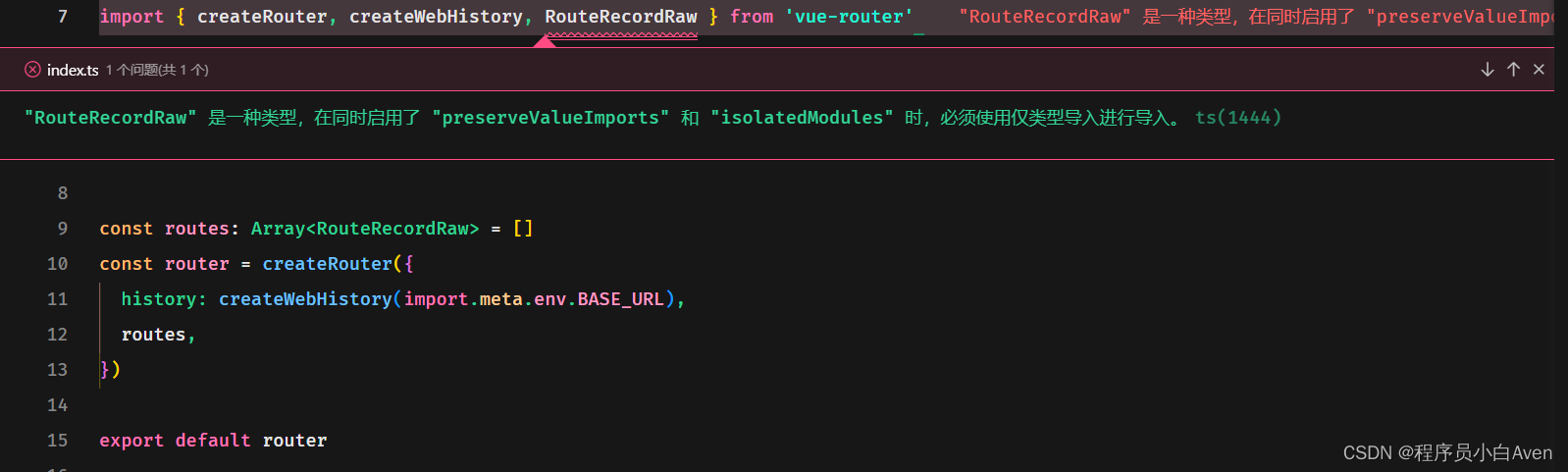
“RouteRecordRaw“ 是一种类型,在同时启用了 “preserveValueImports“ 和 “isolatedModules“ 时,必须使用仅类型导入进行导入。
使用vue3+ts开发时,在配置路由时,出现如下问题:

在引用RouteRecordRaw声明routes时,报错。
解决方法:
第一种方法:
引入的时候以类型的形式引入,前面添加type:
import { createRouter, createWebHistory } from 'vue-router'
import type { RouteRecordRaw } from 'vue-router'第二种方法:
找到根目录中的tsconfig.json文件,设置preserveValueImports:false
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"preserveValueImports": false这样如上问题就可解决。