修改谷歌浏览器标签页名字
1. 背景
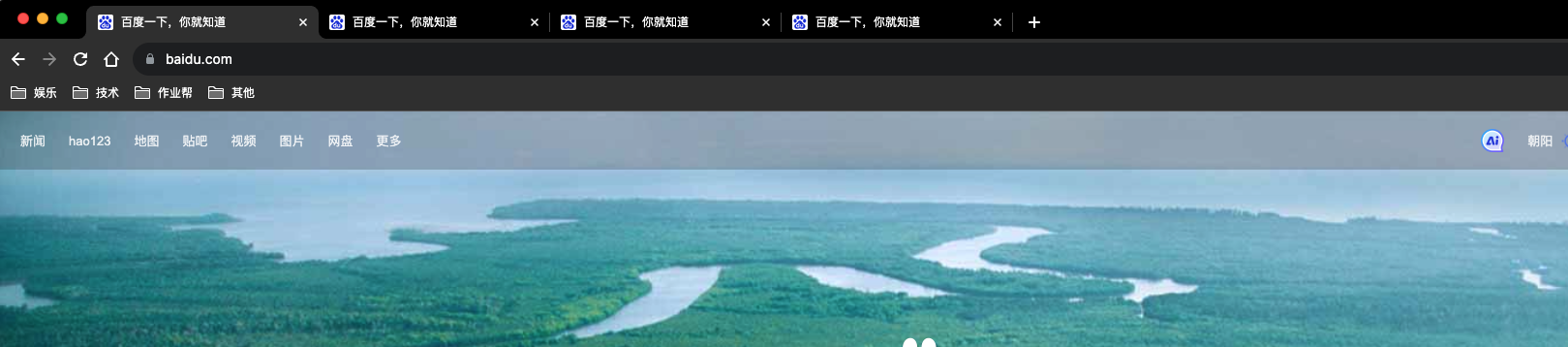
在开发过程中,有时我们会对同一个网站打开很多的浏览器标签页,比如 百度首页 页面,用来同时保存多个开发窗口,多个标签页内有不同的内容,但是多个标签页的名称是根据网站自动提取的,完全一样,我们可能无法区分,如下图:

此时我们很难区分每个标签页中的内容是什么,只能靠自己去记住顺序,很麻烦。如果能够修改每个标签页的名字,那就非常方便了。但是谷歌浏览器并没有提供标签页名称的修改功能,因此需要我们自己手动去执行一些步骤来操作。
2. 修改步骤
-
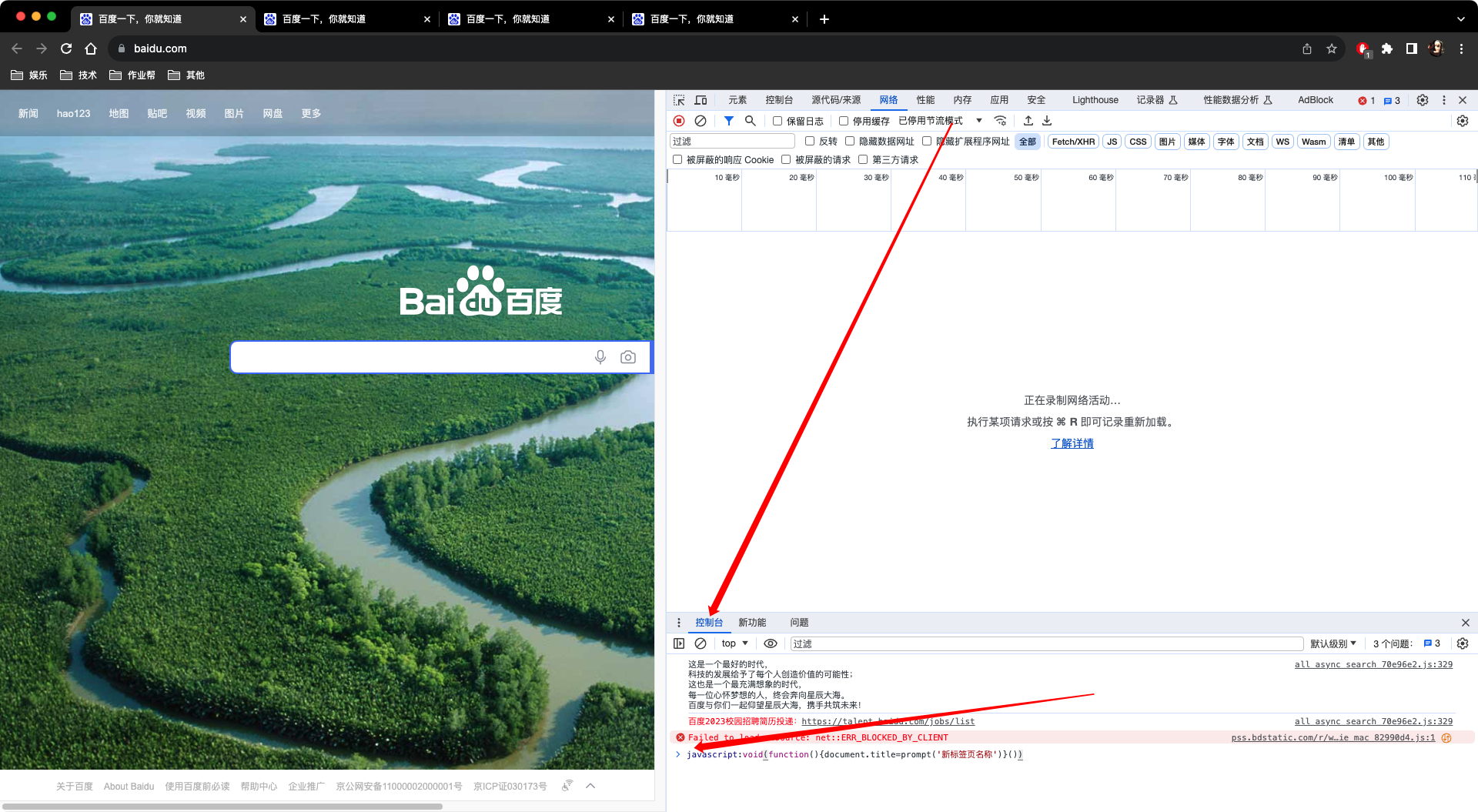
在自己要修改的标签页的页面,按 F12 键,打开开发者模式。

-
在上图中指示的 控制台 下面输入如下代码,然后按 回车 键执行。
javascript:void(function(){document.title=prompt('新标签页名称')}()) -
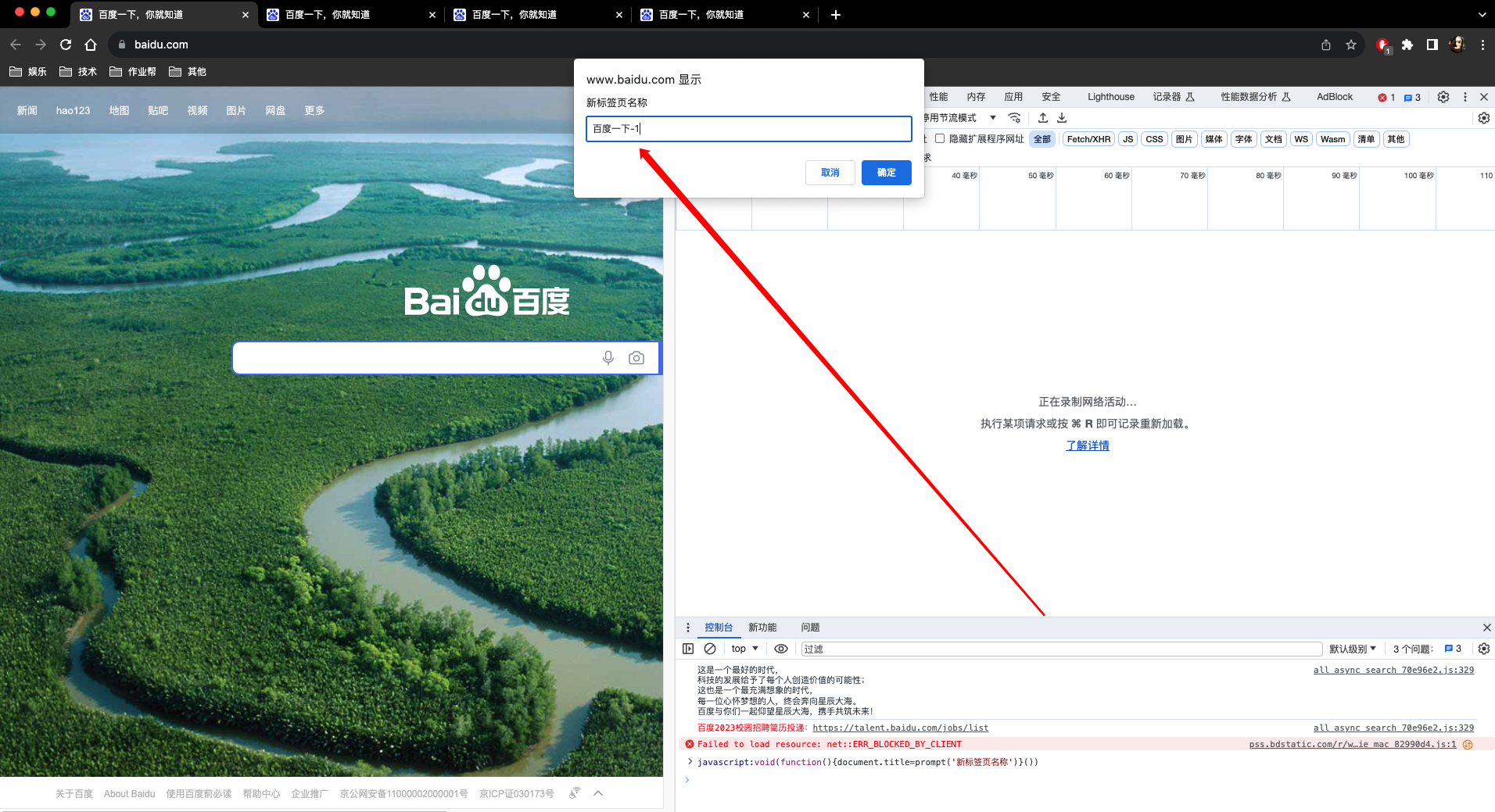
执行成功后出现如下界面

-
在图中指示的地方输入自己想要的标签页名称,然后点击 确定。
-
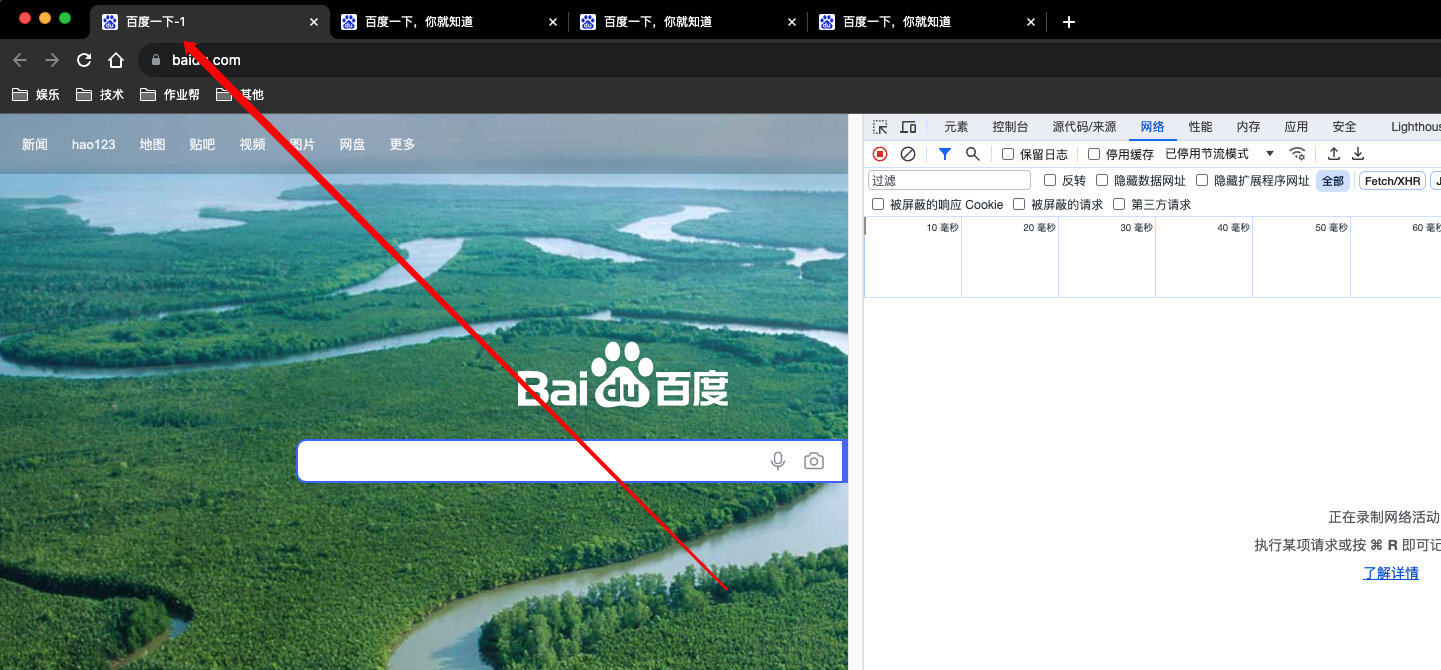
修改完之后,效果如下。

-
其他标签页也可以根据这个方法一一修改,修改完之后效果如下。

3. 注意
- 每次执行修改一个标签页的名称。
- 标签页名称修改完之后不要刷新标签页面,否则标签页名称又会变成原来的网站名称。
- 上面控制台运行的 javascript 代码,其实就是修改了页面 html 代码中的 title 标签中的内容,可以自己点击开发者工具中的 元素 查看具体的代码。直接修改 title 标签中的内容,也可以达到一样的效果,所以不能刷新页面,因为刷新页面之后,title 标签中的内容就又变回原来的了。