Blazor学习之旅 (13) Razor类库的使用

【Blazor】| 总结/Edison Zhou
大家好,我是Edison。
今天是2023年的最后一天,让我以这篇推文作为2023年的结束吧!
在上一篇我们学习了Blazor和JavaScript的互操作性,这一篇我们了解下如何创建和使用Razor类库。
什么是Razor类库?

我们都知道,在.NET应用程序中,我们可以通过NuGet来安装各种基础功能的类库来帮我们实现底层的基础功能从而不需要重复造轮子。
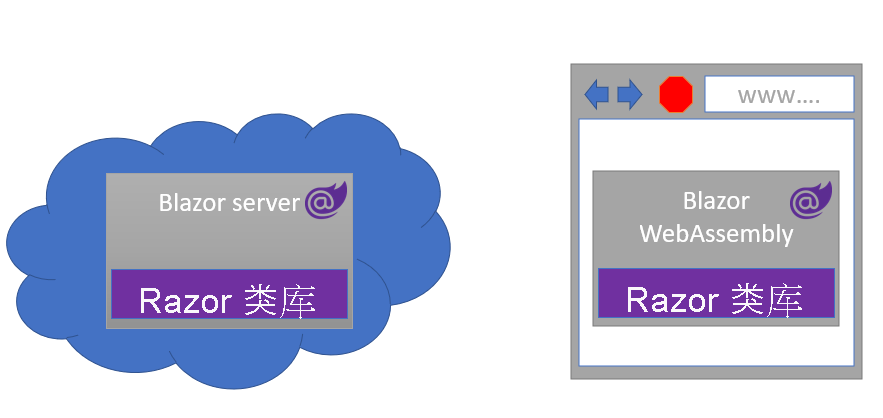
在Web前端应用中,同样也涉及一些基础的功能我们希望在各个Blazor应用中复用,而不是在每个Blazor应用中都重复地写一遍。在Blazor应用中,可以通过Razor类库在多个应用程序之间共享和复用这些基础组件。
Razor类库也是一种.NET项目类型,它包含 Razor 组件、页面、HTML、级联样式表 (CSS) 文件、JavaScript、图像和其他可由 Blazor 应用程序引用的静态 Web 内容。与其他 .NET 类库项目一样,Razor 类库可以捆绑为 NuGet 包并在 NuGet 包存储库(如 NuGet.org)上共享。
方式一:引用Razor类库
dotnet add reference ../MyRazorClassLibrary方式二:打包Razor类库
dotnet add package MyRazorClassLibrary接下来,我们就来看看如何创建一个Razor类库,又如何在Blazor应用中使用它。假设,我们需要封装一个ModalDialog(模态对话框)的Razor类库,这样我们在不同的Blazor应用中只需要引用该类库或通过NuGet安装它,就可以复用ModalDialog功能实现,而不需要单独实现一遍它。
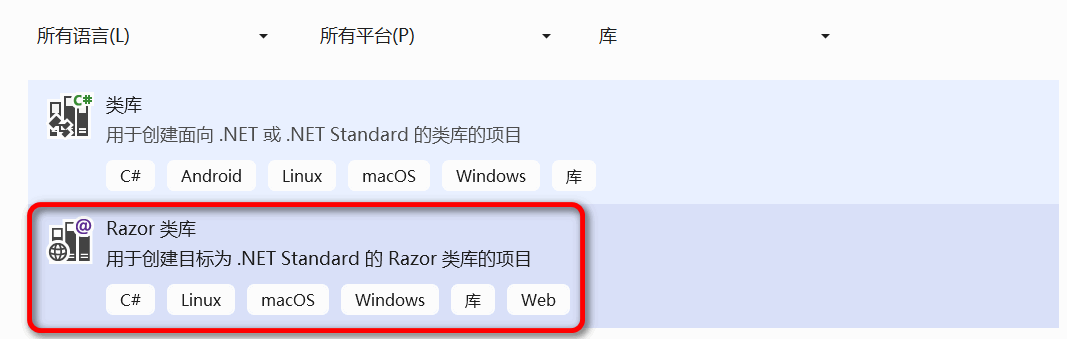
创建一个Razor类库项目

添加一个Razor类库项目,假设我们取名为:EDT.BlazorComponent.Dialog。
将默认的Component1.razor文件重命名为ModalDialog.razor,首先将下面的Razor内容添加到ModalDialog.razor中:
@if (Show)
{
<div class="dialog-container">
<div class="dialog">
<div class="dialog-title">
<h2>@Title</h2>
</div>
<div class="dialog-body">
@ChildContent
</div>
<div class="dialog-buttons">
<button class="btn btn-secondary mr-auto btn-cancel" @onclick="CloseModalDialog">@CancelText</button>
<button class="btn btn-success ml-auto" @onclick="OnConfirm">@ConfirmText</button>
</div>
</div>
</div>
}
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public string CancelText { get; set; } = "Cancel";
[Parameter]
public string ConfirmText { get; set; } = "Ok";
[Parameter]
public RenderFragment ChildContent { get; set; }
[Parameter]
public bool Show { get; set; }
[Parameter]
public EventCallback OnConfirm { get; set; }
public void CloseModalDialog()
{
Show = false;
}
}顾名思义,这个组件提供了以下几个功能,方便我们在不同项目中复用:
标题
“取消”和“确认”按钮,具有可配置的标签和可管理的单击事件
可以通过 ChildContent 参数设置组件的内部内容
可以使用 Show 参数控制对话框的显示状态
为了好看点,添加以下样式内容到 ModalDialog.razor.css中:
.dialog-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.5);
z-index: 2000;
display: flex;
animation: dialog-container-entry 0.2s;
}
@keyframes dialog-container-entry {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.dialog {
background-color: white;
box-shadow: 0 0 12px rgba(0,0,0,0.6);
display: flex;
flex-direction: column;
z-index: 2000;
align-self: center;
margin: auto;
width: 700px;
max-height: calc(100% - 3rem);
animation: dialog-entry 0.4s;
animation-timing-function: cubic-bezier(0.075, 0.820, 0.165, 1.000);
}
@keyframes dialog-entry {
0% {
transform: translateY(30px) scale(0.95);
}
100% {
transform: translateX(0px) scale(1.0);
}
}
.dialog-title {
background-color: #444;
color: #fff2cc;
padding: 1.3rem 0.5rem;
}
.dialog-title h2 {
color: white;
font-size: 1.4rem;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
line-height: 1.3rem;
}
.dialog-body {
flex-grow: 1;
padding: 0.5rem 3rem 1rem 0.5rem;
}
.dialog-buttons {
height: 4rem;
flex-shrink: 0;
display: flex;
align-items: center;
background-color: #eee;
padding: 0 1rem;
}接下来,我们可以给它打包:
dotnet add package EDT.BlazorComponent.Dialog这里,我们就不演示了,通过直接引用的方式来进行后续操作。
在Blazor应用中使用Razor类库
首先,我们通过添加引用的方式,将刚刚创建的Razor类库引用到我们的项目中。
dotnet add reference ../EDT.BlazorComponent.Dialog然后,我们以 Home.razor 页面为例,在这个页面中使用刚刚的ModalDialog。
Step1. 添加命名空间
@using EDT.BlazorComponent.Dialog;Step2. 添加ModalDialog并配置自定义内容,这里我们定义了对话框中的标题和内容,以及两个按钮的文本,并且让它显示出来(Show="true")。
<ModalDialog Title="Modal Dialog Demo" Show="true"
OnConfirm="@ChangeLanguage" ConfirmText="Yes" CancelText="No">
<p>
Are you sure to change language to English?
</p>
</ModalDialog>Step3. 添加OnConfirm事件回调方法 ChangeLanguage,这里我们让用户点击OK按钮的时候更换一下语言:
@code {
.......
private void ChangeLanguage()
{
Culture = supportedCultures[1];
}
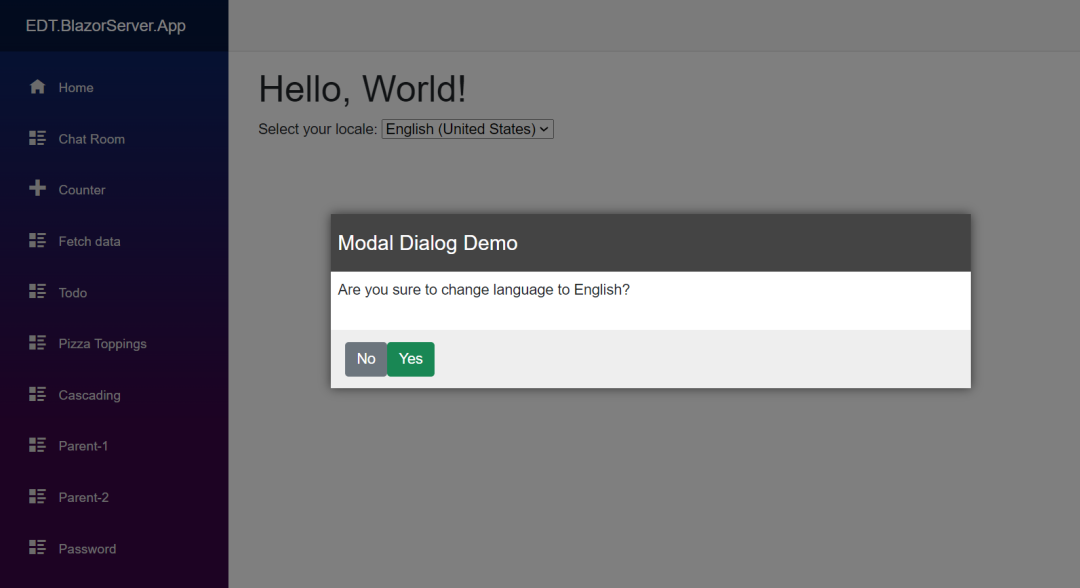
}最终的效果如下图:

小结
本篇,我们了解了什么是Razor类库,然后通过一个DEMO了解了如何创建Razor类库 和 在Blazor项目中使用Razor类库。在实际开发中,我们经常会封装一些基础功能组件,在各个Blazor项目中复用,避免重复劳动。
参考代码
GitHub:https://github.com/EdisonChou/BlazorSamples/tree/main

年终总结:Edison的2022年终总结
数字化转型:我在传统企业做数字化转型
C#刷题:C#刷剑指Offer算法题系列文章目录
.NET面试:.NET开发面试知识体系
.NET大会:2020年中国.NET开发者大会PDF资料