前端开发工作中可能会遇到的问题及解决方法
- 一、uni-app小程序中xxx代码依赖分析忽略
- 二、uni-app弹窗列表滚动, 弹框下面的内容也跟随滚动
- 三、uni-app小程序正常自定义组件不生效
-
四、uni-app popup 弹出层底部空隙问题
-
五、uni-app小程序自定义导航栏后iOS页面可上下滑动问题解决方案
-
六. uni-app中的分享二维码以及保存到相册
-
七、vue运行时报错
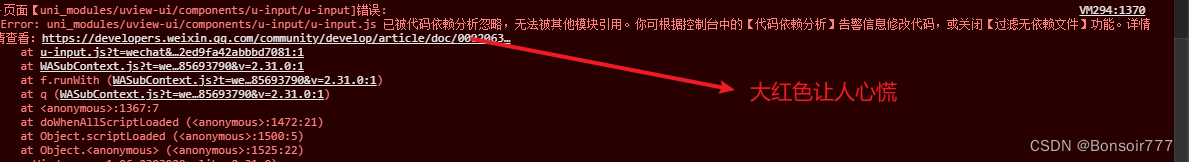
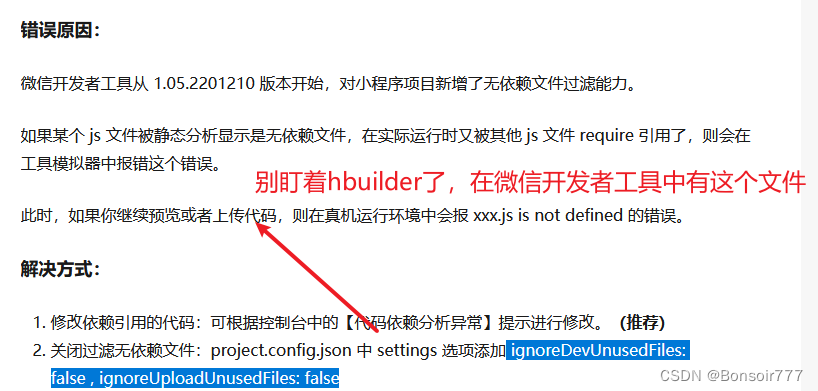
一、uni-app小程序中xxx代码依赖分析忽略

新的任务发生了这个问题,一启动这个大红色看着十分碍眼,好在报错提示也给了解决办法,如下图所示

"ignoreDevUnusedFiles": false,
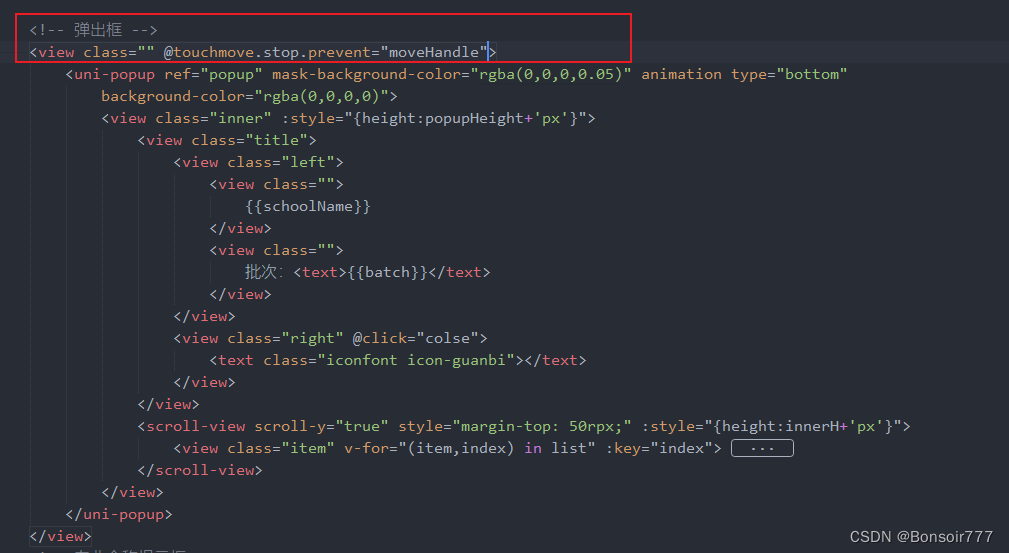
"ignoreUploadUnusedFiles": false,二、uni-app弹窗列表滚动, 弹框下面的内容也跟随滚动
弹窗组件代码,需要在最外层的view中加入 @touchmove.stop.prevent="moveHandle",就可以解决这个问题了

三、uni-app小程序正常自定义组件不生效
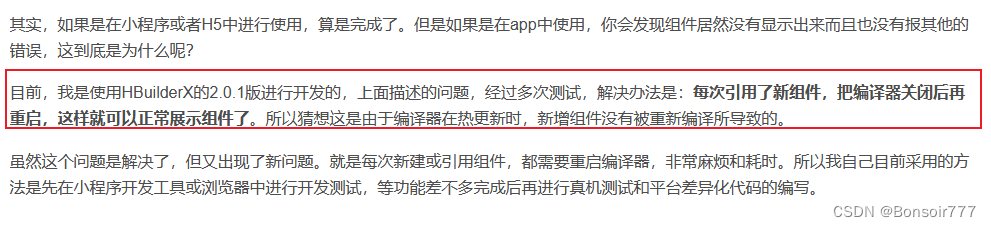
这是一个离奇的问题,正常自定义组件在页面引入,注册,使用,但是编译后居然没有显示出来而且也没有报其他的错误,这到底是为什么呢, 我也不知道…… 这个hbuilder 肯定不能逮着我一个人坑对不对,查了下,别人也遇到了这个问题,
 总结下来有以下大致两种解决方法
总结下来有以下大致两种解决方法
1.每次引用新建组件,把编译器关闭后再重启
2.新建组件后,再新建一个页面,重新编译(亲测有效),新建的组件就生效了,就是那么离奇
如果有更好的方法,欢迎提出,再不想用上方这两个蠢蠢的办法了
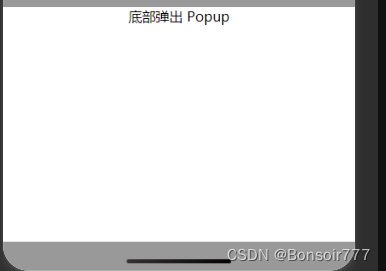
四、uni-app popup 弹出层底部空隙问题
如图所示,我遇到的问题是底部弹出层有一个间隙的问题,我看了下应该是样式问题, 是它自带了一个padding-bottom,于是我看了源码,这个问题就解决了

解决方法:
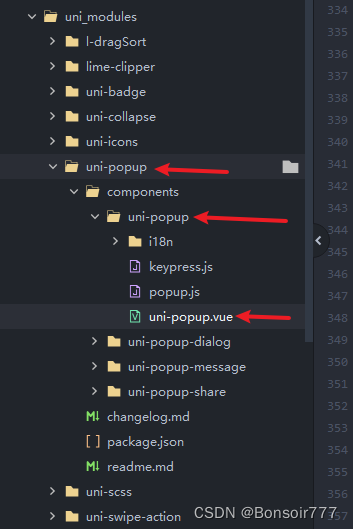
首先找到Popup的源码

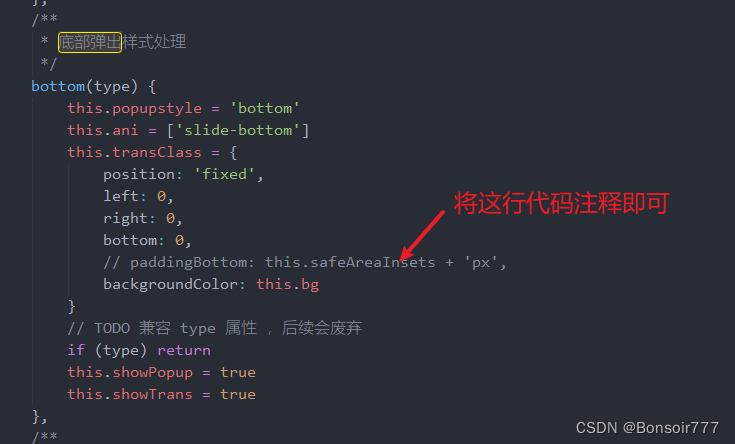
因为设置的是底部弹出层,就着重看关于底部弹出的样式

五、 uni-app小程序自定义导航栏后iOS页面可上下滑动问题解决方案
提起这个我就想,真好啊,又是一个长知识的机会!!!(内心真实想法—把用apple的人的都抓起来) ,在安卓就好好的,偏偏它就会出问题,请看以下问题:
问题描述:
在开发小程序的过程中,自定义了导航栏,但是发现在ios中页面整体可上下移动,造成体验极差。解决方案:
“disableScroll”:true,//ios禁止页面整体上下滑动{ "path": "home/index", "style": { "navigationStyle": "custom",//关闭原生导航栏 "disableScroll":true,//ios禁止页面整体上下滑动 } },
问题描述:
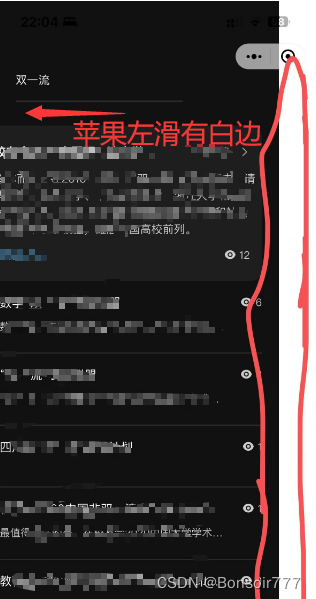
如下图所示:在安卓真机和开发着工具中都是正常,但是到了大苹果(我不用大苹果我还不知道它还能左滑滑右滑滑~~~)
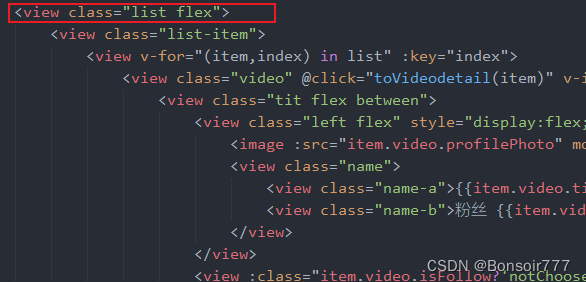
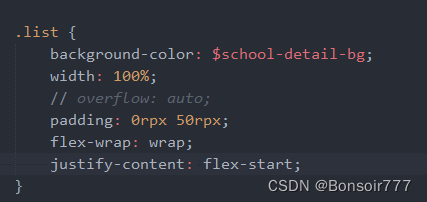
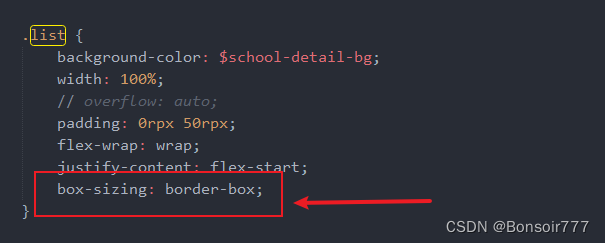
这是一个样式问题,所以我们看下原本的页面样式代码;
解决方案:
当时我不知道这个问题是怎么回事,后来请教了同事后仔细想想其实这个问题也很好解决,
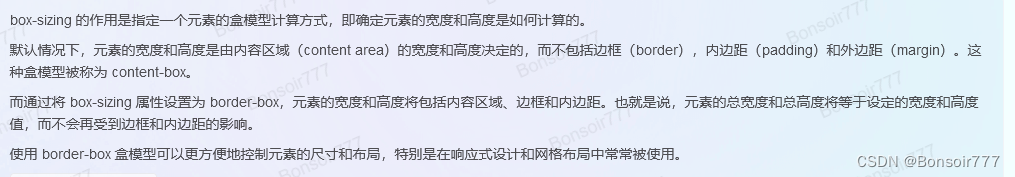
起初设置的宽度是100%,但是下方又设置了padding内边距, 而盒子宽度默认的计算方式是content-box,下图有详细解释
所以在对应的html页面结构中的父元素中,给它的样式加上这样一句,就可以解决了
六、uni-app中的分享二维码以及保存到相册
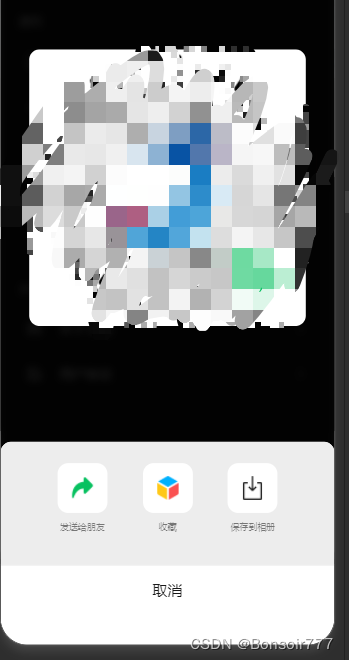
这个应该不算是一个难点,这是因为我之前没有做过,觉得很新鲜,所以分享在这里,要实现的功能呢长这个样子,以弹窗的形式出现用户可以选择转发给好友或者是保存相册后从相册转发

1.页面结构,因为是弹窗的形式所以选用了uni-popup
<uni-popup ref="popup" animation mask-background-color="rgba(0,0,0,0.2)" @change="popChange"> <view class="popup-container"> <view class="inner"> <view class="item" @click="sharePictrue"> <text class="iconfont icon-fenxiangxiaochengxu" style="margin-right: 40rpx;"></text> <text class="text btn">转发给好友</text> <!-- <button size="mini" id="sharePictrue" style="border:none;" plain open-type="share" class="text btn">转发给好友</button> --> <text class="iconfont icon-xiangyou1" style="float:right"></text> </view> <view class="underline"></view> <view class="item" @click="saveToAlbum"> <text class="iconfont icon-xiangcexuanze" style="margin-right: 40rpx;"></text> <text class="text">保存相册</text> <!-- <text class="iconfont icon-xiangyou1" style="float:right"></text> --> </view> <view class="underline"></view> <view class="cancel" @click="close">取消</view> </view> </view> </uni-popup>
2. js部分 ——保存相册
保存相册的前提是你有这个图片,(那之前肯定是要获取这个图片,例如通过调用接口获取图片)
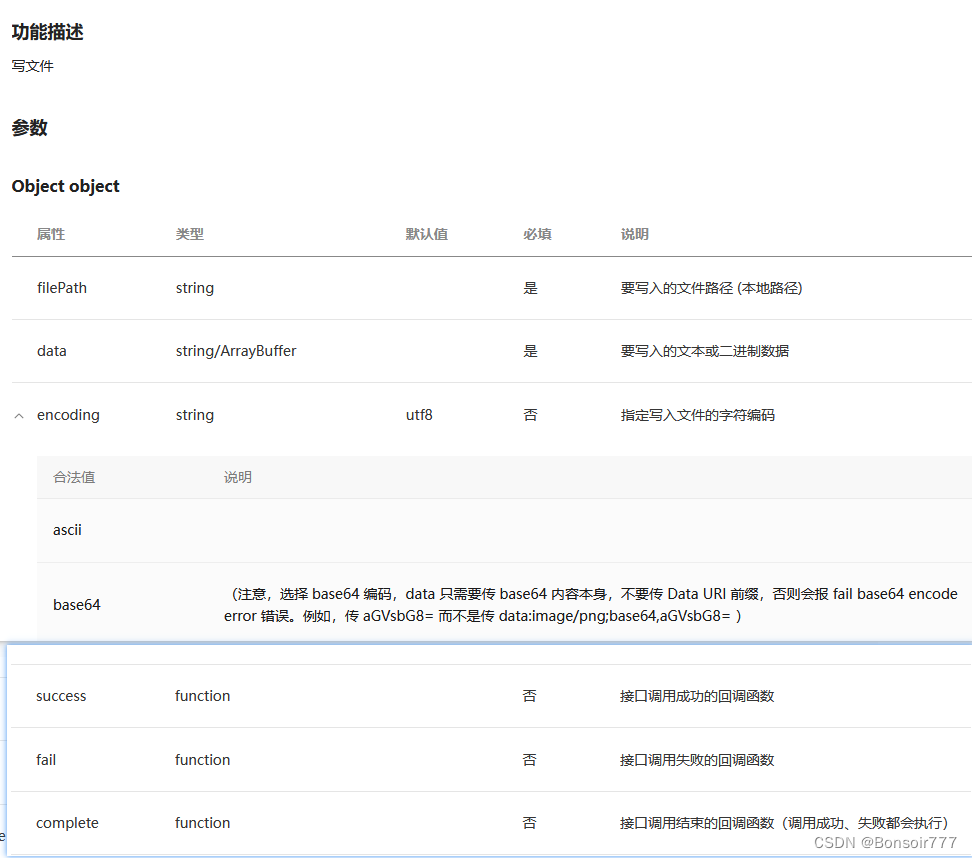
uni.getFileSystemManager().writeFile 写文件
详解地址:FileSystemManager.writeFile(Object object) | 微信开放文档
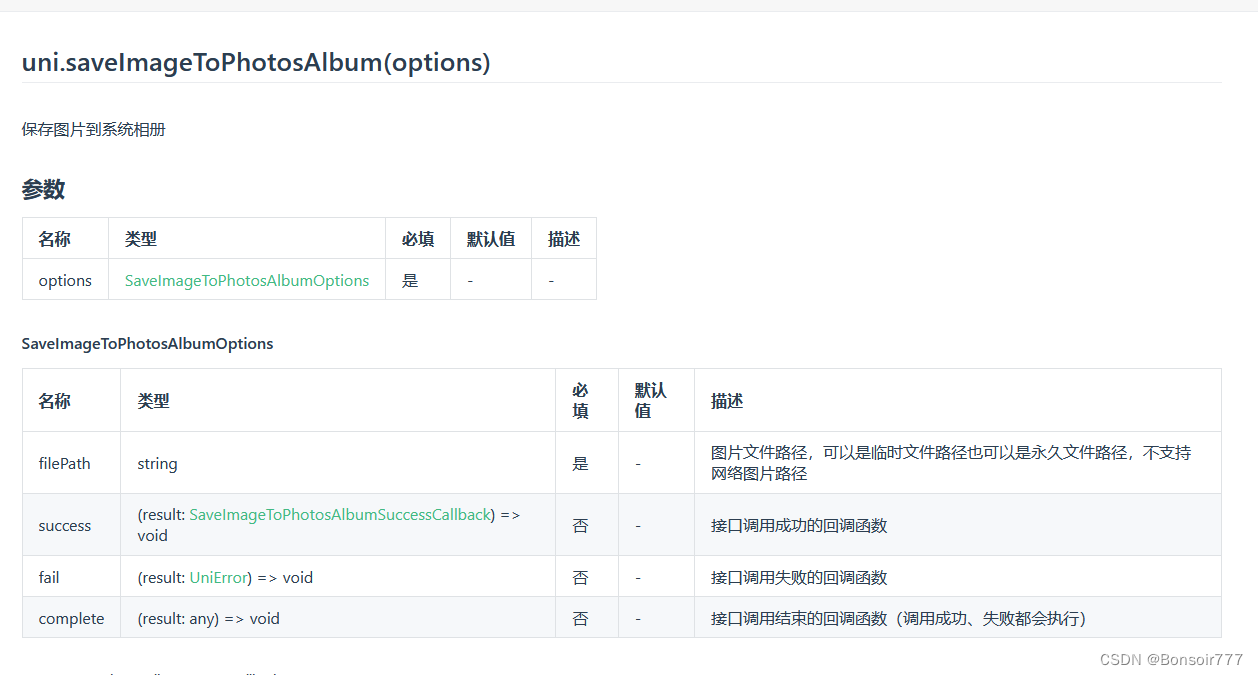
uni.saveImageToPhotosAlbum 保存图片到系统相册
3. 分享二维码
wx.showShareImageMenu()
sharePictrue() { wx.showShareImageMenu({ path: '../../static/ph_fit_qrcode.png' || this.qrsrc }) },
七、vue运行时报错
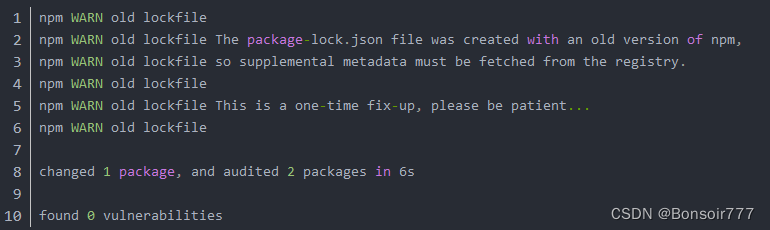
拿到一个新任务,在终端按照readme 文件指示命令运行报错,如下图所示

1.报错原因:
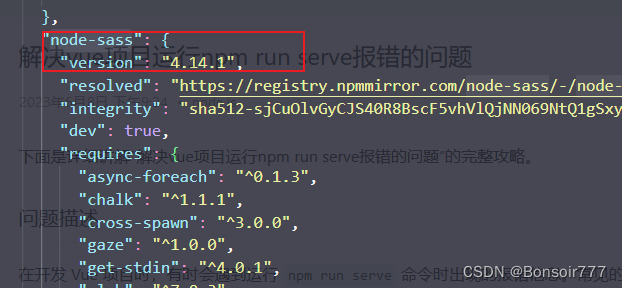
node 版本过高—— 刚开始我默认安装的node是最新版的,而项目是老项目,我查了下,报错原因是node 版本过高导致的,在报错提示中也有着 node-sass 的身影,所以我查了之前安装的node-sass的版本
可以看到这个版本是4.14 版本的,于是打开 npm中文网 官网
解决方法:
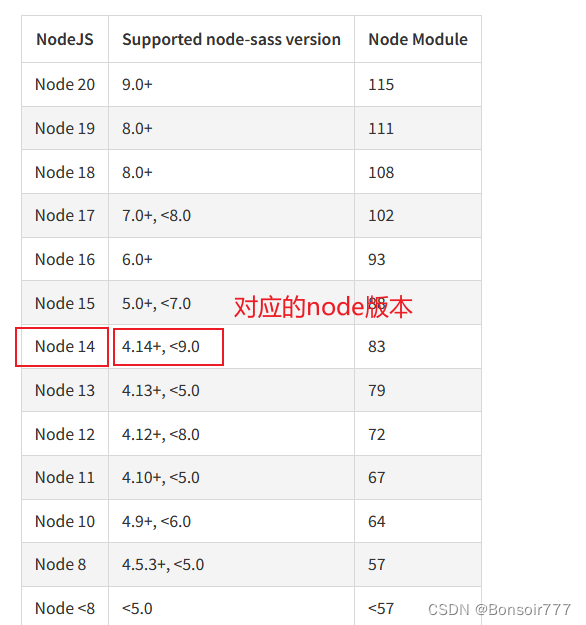
在控制面板中卸载之前的node ,安装对应的node版本Node.js 中文网,找到对应的node版本下载,一路安装即可,可以cmd窗口查看是否安装成功,再次按照命令安装依赖包,启动就可以啦!
总结
以上呢,就是我今天要分享的内容,希望可以帮助到屏幕前的你,bye~