webpack4+vue3.0+element-plus创建基于vue3的项目
webpack4+vue3.0创建基于vue3的项目
- 1 安装vue vue-cli
- 2 创建步骤
- 2.1 创建命令
- 2.2 Please pick preset(选择预定配置)
- 2.3 Check the features needed for your project (选择你项目需要添加的功能)
- 2.4 Choose a version of Vue.js that you want to start the project with (选择项目使用的vue版本)
- 2.5 Use history mode for router? (路由是否使用 history模式)
- 2.6 Pick a CSS pre-processor : (选择一个CSS预处理器)
- 2.7 Pick a linter / formatter config (选择一个格式化配置)
- 2.8 Pick additional lint features (选择代码格式检查时机)
- 2.9 Where do you prefer placing config for Babel, ESLint, etc.?
- 2.10 Save this as a preset for future projects? (是否保存这个预配置作为未来项目的模板)
- 2.11 开始执行创建项目
- 3 加入依赖
- 4 添加配置文件
1 安装vue vue-cli
安装vue:
npm install vue
安装vue-cli:
npm install -g @vue/cli
2 创建步骤
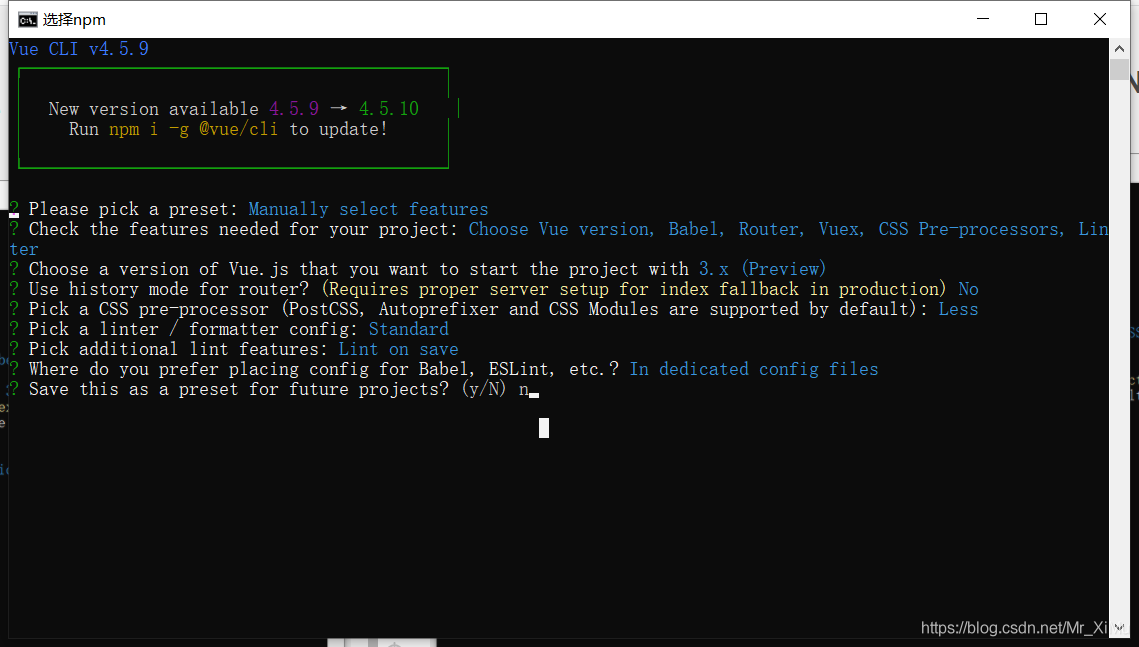
创建过程图

2.1 创建命令
vue create blog-web
2.2 Please pick preset(选择预定配置)
Manually select features【选择手动配置】
2.3 Check the features needed for your project (选择你项目需要添加的功能)
- Choose Vue Version
- Babel
- Router
- Vuex
- CSS Pre-processors
- Linter / Formatter
2.4 Choose a version of Vue.js that you want to start the project with (选择项目使用的vue版本)
选择 3.x(Preview)
2.5 Use history mode for router? (路由是否使用 history模式)
输入n(拒绝)
2.6 Pick a CSS pre-processor : (选择一个CSS预处理器)
选择Less
2.7 Pick a linter / formatter config (选择一个格式化配置)
选择:ESLint + Standard config
2.8 Pick additional lint features (选择代码格式检查时机)
选择: Lint on save 【代码保存时】
2.9 Where do you prefer placing config for Babel, ESLint, etc.?
选择:In dedicated config files
2.10 Save this as a preset for future projects? (是否保存这个预配置作为未来项目的模板)
输入:n
2.11 开始执行创建项目
3 加入依赖
3.1加入 axios
npm install axios --save
3.2 加入element-plus
npm install element-plus --save
注意:vueCli4创建项目安装element-plus,浏览器报错Uncaught TypeError: Cannot read property ‘prototype‘ of undefined:原因及解决方法
附:不能集成IView,原因和element-plus一样会报错,IView现有的版本暂不支持vue-cli@4创建的Vue3版本的项目。所以element-plus能支持真实万幸,哈哈哈。
4 添加配置文件
4.1 新增vue.config.js
const path = require('path')
const resolve = dir => {
return path.join(__dirname, dir)
}
module.exports = {
publicPath: './',
// 如果你不需要使用eslint,把lintOnSave设为false即可
lintOnSave: true,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
.set('_c', resolve('src/components'))
},
productionSourceMap: false,
devServer: {
port: 9080,
open: true,
proxy: {
'/blog-api': {
target: 'http://localhost:9000/',
// ws: true,
changeOrigin: true,
pathRewrite: { // 将 blog-api 替换为空,即去掉 blog-api,例如:http://localhost:8080/blog-api/demo替换后为http://localhost:8080/demo
'^/blog-api': ''
}
}
// '/foo': {
// target: '<other_url>'
// }
}
}
}
4.2 新增全局的配置文件【config/index.js】
export default {
// 配置显示在浏览器标签的title
projectTitle: '个人博客',
cookieExpires: 365 * 24 * 60 * 60 * 1000, // 设置 365天
// api请求基础路径
baseUrl: {
dev: ' http://localhost:9080',
// pro:即线上的IP地址和端口,需要和nginx监听的地址、端口保持一致
pro: 'http://localhost:8999'
},
// 默认打开的首页的路由name值,默认为home
homeName: 'Home',
// 需要加载的插件
plugin: {
'error-store': {
showInHeader: true, // 设为false后不会在顶部显示错误日志徽标
developmentOff: true // 设为true后在开发环境不会收集错误信息,方便开发中排查错误
}
},
prefixUrl: '/blog-api/'
}
4.3 新增存储用户信息的工具类【在utils文件夹下,新增cookie.js、localStorage.js】
4.3.1 localStorage.js
/**
* localStorage 的封装工具类
* @param params
*/
import config from '@/config'
const { cookieExpires } = config
// 设置缓存
export const setItem = (name, value) => {
const obj = {
name: name,
value: value,
expires: cookieExpires || false, // 如果没有设置过期时间,则设置成false
startTime: new Date().getTime() // 记录何时将值存入缓存,毫秒级
}
if (obj.expires) { // 如果设置了过期时间,则以 obj.name 为 key,obj 为值放进去
localStorage.setItem(obj.name, JSON.stringify(obj))
} else {
// 如果 obj.expires 没有设置,就判断一下value的类型
const type = Object.prototype.toString.call(obj.value)
// 如果value是对象或者数组对象的类型,就先用JSON.stringify转一下,再存进去
if (type === '[object Object]') {
obj.value = JSON.stringify(obj.value)
}
if (type === '[object Array]') {
obj.value = JSON.stringify(obj.value)
}
localStorage.setItem(obj.name, obj.value)
}
}
// 拿到缓存
export const getItem = (name) => {
let item = localStorage.getItem(name)
// 先将拿到的试着进行json转为对象的形式
try {
item = JSON.parse(item)
} catch (error) {
// 如果不行就不是json的字符串,就直接返回
// item = item
}
// 如果有 expires 的值,说明设置了失效时间
if (item !== null) {
const currentTime = new Date().getTime()
// 何时将值取出减去刚存入的时间,与item.expires比较,如果大于就是过期了,如果小于或等于就还没过期
if (currentTime - item.startTime > item.expires) {
// 缓存过期,清除缓存,返回false
localStorage.removeItem(name)
return false
} else {
// 缓存未过期,返回值
return item.value
}
} else {
// 如果没有设置失效时间,直接返回值
return item
}
}
// 移出缓存
export const removeStorageItem = (name) => {
localStorage.removeItem(name)
}
// 移出全部缓存
export const clear = () => {
localStorage.clear()
}
4.3.2 cookie.js
import { setItem, getItem, removeStorageItem } from '@/utils/localStorage'
export const TOKEN_KEY = 'token'
export const USER_INFO = 'userInfo' // 登录成功后获取到的用户信息【包括用户Id,角色,权限,头像】
// 存入token
export const setToken = (token) => {
setItem(TOKEN_KEY, token)
}
// 取出token
export const getToken = () => {
return getItem(TOKEN_KEY)
}
// 清空token
export const removeToken = () => {
removeStorageItem(TOKEN_KEY)
}
// 存入用户信息
export const setUserInfo = (userInfo) => {
setItem(USER_INFO, userInfo)
}
// 取出用户信息
export const getUserInfo = () => {
return getItem(USER_INFO)
}
// 清空用户信息
export const removeUserInfo = () => {
removeStorageItem(USER_INFO)
}
// 根据 key 清除localStorage数据
export const clearStorageItem = (name) => {
removeStorageItem(name)
}
4.4 在main.js中全局引入 element-plus组件
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
const vue3App = createApp(App)
vue3App.use(ElementPlus)
vue3App.use(store)
vue3App.use(router)
vue3App.mount('#app')
// createApp(App).use(store).use(router).mount('#app')
4.5 修改.eslintrc.js:增加配置
module.exports = {
root: true,
env: {
node: true
},
extends: [
'plugin:vue/vue3-essential',
'@vue/standard'
],
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'space-before-function-paren': 0,
'no-undef': 'off', // 不能有未定义的变量
camelcase: 'off' // 关闭驼峰转换
}
}