Vue路由配置
大家有没有这样的操作,就是在创建vue项目时明明需要路由,但忘记把它添上了。
今儿,就教大家添加
1.安装vue-router
方法一:命令行安装,这个是适合Vue2,如果你安装4.x的话会报错的。新建终端,在你的项目目录路径下输入命令
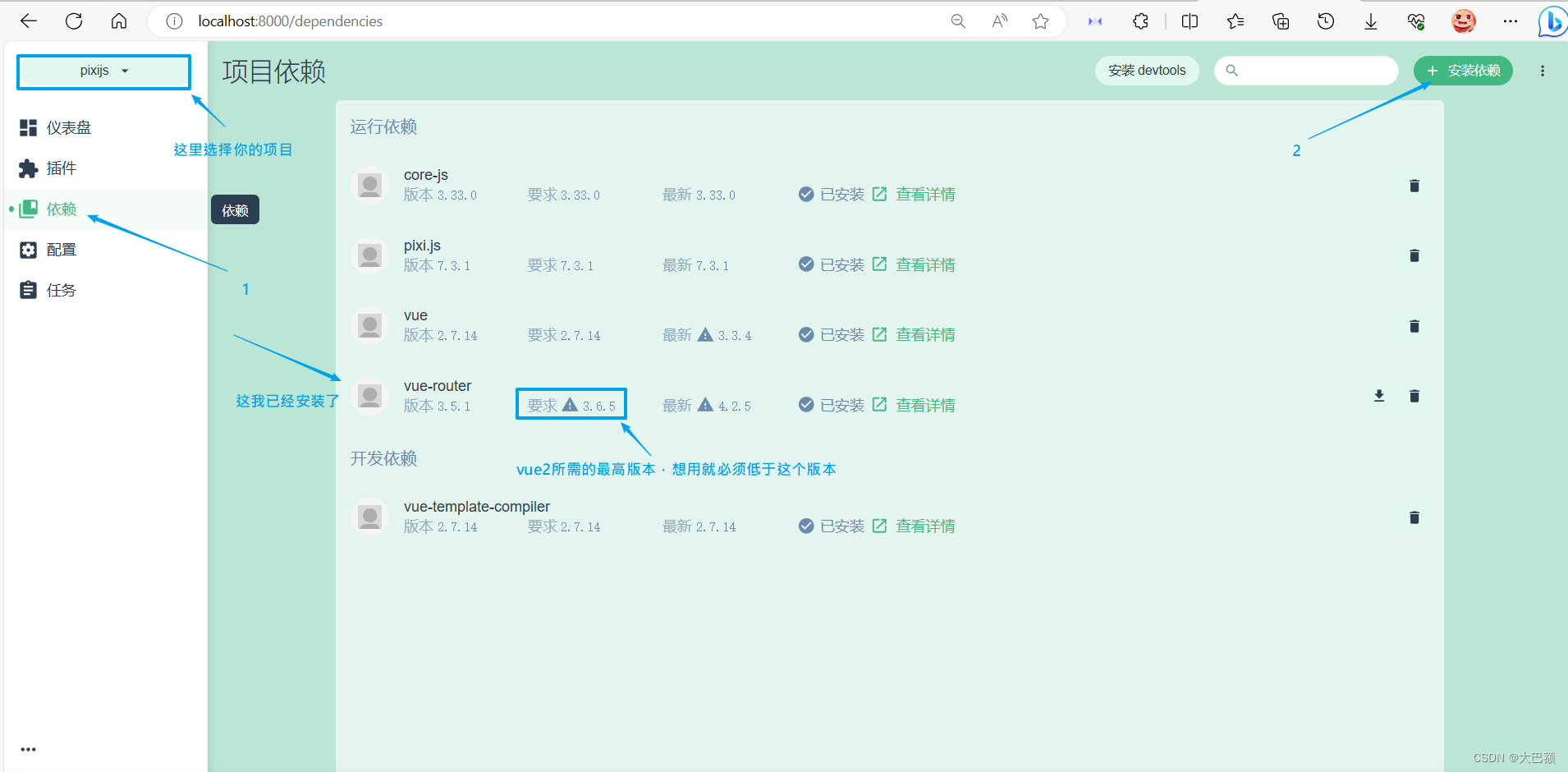
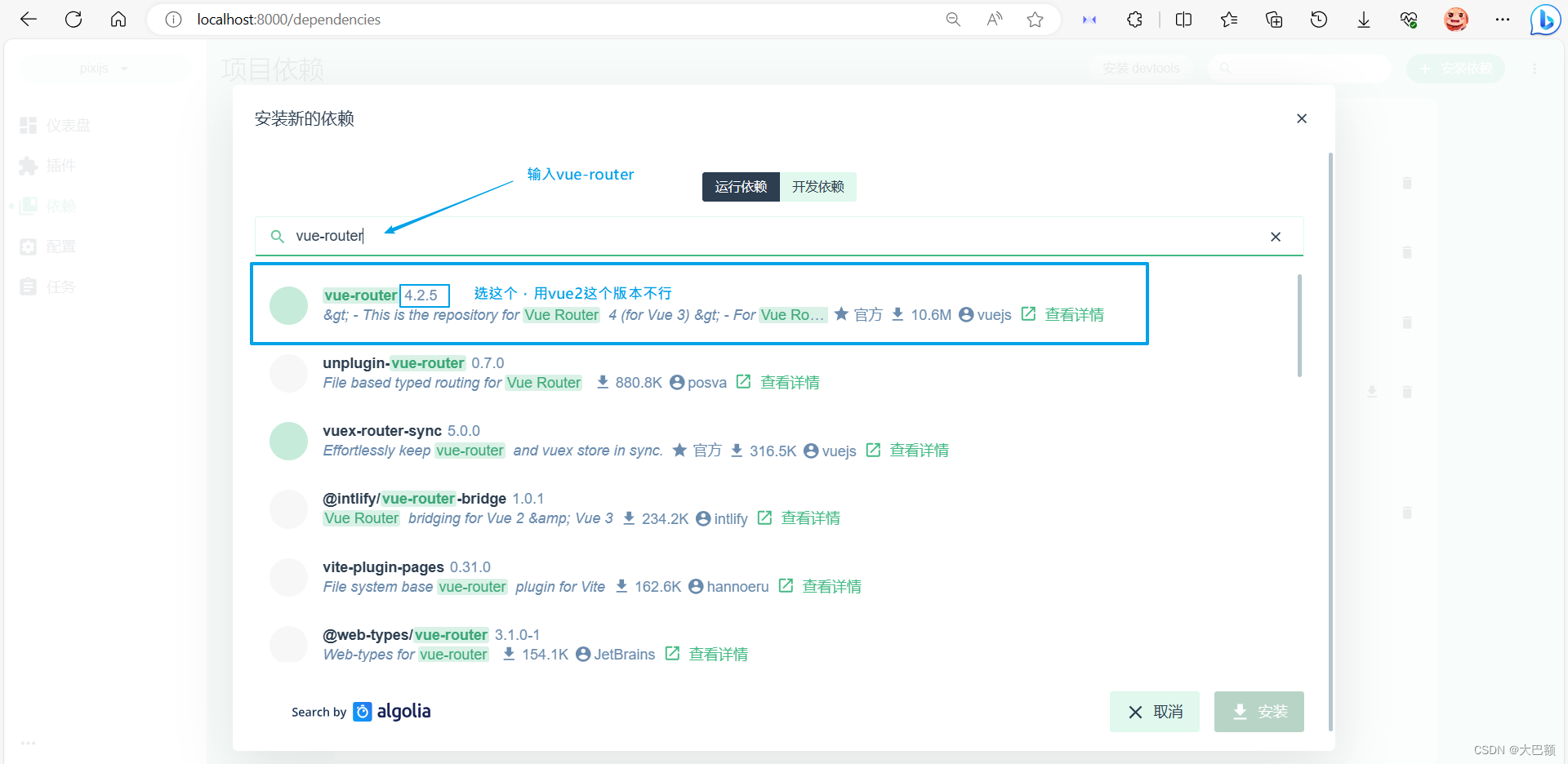
npm install vue-router@3.5.2方法二:图形化界面安装,注意版本,新建终端,在你的项目目录路径下输入命令vue ui

4.x版本不适合vue2,建议命令行安装

2.文件配置
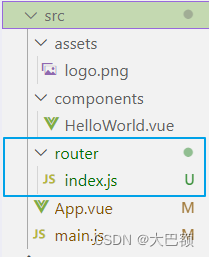
a.在src目录下新建router目录,再建index.js;目录名一定是router,其它的报错如图:

b.在main.js中引入路由,并挂载
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')c.在router下的index.js添加如下代码,记得将路由暴露出去,否则报错
import Vue from 'vue'
import VueRouter from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(VueRouter)
const router=new VueRouter({
routes:[
{
path:'/',
component:HelloWorld
}
]
})
export default routerd.最后在App.vue中加上路由出口<router-view/>标签
<template>
<div id="app">
<router-view/>
</div>
</template>总结,安装后配置后出现问题可能是路由目录名,或是路由版本问题。vue2用3.6.5以下版本