学习Vue的心路历程(二)用Vue实现一个简易的登录页面
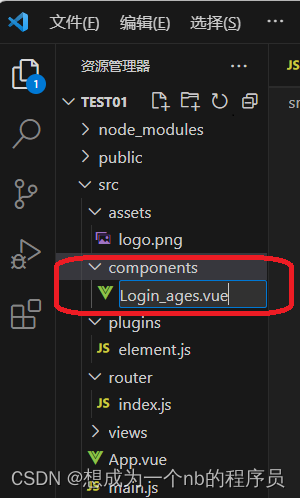
一、创建一个Vue文件(作者选择的是vscode)

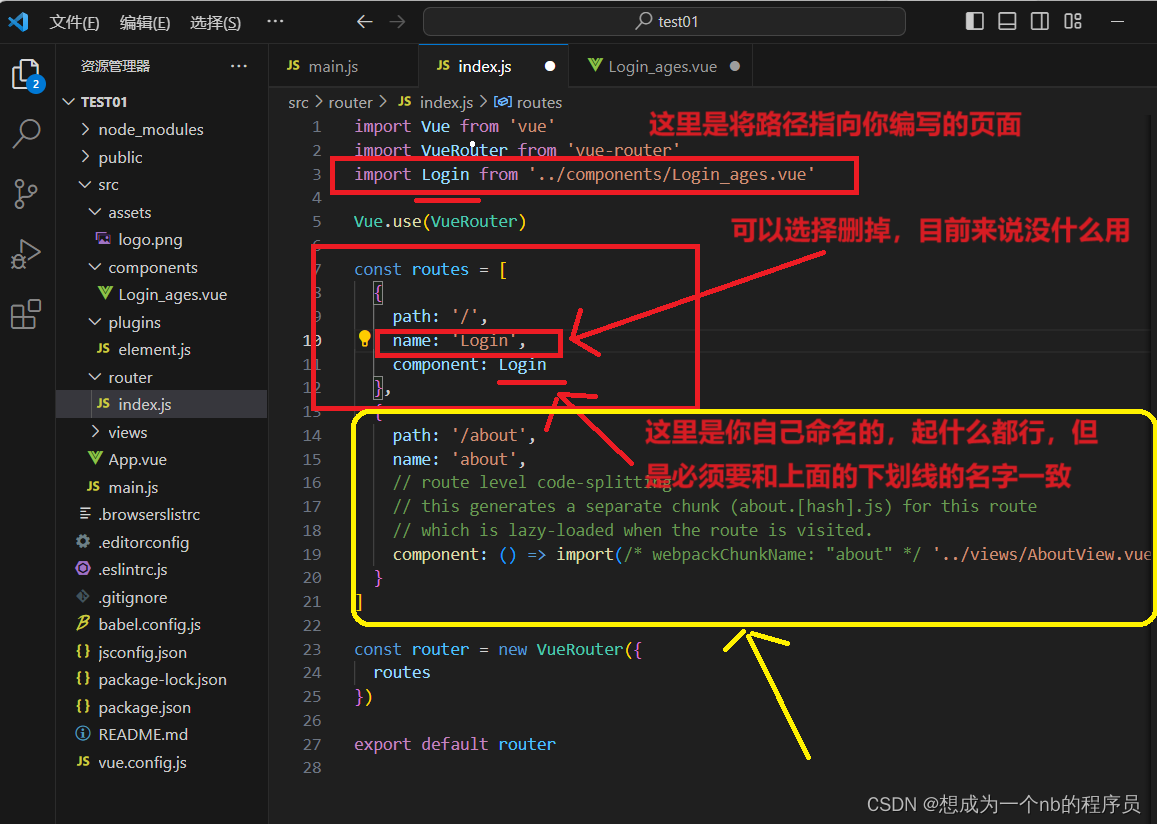
二、更改默认加载路径,打开router目录下的index.js文件,修改为下图

修改完后代码为
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login_ages.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Login',
component: Login
}
]
const router = new VueRouter({
routes
})
export default router
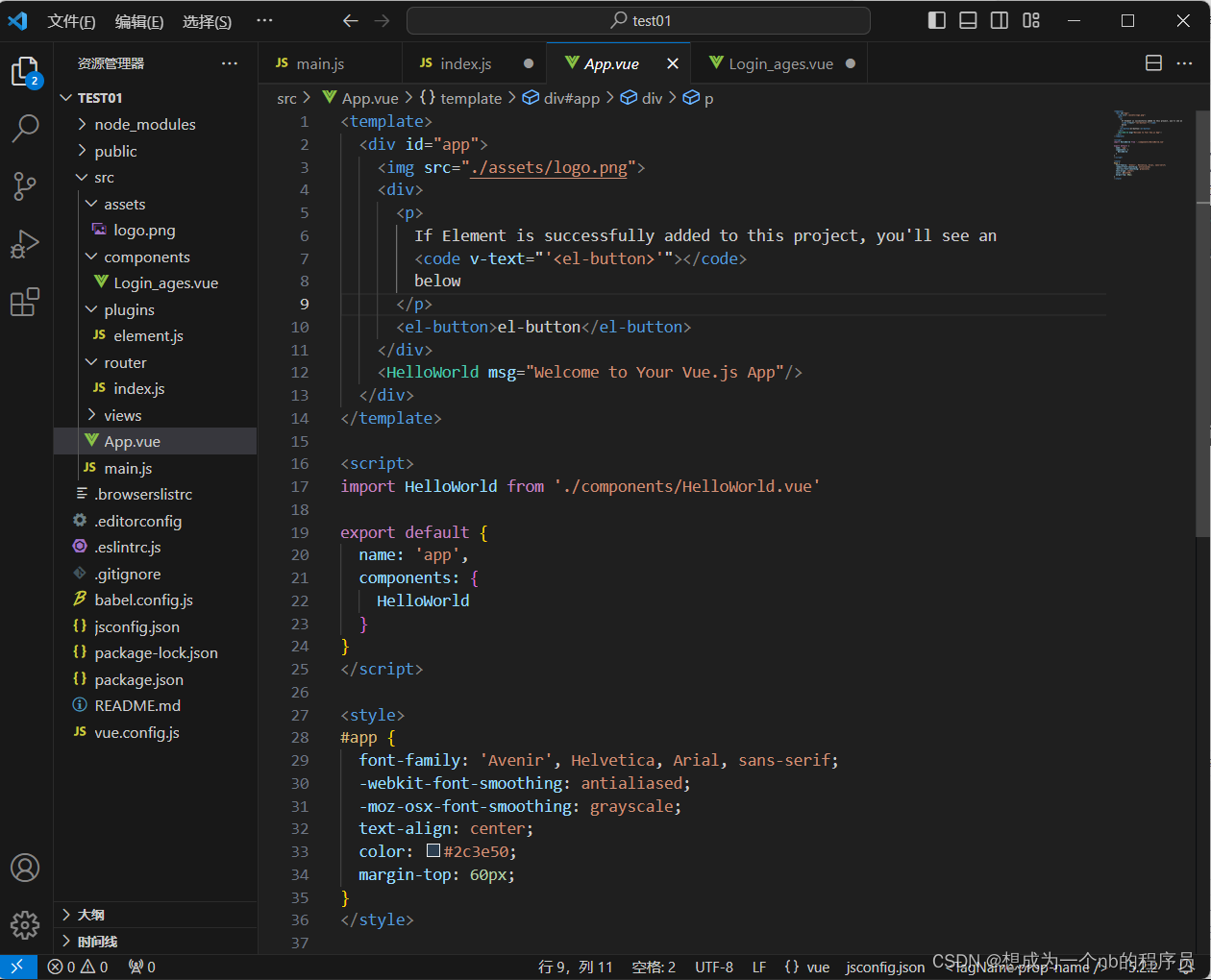
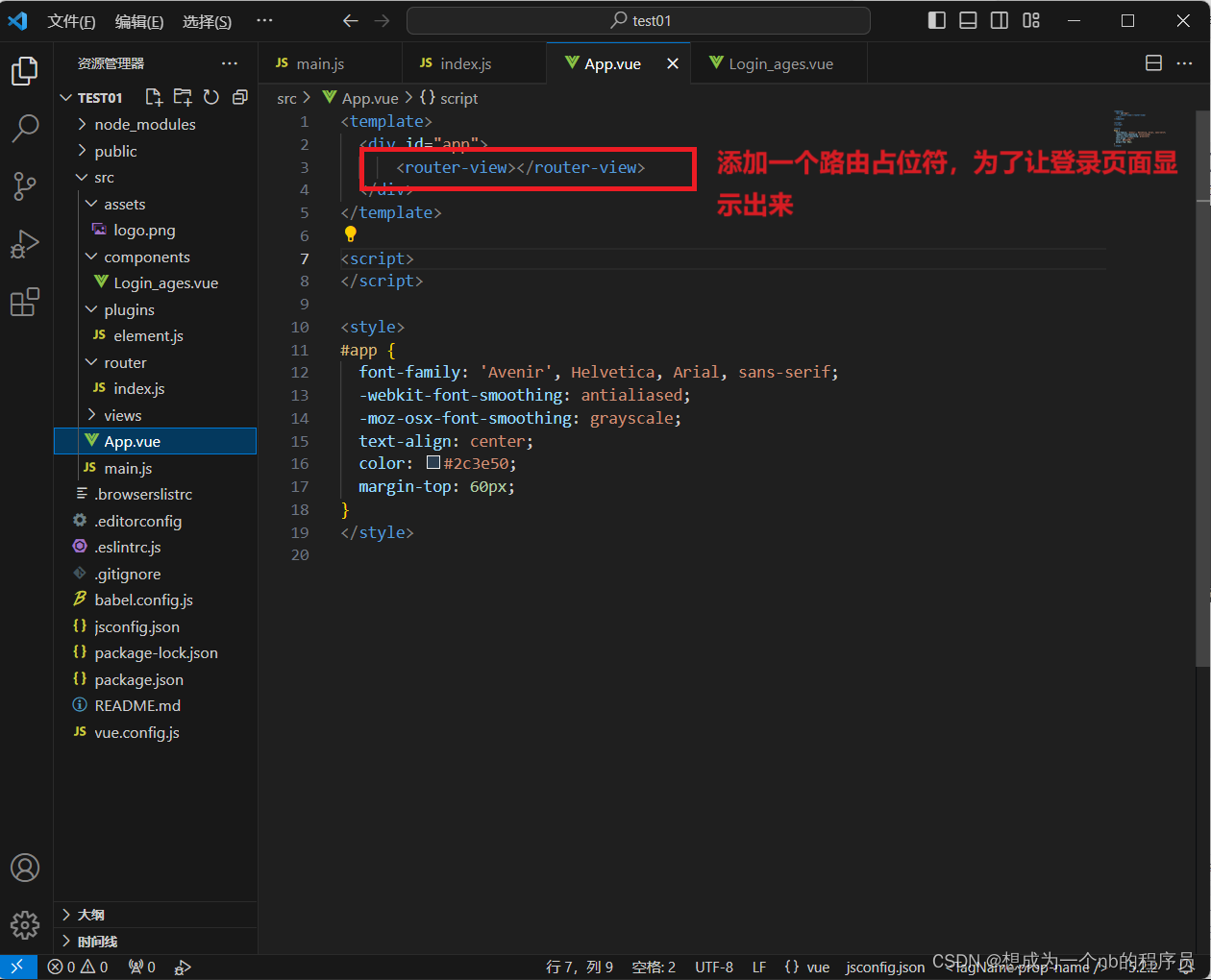
三、修改App.vue,如下图
修改前: 
修改后:
代码为:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
每次修改完都记得按CTRl+S保存
四、编写登录界面Login_ages.vue的代码,代码如下:
<template>
<div class="all">
<div class="loginpages">
<!-- 登录页面的logo -->
<div>
<img src="../assets/logo.png" class="logo">
</div>
<!-- form表单输入框 -->
<el-form :model="userForm" :rules="rules" ref="ruleForm" class="ruleForm">
<!-- 用户名 -->
<el-form-item prop="username">
<el-input v-model="userForm.username" prefix-icon="el-icon-user"></el-input>
</el-form-item>
<!-- 密码 -->
<el-form-item prop="password">
<el-input v-model="userForm.password" type="password" prefix-icon="el-icon-lock"></el-input>
</el-form-item>
</el-form>
<!-- 登录与注册按钮 -->
<div>
<el-button type="primary" class="dl01" round @click="login">登录</el-button>
<el-button type="success" class="zc01" round >注册</el-button>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
userForm: {
username: '666666',
password: '123456'
},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 6, max: 12, message: '长度在 6 到 12 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 6, max: 12, message: '长度在 6 到 12 个字符', trigger: 'blur' }
]
}
}
},
methods: {
login () {
// 外部跳转,axios
// 判断
if (this.userForm.username === '666666' && this.userForm.password === '123456') {
// 登陆成功
this.$message.success('登陆成功')
} else {
// 登录失败 ==>还在当前页面
this.$message.error('登录失败')
}
}
}
}
</script>
<style scoped>
.all {
height: 100%;
background-color: #51effa;
}
.loginpages {
width: 450px;
height: 300px;
background-color: white;
border-radius: 5px;
position: absolute;
top: 50%;
left: 50%;
/*将容器本身的长宽减去*/
transform: translate(-50%, -50%);
}
.logo {
height: 90px;
margin-left: 120px;
margin-top: 20px;
}
.ruleForm {
margin: 0 20px;
}
.dl01 {
position: absolute;
left: 50%;
transform: translate(-50%, 0);
}
.zc01 {
position: absolute;
left: 70%;
}</style>
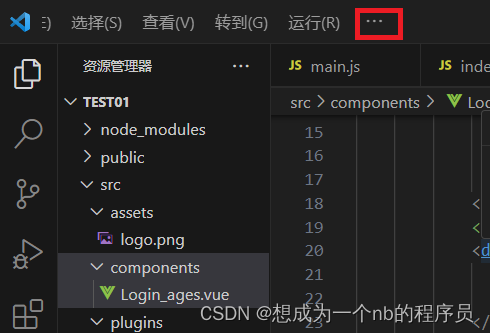
五、打开终端

点击三个点,然后点终端,然后点新建终端,然后输入命令:npm run serve 回车运行程序
如果报错可以检查一下是否安装了npm
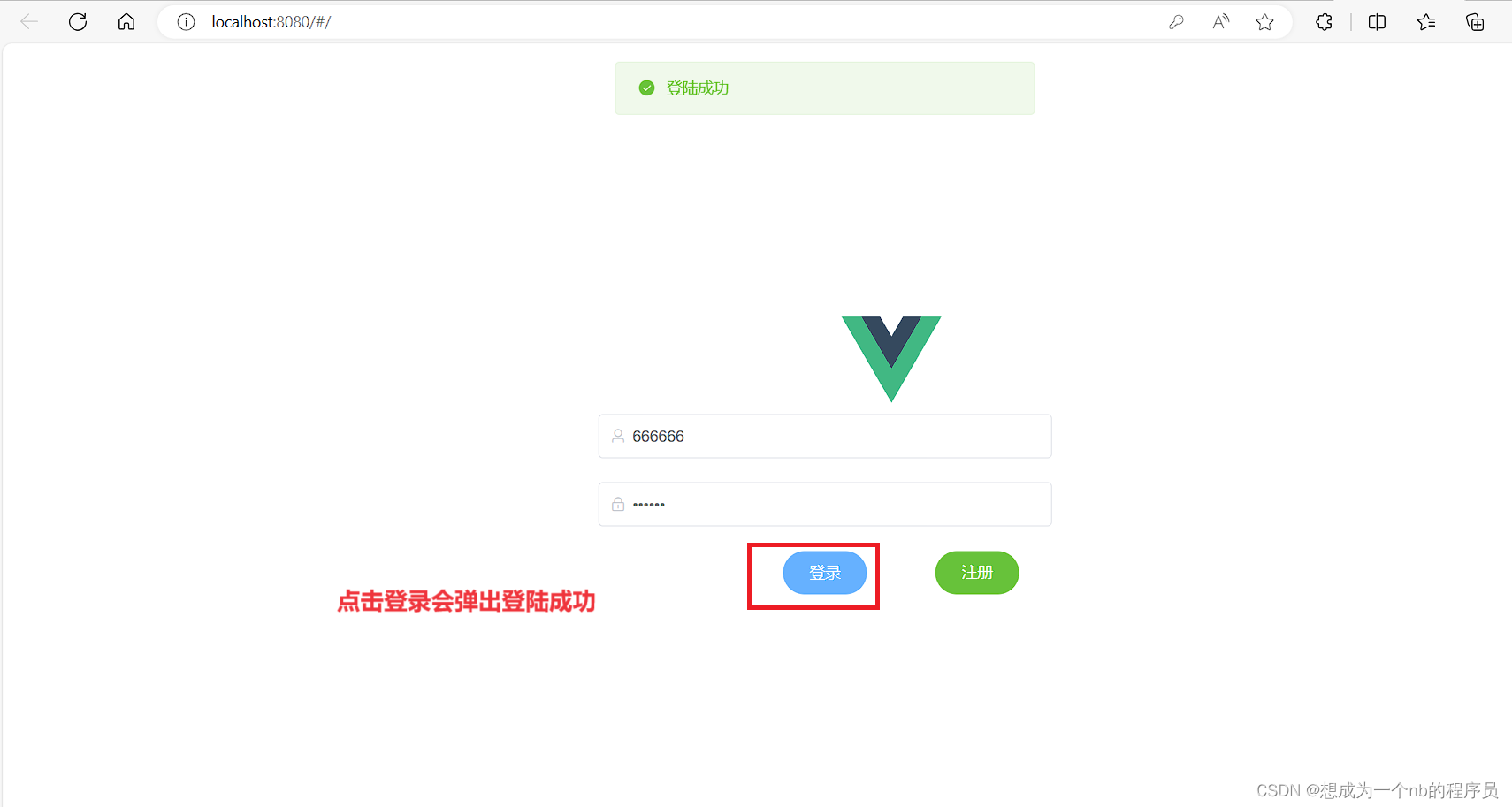
六、运行成功后如图