图书管理系统springboot+vue前后端分离项目——搭建vue项目(超详细,持续更新)
1、创建vue工程(vue文档链接)
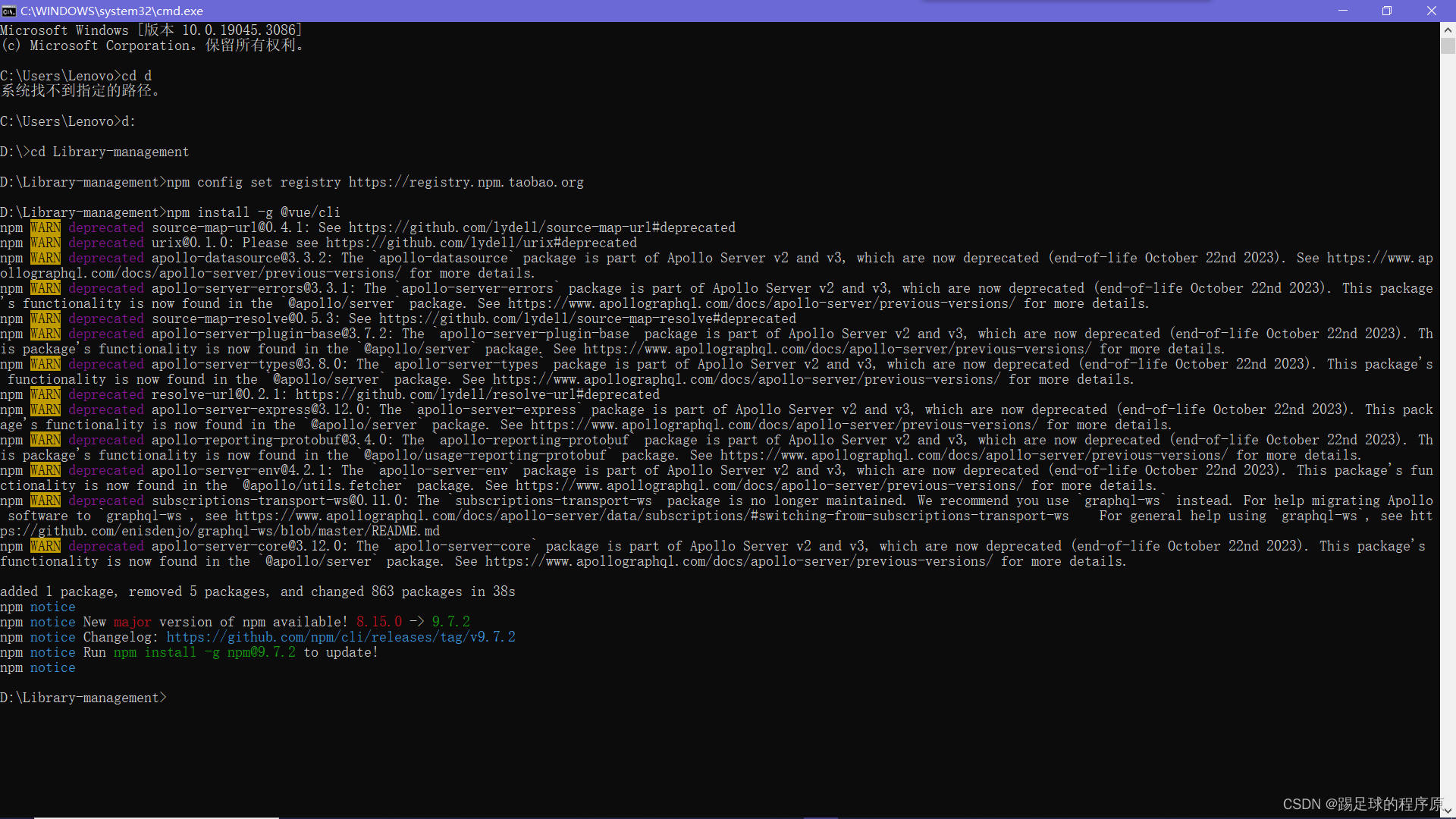
- win+R打开cmd
- 添加下载镜像
npm config set registry https://registry.npm.taobao.org
- 安装vue
npm install -g @vue/cli

- 创建vue
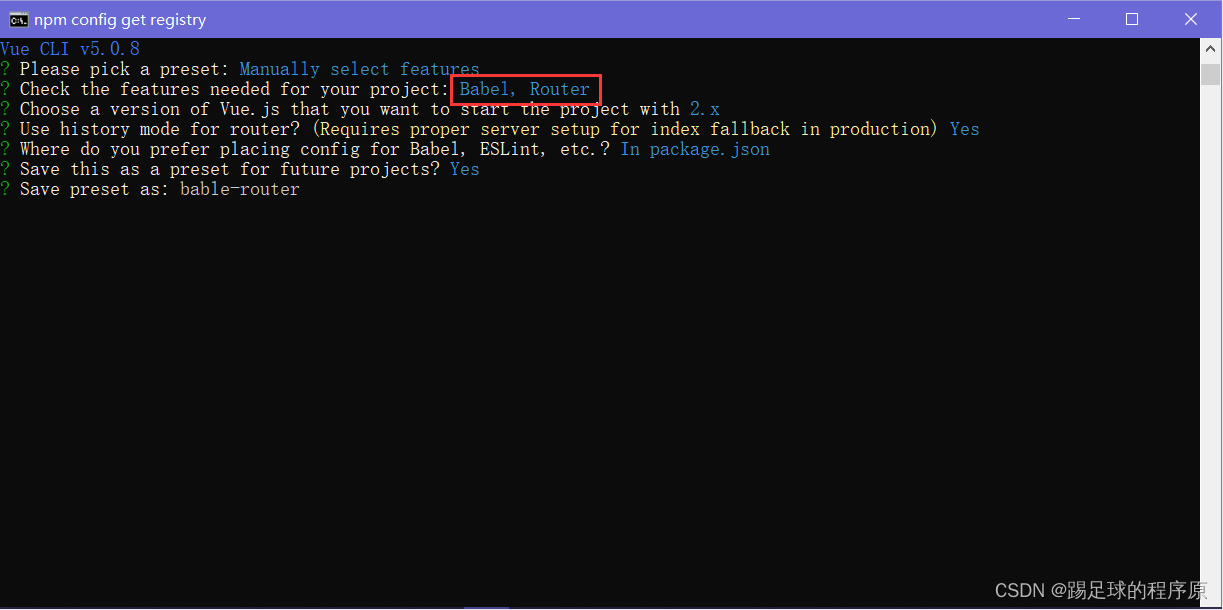
vue create myvue
- 选择组件(这里笔者选择如下组件)

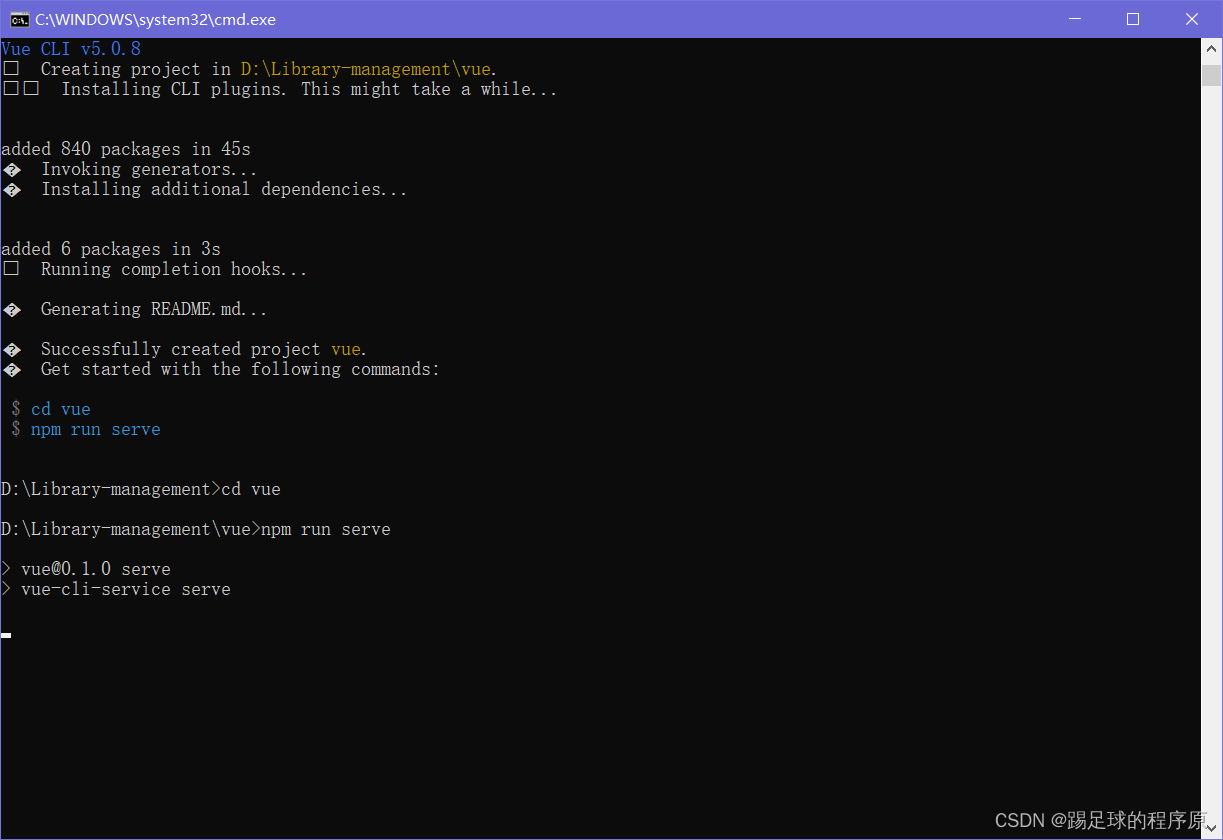
- 启动vue项目
cd vue
npm run serve


2、使用element-UI(element文档链接)
- 安装ElementUI
npm i element-ui -S

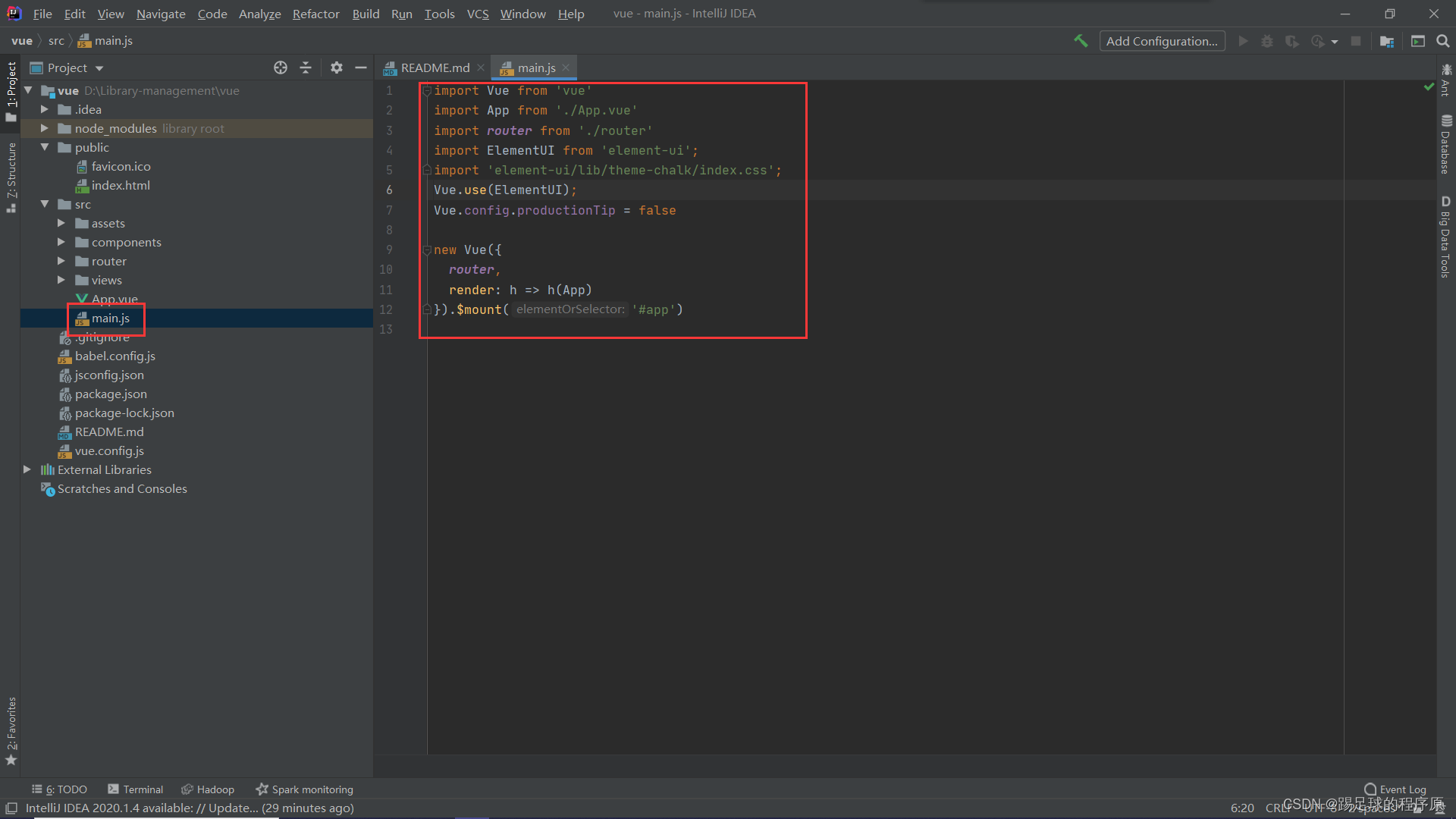
- 将element-ui导入vue项目
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});