jeecgboot vue3使用JAreaSelect地区选择组件时返回省市区的编码,如何获取到选择地区的文字
JAreaSelect文档地址:添加链接描述
当我们的BasicForm表单组件中使用选择省市区的JAreaSelect组件时,获取到的返回值是地区的编码,如“530304”这样子,但我在小程序中展示数据的时候需要明确的地址,如“云南省昆明市五华区”,我们可以在前端原有的工具类中添加转换方法来实现。
1、看组件代码
首先用一个JSON文件来存储所有的省市区数据,然后用3个下拉款选择省市区,数据转换是在一个areaDataUtil.js文件中来实现的。
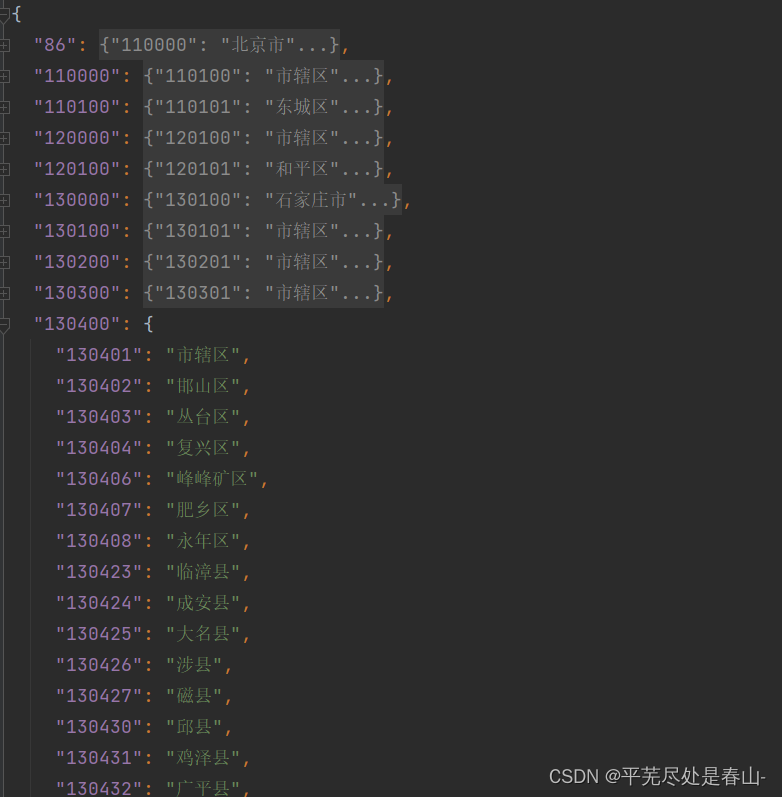
JSON文件:86是所有的省,然后是各个市以及县区

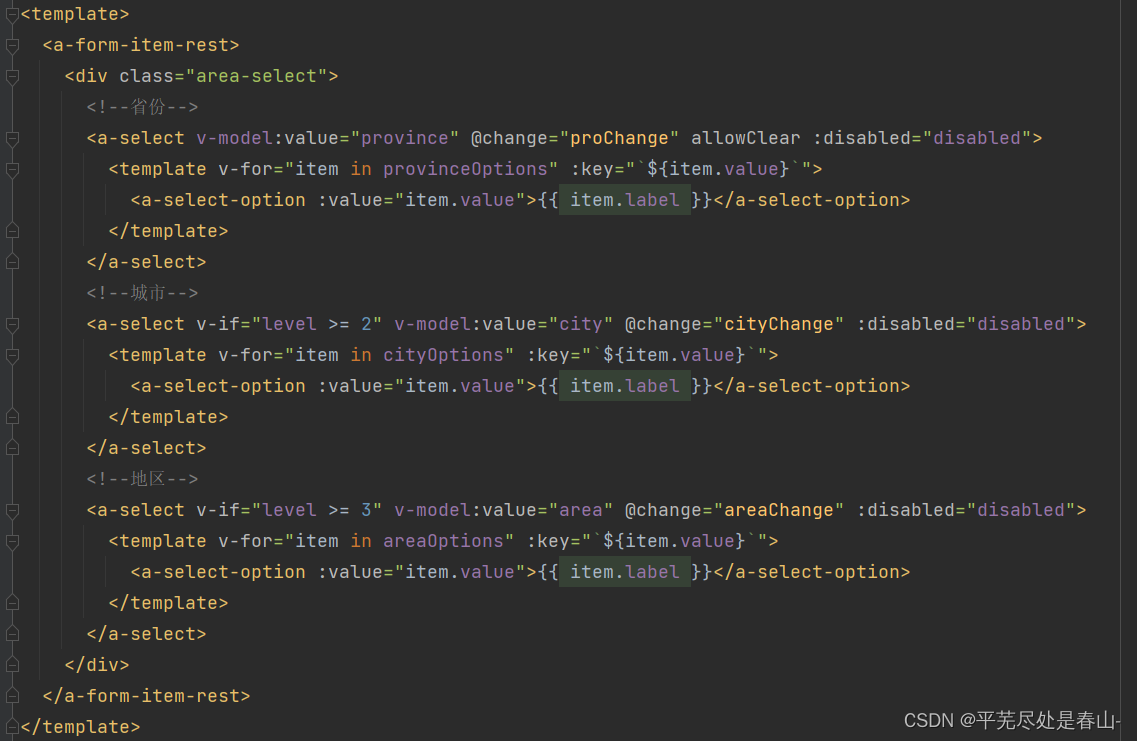
省市区选择组件:

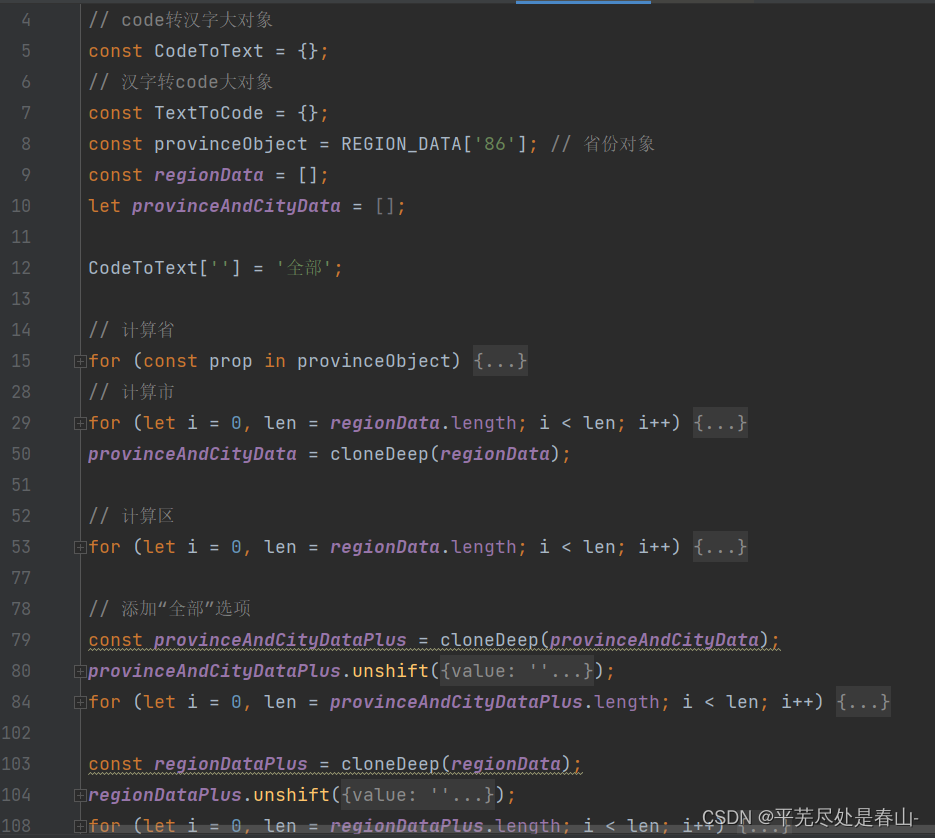
工具类areaDataUtil.js

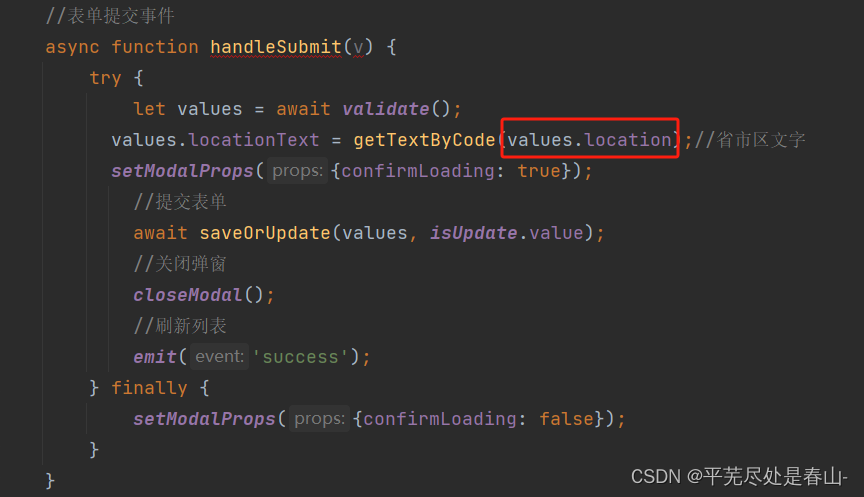
2、在我的程序中,表单提交时获取到了值,通过地区的code值转换为文字值


getTextByCode方法直接加在了areaDataUtil.js方法中:
function getTextByCode(code) {
//6位的编码
let proCode = code.substr(0,2).concat("0000");
let protext = provinceObject[proCode];
let shiCode = code.substr(0,4).concat("00");
let shiData = REGION_DATA[proCode];
let shitext = shiData[shiCode]
let quCode = code;
let quData = REGION_DATA[shiCode];
let qutext = quData[quCode]
return protext+shitext+qutext; // 省份汉字
}
其实记录主要的不是为了这个方法,这方法也很简单,而是想要记住省市区数据的JSON数据和工具类,以后在我需要用到这些数据的时候可以看到自己的这个文章然后找到这个数据来直接使用哈哈哈哈哈。