小程序二维码base64转为图片(二维码的获取)
一、base64
1、base64图片

base64 格式图片数据,无法被 getImageInfo直接调用
2、解决方法
1、首先使用 wx.base64ToArrayBuffer 将 base64 数据转换为 ArrayBuffer 数据
2、使用 FileSystemManager.writeFile 将 ArrayBuffer 数据写为本地用户路径的二进制图片文件
3、此时的图片文件路径在 wx.env.USER_DATA_PATH 中, wx.getImageInfo 接口能正确获取到这个图片资源并 drawImage 至 canvas 上
封装一个js文件
const fsm = wx.getFileSystemManager();
const FILE_BASE_NAME = ‘tmp_base64src’;
const base64src = function(base64data) {
return new Promise((resolve, reject) => {
const [, format, bodyData] = /data:image/(\w+);base64,(.*)/.exec(base64data) || [];
if (!format) {
reject(new Error(‘ERROR_BASE64SRC_PARSE’));
}
const filePath = ${wx.env.USER_DATA_PATH}/${FILE_BASE_NAME}.${format};
const buffer = wx.base64ToArrayBuffer(bodyData);
fsm.writeFile({
filePath,
data: buffer,
encoding: ‘binary’,
success() {
resolve(filePath);
},
fail() {
reject(new Error(‘ERROR_BASE64SRC_WRITE’));
},
});
});
};
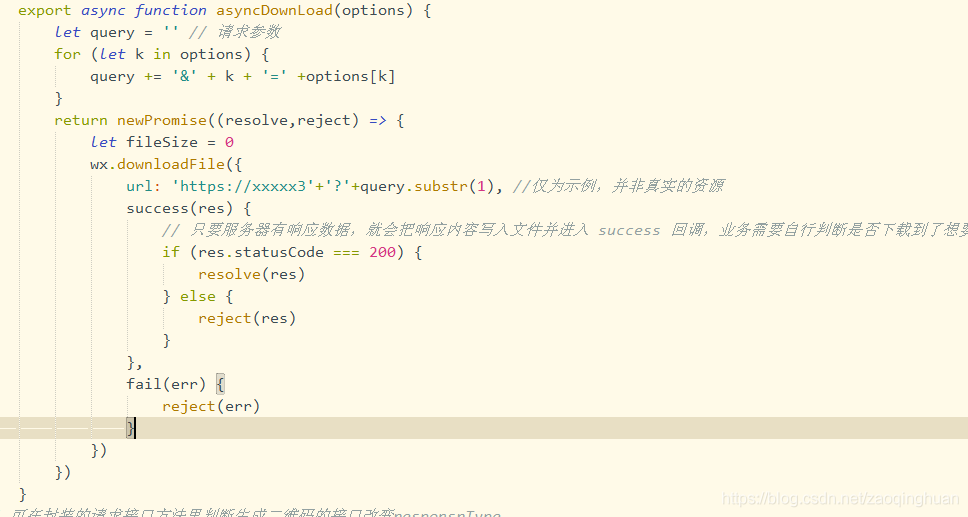
二、下载文件资源到本地。客户端直接发起一个 HTTPS GET 请求,返回文件的本地临时路径 (本地路径),单次下载允许的最大文件为 50MB。封装一个请求接口的方法