微信小程序识别小程序码并传参
一、场景
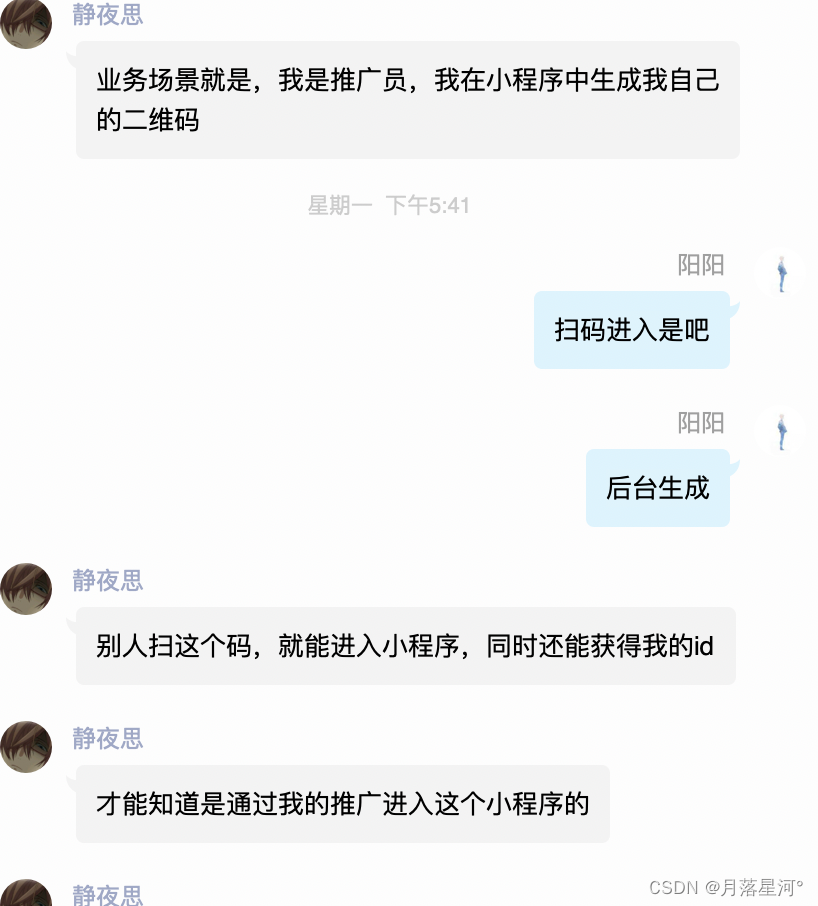
连续看到几个类似关于小程序生成二维码场景的问题,分销的场景和单商品购买的页面居多

二、思路
- 服务端获取小程序码的文档相关链接
三、注意事项
后端添加的参数我们可以在onLoad中接收scene,记得使用decodeURIComponent解析
Page({
onLoad (query) {
// scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
const scene = decodeURIComponent(query.scene)
}
})