21、前端开发:CSS知识总结——transform变形属性
1、属性定义
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。可以改变元素的形状或位置,不会影响到页面的布局。
2、语法
transform: none|transform-functions;
| 值 | 描述 |
|---|---|
| none | 定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale(x[,y]?) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
扩展:水平垂直居中(宽高位置的情况下)
position:absolute;
left:50%;
right:50%;
transform:translateX(-50%) translateY(-50%);
Z轴平移,调整元素在Z轴的位置,正常情况下就是调整元素和人眼之间的距离,距离越大,元素离人越近;Z轴平移属于立体效果(近大远小),默认网页不支持透视,如果需要,必须要设置网页的视距
/*网页视距的设置*/
html{
/*设置网页视距为800px,人眼距离网页的距离*/
perspective:800px;
}旋转,通过旋转可以使元素沿着x,y,z轴旋转指定的角度
rotateX() 例:rotateX(1 turn) 沿X旋转一圈 ;
rotateY() 例:rotateY(180deg) 沿Y旋转180°;
rotateZ() 例:rotateZ(90deg) 沿Z旋转90°。
backface-visibility:hidden; //是否显示元素背面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DoubleYellow</title>
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate_left
{
float:left;
-ms-transform:rotate(7deg); /* IE 9 */
-webkit-transform:rotate(7deg); /* Safari and Chrome */
transform:rotate(7deg);
}
div.rotate_right
{
float:left;
-ms-transform:rotate(-8deg); /* IE 9 */
-webkit-transform:rotate(-8deg); /* Safari and Chrome */
transform:rotate(-8deg);
}
</style>
</head>
<body>
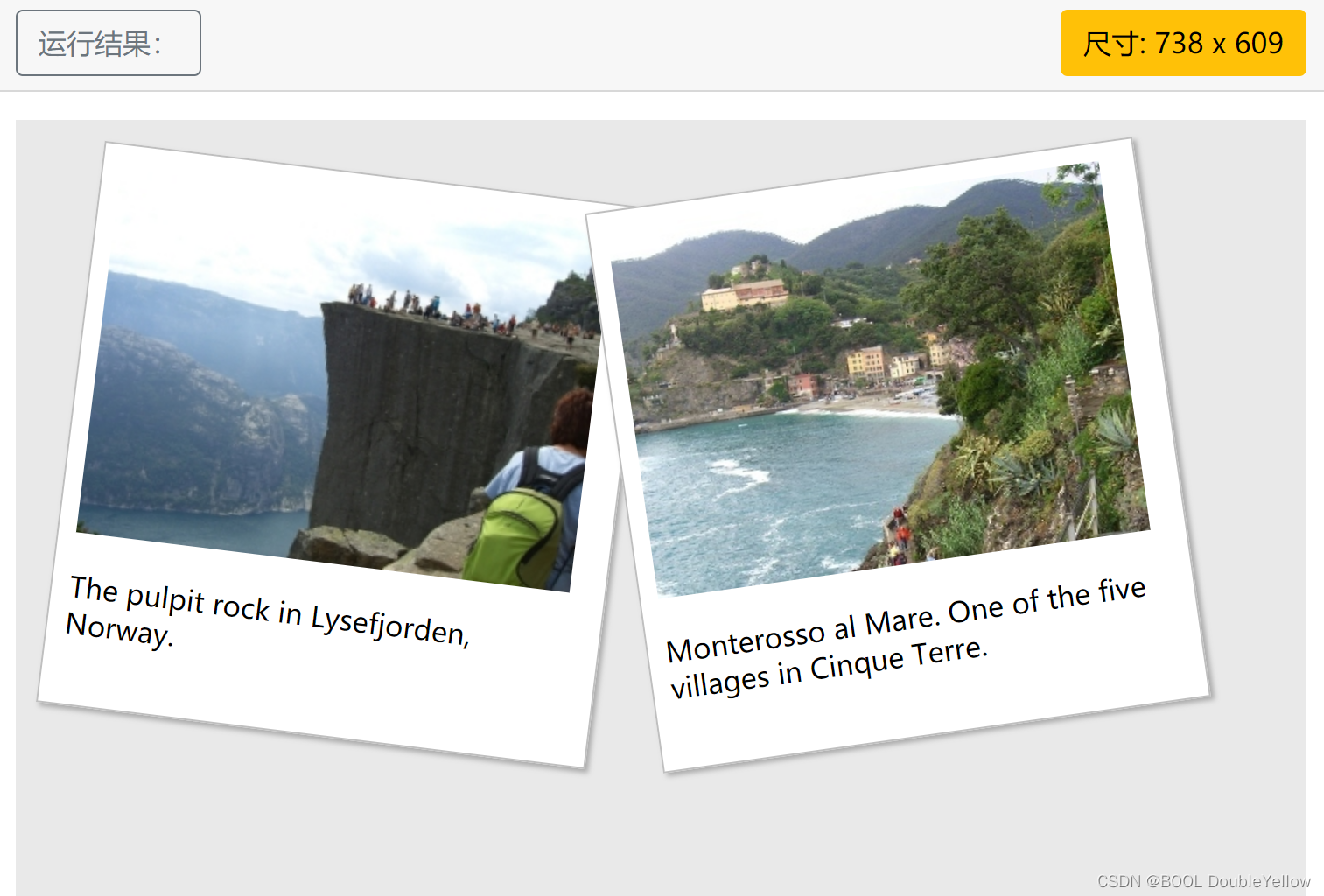
<div class="polaroid rotate_left">
<img src="pulpitrock.jpg" alt="" width="284" height="213">
<p class="caption">The pulpit rock in Lysefjorden, Norway.</p>
</div>
<div class="polaroid rotate_right">
<img src="cinqueterre.jpg" alt="" width="284" height="213">
<p class="caption">Monterosso al Mare. One of the five villages in Cinque
Terre.</p>
</div>
</body>
</html>