vue项目中,设置页面局部loading加载效果(element)

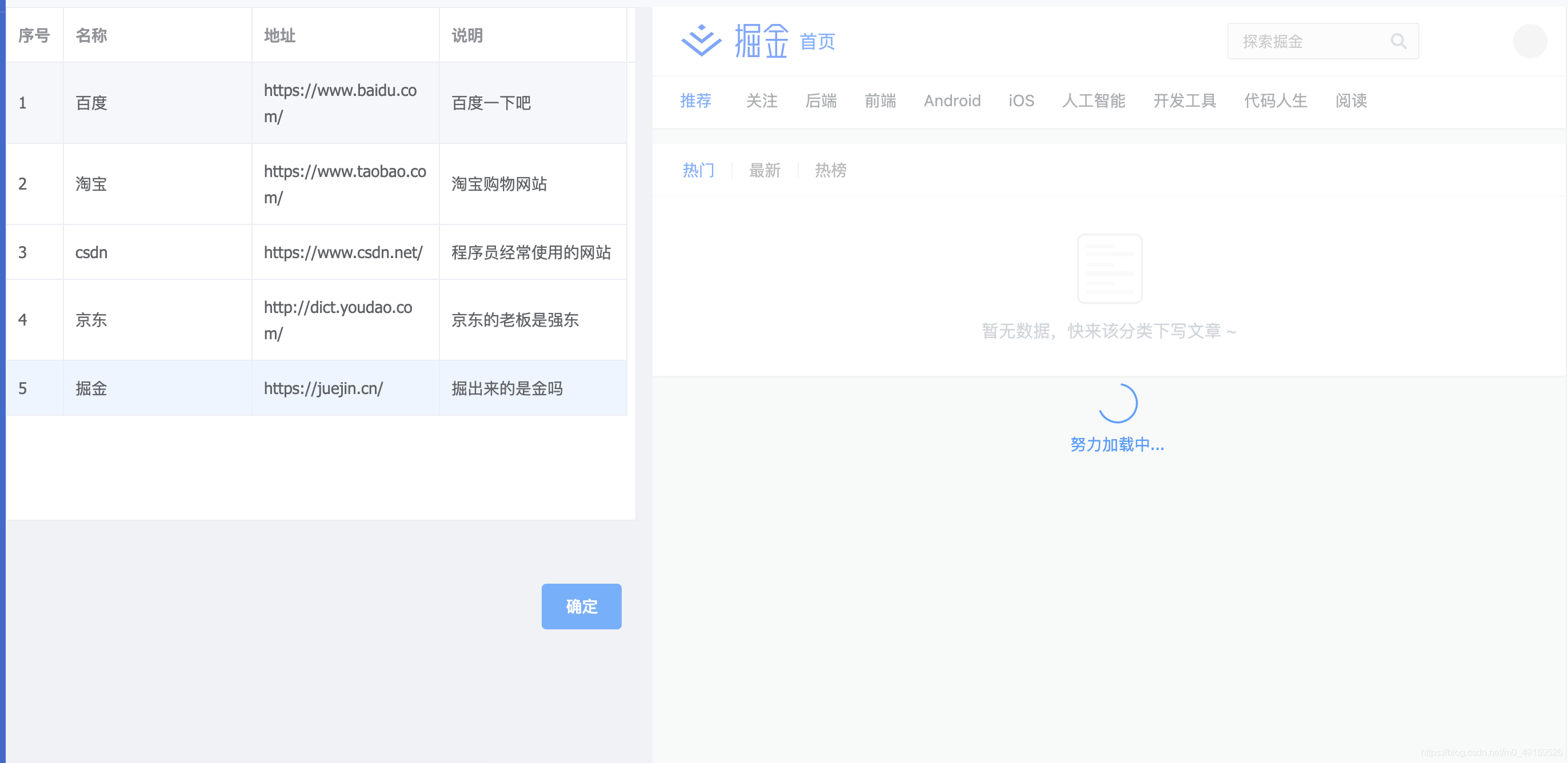
直接引用element的loading,默认的是全屏loading,实际中有很多地方不需要全屏loading,只需要某部分loading,如上图
话不多说,直接上代码
封装好的loading.js
import Vue from 'vue'
// loading框设置局部刷新,且所有请求完成后关闭loading框
let loading
let needLoadingRequestCount = 0 // 声明一个对象用于存储请求个数
function startLoading (targetdq) {
loading = Vue.prototype.$loading({
lock: true,
text: '努力加载中...',
background: 'rgba(255,255,255,.4)',
target: document.querySelector(targetdq) // 设置加载动画区域
})
}
function endLoading () {
loading.close()
}
export function showFullScreenLoading (targetdq) {
if (needLoadingRequestCount === 0) {
startLoading(targetdq)
}
needLoadingRequestCount++
}
export function hideFullScreenLoading () {
if (needLoadingRequestCount <= 0) return
needLoadingRequestCount--
if (needLoadingRequestCount === 0) {
endLoading()
}
}
export default {
showFullScreenLoading,
hideFullScreenLoading
}
在需要的页面中,import引入这个loading.js
然后,就可以直接
// 显示loading
showFullScreenLoading('.right') // right是要显示loading的盒子
// 隐藏loading
hideFullScreenLoading()